JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법
이번에는 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법과 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다. .
100위안 상당의 빨간 봉투가 있고 10명에게 보내야 한다고 가정해 보겠습니다. 공정성을 보장하기 위해 알고리즘은 다음 원칙을 보장해야 합니다.
모든 사람은 최소 0.01위안을 얻을 수 있습니다.
모든 사람은 동등한 기회를 갖습니다.
모든 사람의 금액의 합은 100위안입니다
1. 단순 랜덤 기능 구현
많은 친구들의 일반적인 아이디어는 다음과 같습니다.
1단계: 0~100 사이의 숫자를 무작위로 선택하여 첫 번째 빨간 봉투 금액을 얻습니다.
2단계: 두 번째 빨간 봉투 금액을 얻을 남은 금액인 0 중에서 무작위로 숫자를 선택합니다.
세 번째 단계:...
마지막 단계는 마지막 사람에게 남은 돈을 주는 것입니다.
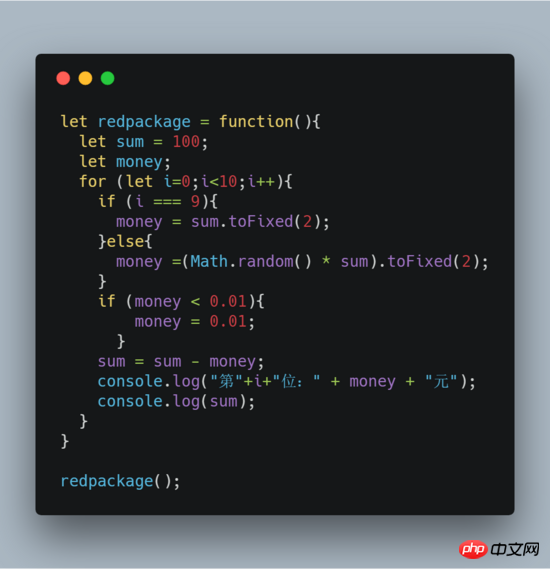
그리고 빨간 봉투 10개를 모두 받으세요. 하지만 이것이 명백히 불공평하다는 것을 여러분도 눈치채셨는지 모르겠습니다. 먼저 잡는 사람이 유리합니다. 첫 번째 사람의 무작위 범위는 0~100이며, 더 많은 양을 얻을 수 있습니다. 마지막 사람의 무작위 범위는 매우 작습니다. 첫 번째 사람이 90위안을 얻으면 마지막 사람이 10위안 이상을 얻을 가능성이 없습니다. 이 프로세스를 코드로 시뮬레이션해 보겠습니다.

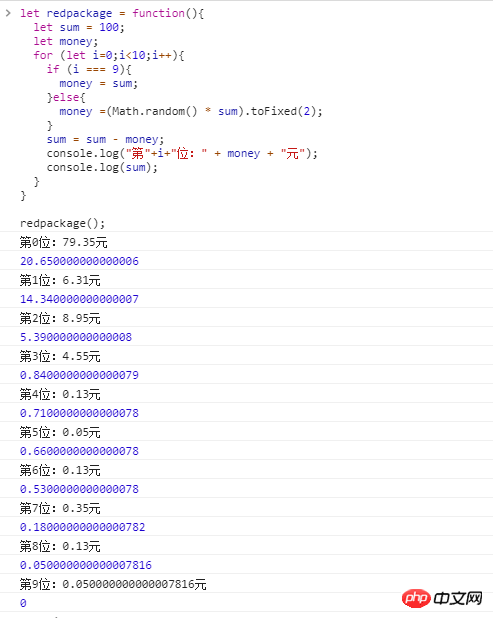
테스트 결과는 다음과 같습니다.

조심스러운 친구들은 잔액 값이 올바르지 않다는 것을 알게 될 것입니다. 이것은 JavaScript부동 소수점 연산의 알려진 문제입니다. . 물론, 해결 방법은 많이 있습니다. 좋은 해결 방법이 있으면 메시지를 남겨주세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++정렬 함수의 맨 아래 계층은 병합 정렬을 사용하고 복잡도는 O(nlogn)이며 빠른 정렬, 힙 정렬 및 안정 정렬을 포함한 다양한 정렬 알고리즘 선택을 제공합니다.
 인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능(AI)과 법 집행의 융합은 범죄 예방 및 탐지의 새로운 가능성을 열어줍니다. 인공지능의 예측 기능은 범죄 행위를 예측하기 위해 CrimeGPT(범죄 예측 기술)와 같은 시스템에서 널리 사용됩니다. 이 기사에서는 범죄 예측에서 인공 지능의 잠재력, 현재 응용 프로그램, 직면한 과제 및 기술의 가능한 윤리적 영향을 탐구합니다. 인공 지능 및 범죄 예측: 기본 CrimeGPT는 기계 학습 알고리즘을 사용하여 대규모 데이터 세트를 분석하고 범죄가 발생할 가능성이 있는 장소와 시기를 예측할 수 있는 패턴을 식별합니다. 이러한 데이터 세트에는 과거 범죄 통계, 인구 통계 정보, 경제 지표, 날씨 패턴 등이 포함됩니다. 인간 분석가가 놓칠 수 있는 추세를 식별함으로써 인공 지능은 법 집행 기관에 권한을 부여할 수 있습니다.
 탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
01 전망 요약 현재로서는 탐지 효율성과 탐지 결과 간의 적절한 균형을 이루기가 어렵습니다. 우리는 광학 원격 탐사 이미지에서 표적 감지 네트워크의 효과를 향상시키기 위해 다층 특징 피라미드, 다중 감지 헤드 전략 및 하이브리드 주의 모듈을 사용하여 고해상도 광학 원격 감지 이미지에서 표적 감지를 위한 향상된 YOLOv5 알고리즘을 개발했습니다. SIMD 데이터 세트에 따르면 새로운 알고리즘의 mAP는 YOLOv5보다 2.2%, YOLOX보다 8.48% 우수하여 탐지 결과와 속도 간의 균형이 더 잘 이루어졌습니다. 02 배경 및 동기 원격탐사 기술의 급속한 발전으로 항공기, 자동차, 건물 등 지구 표면의 많은 물체를 묘사하기 위해 고해상도 광학 원격탐사 영상이 활용되고 있다. 원격탐사 이미지 해석에서 물체 감지
 Alipay 빨간 봉투 코드는 어디에 있나요?
Apr 25, 2024 am 10:20 AM
Alipay 빨간 봉투 코드는 어디에 있나요?
Apr 25, 2024 am 10:20 AM
1. 알리페이 앱을 열고, 상단 검색창을 클릭한 후, [빨간 봉투로 돈 버세요]를 입력하세요. 2. [가서 공유하여 현금 적립] 또는 [현금 즉시 적립]을 클릭하여 돈벌기용 빨간 봉투 코드를 생성하세요. 3. 사용자는 돈을 버는 빨간 봉투 코드를 사진 앨범에 저장하거나 WeChat/Alipay/QQ 등 친구들과 직접 공유할 수 있습니다. 4. 사용자는 비밀번호를 복사하여 다양한 소셜 소프트웨어에서 친구들과 공유할 수도 있습니다.
 58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
1. 58초상화 플랫폼 구축 배경 먼저, 58초상화 플랫폼 구축 배경에 대해 말씀드리겠습니다. 1. 기존 프로파일링 플랫폼의 전통적인 사고로는 더 이상 충분하지 않습니다. 사용자 프로파일링 플랫폼을 구축하려면 여러 비즈니스 라인의 데이터를 통합하여 정확한 사용자 초상화를 구축하는 데이터 웨어하우스 모델링 기능이 필요합니다. 그리고 알고리즘 측면의 기능을 제공해야 하며, 마지막으로 사용자 프로필 데이터를 효율적으로 저장, 쿼리 및 공유하고 프로필 서비스를 제공할 수 있는 데이터 플랫폼 기능도 있어야 합니다. 자체 구축한 비즈니스 프로파일링 플랫폼과 중간 사무실 프로파일링 플랫폼의 주요 차이점은 자체 구축한 프로파일링 플랫폼이 단일 비즈니스 라인에 서비스를 제공하고 필요에 따라 사용자 정의할 수 있다는 것입니다. 모델링하고 보다 일반적인 기능을 제공합니다. 2.58 Zhongtai 초상화 구성 배경의 사용자 초상화
 실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
위에 쓴 글 & 저자의 개인적인 이해는 자율주행 시스템에서 인지 작업은 전체 자율주행 시스템의 중요한 구성 요소라는 것입니다. 인지 작업의 주요 목표는 자율주행차가 도로를 주행하는 차량, 길가의 보행자, 주행 중 직면하는 장애물, 도로 위의 교통 표지판 등 주변 환경 요소를 이해하고 인지하여 하류에 도움을 주는 것입니다. 모듈 정확하고 합리적인 결정과 행동을 취하십시오. 자율주행 기능을 갖춘 차량에는 일반적으로 자율주행 차량이 정확하게 인식하고 인식할 수 있도록 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등과 같은 다양한 유형의 정보 수집 센서가 장착됩니다. 주변 환경 요소를 이해하여 자율 주행 중에 자율 차량이 올바른 결정을 내릴 수 있도록 합니다. 머리




