PHP UEditor Baidu 편집기 설치 및 사용 공유
이 글은 주로 UEditor Baidu 편집기 설치 및 사용 방법을 소개합니다. 필요한 친구는 참고하세요
1. 공식 웹사이트에서 전체 소스 코드 패키지를 다운로드하고 압축을 푼 소스 코드 디렉토리 구조입니다.
_examples: 에디터 정식 버전의 예제 페이지
_demos: 에디터의 다양한 사용 사례
dialogs: 팝업 대화 상자에 해당하는 리소스 및 JS 파일
themes: 스타일 이미지 및 스타일 파일
server: 서버 측 작업 관련 PHP, JSP 및 기타 파일
third-party: 타사 플러그인
editor_all.js: _src 디렉터리에 있는 모든 파일의 패키지 파일
editor_all_min.js: editor_all.js 파일의 압축 버전 , 정식 배포에만
editor_config를 사용하는 것이 좋습니다. js: Editor 구성 파일, 편집기 인스턴스화 페이지와 동일한 디렉터리에 배치하는 것이 좋습니다.
2. 실제 프로젝트(UETest)에 UEditor를 배포하는 단계 :

1단계: 프로젝트의 어느 부분에서든 UEditor 관련 리소스와 파일을 저장할 폴더를 생성합니다. 프로젝트 루트 디렉터리에 ueditor라는 이름으로 생성됩니다.
2단계: 소스 패키지의 대화 상자, 테마, 타사, editor_all.js 및 editor_config.js를 ueditor 폴더에 복사합니다. 그 중 ueditor 디렉터리를 제외한 나머지 파일은 특정 프로젝트 파일이며, 여기에는 예시용으로만 나열되어 있습니다.
3단계: 단순화를 위해 루트 디렉터리의 index.php 페이지는 UEditor의 전체 버전을 표시하기 위한 편집기의 인스턴스화 페이지로 사용됩니다. index.php 파일에서 먼저 편집기에 필요한 세 가지 항목 파일을 가져옵니다. 샘플 코드는 다음과 같습니다.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
4단계: 그런 다음 index.php 파일에 편집기 인스턴스와 해당 DOM 컨테이너를 만듭니다. 구체적인 코드 예는 다음과 같습니다.
<p id="myEditor"></p>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>마지막 단계: 편집기 인스턴스 상단에 다음 코드를 추가합니다.
<script type="text/javascript"> window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径 </script>
위는 상대 경로입니다. 웹 사이트 루트 디렉터리에 대한 상대 경로를 사용할 수도 있습니다. , 예:
<script type="text/javascript"> window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径 </script>
웹사이트 루트를 기준으로 절대 경로를 사용하는 것이 좋습니다.
이 시점에서 완전한 편집기 인스턴스가 우리 프로젝트에 배포되었습니다!
다음 위치를 수정하여 마지막 단계를 수행할 수도 있습니다(js를 이해하지 못하는 사람에게는 권장되지 않음).
/UETest/ueditor/editor_config.js에서 "URL= window.UEDITOR_HOME_URL||"을 찾아 다음으로 수정합니다. 물론 해당 경로를 수정하면 인스턴스 페이지에서 window.UEDITOR_HOME_URL을 설정할 필요가 없습니다.
//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
3. 특정 용도
1. 편집기 콘텐츠를 백엔드에 제출
시나리오 1: 편집기가 있는 Form에 제출 버튼이 있으며, 이 버튼을 클릭하면 제출 작업이 완료됩니다.
이 시나리오는 가장 일반적인 경우에 적합합니다. 주의할 점은 세 가지뿐입니다.
1) 기본적으로 백그라운드에 제출되는 양식의 이름은 "editorValue"입니다. editor_config.js에서 구성할 수 있는 텍스트 영역의 매개변수 이름입니다.
2) 컨테이너 태그(예: 스크립트 태그)에 name 속성을 설정하여 editor_config.js의 기본 구성을 재정의할 수 있습니다. 예제 코드는 다음과 같습니다. 여기의 myContent가 새로운 제출 양식 이름이 됩니다
<form action="" method="post"> <script type="text/plain" id="editor" name="myContent"> </script> <input type="submit" name="submit" value="提交"> </form>
3) 백엔드 수신기 프로그램은 다음과 같은 방법으로 편집기에서 서식 있는 텍스트 콘텐츠를 얻을 수 있습니다.
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];시나리오 2: 편집자가 있는 양식에 제출 버튼이 없고 제출 작업이 외부 이벤트에 의해 트리거됩니다.
이 시나리오는 사이트에서 프런트 엔드 상호 작용이 많은 경우에 적합합니다. 주의해야 할 주요 사항은 양식 제출 작업을 트리거하기 전에 편집기 콘텐츠 동기화 작업을 수행하는 것입니다. 일반적인 코드 패턴은 다음과 같습니다.
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}여기서 editor는 편집기 인스턴스 개체입니다.
시나리오 3: 편집자가 어떤 양식에도 없고 외부 이벤트에 의해 제출 작업이 트리거됩니다.
이 시나리오는 많이 사용되지는 않지만 특별한 상황에서는 필요할 수 있습니다. UEditor는 해당 처리 솔루션도 제공합니다. 동기화 작업을 수행할 때 editor.sync(myFormID)와 같이 제출된 양식의 ID를 전달해야 한다는 점을 제외하면 기본 논리는 시나리오 2와 동일합니다. 그 외 내용은 2장과 동일합니다.
2. 데이터베이스에서 콘텐츠 읽기
<script type="text/plain" id="editor"> //从数据库中取出文章内容打印到此处 </script>
여기서 스크립트 태그는 편집기 컨테이너 개체로 사용되며 해당 유형은 일반 텍스트로 설정되어 태그 내에서 JS 코드가 실행되는 것을 방지하고 일부 학생의 문제를 해결합니다. 전통적인 textarea 태그를 사용하면 컨테이너로 인해 발생하는 추가 트랜스코딩 문제로 사용됩니다.
3. 편집기 콘텐츠 초기화(예: 편집기에서 서식 있는 텍스트 설정)
새 기사를 작성하고 편집기에서 프롬프트, 인사말 및 기타 콘텐츠를 미리 설정하세요.
editor_config.js 파일에서initialContent 매개변수를 찾아 해당 값을 필요한 프롬프트나 인사말로 설정하세요(예:initialContent: 'UEditor에 오신 것을 환영합니다!').
4. 이미지 업로드
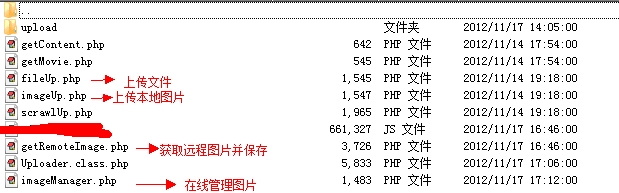
새 사이트인 경우, 즉 이미지 경로가 편집기 자체의 경로를 채택하는 경우 기존 사이트에 이미 자체 이미지가 있는 경우 변경할 필요가 없습니다. 폴더에서 다음 ueditor/php 폴더를 변경해야 합니다:

위 내용은 PHP UEditor Baidu 편집기 설치 및 사용 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP는 오픈 소스 MVC 프레임워크입니다. 이를 통해 애플리케이션 개발, 배포 및 유지 관리가 훨씬 쉬워집니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기 위한 여러 라이브러리가 있습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다







