vue에서 사진 자르기 및 서버에 업로드 기능을 구현하는 방법
이 글은 주로 vue에서 사진 자르기 및 서버 업로드 기능을 소개합니다. 매우 좋고 참고할만한 가치가 있습니다. 필요한 친구는 참고할 수 있습니다.
미리보기 링크를 클릭하면
효과 사진은 다음과 같습니다. 아래와 같이 다들 기분 좋으시니 참고해서 코드를 구현해 보세요.

Requirements
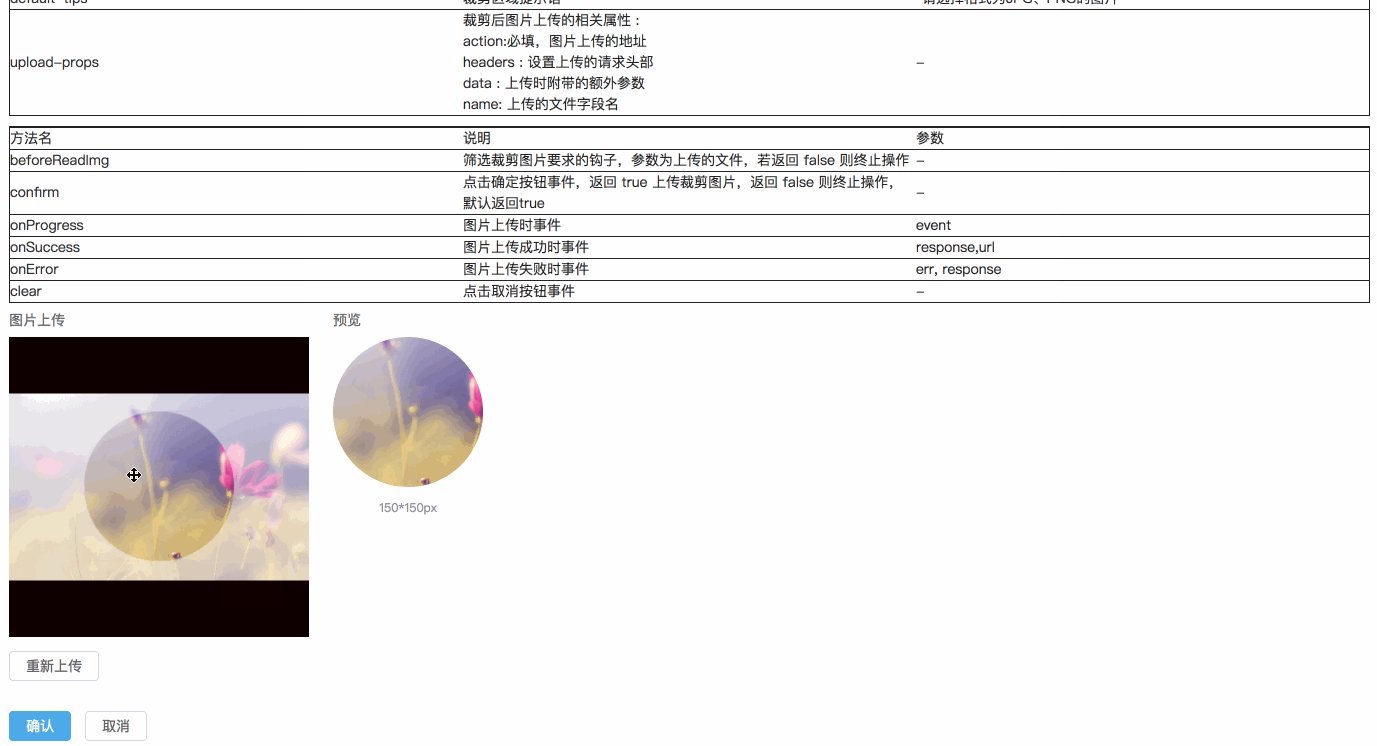
[x] 미리보기: 선택한 이미지 크기에 따라 왼쪽 자르기 영역을 적응적으로 채웁니다.
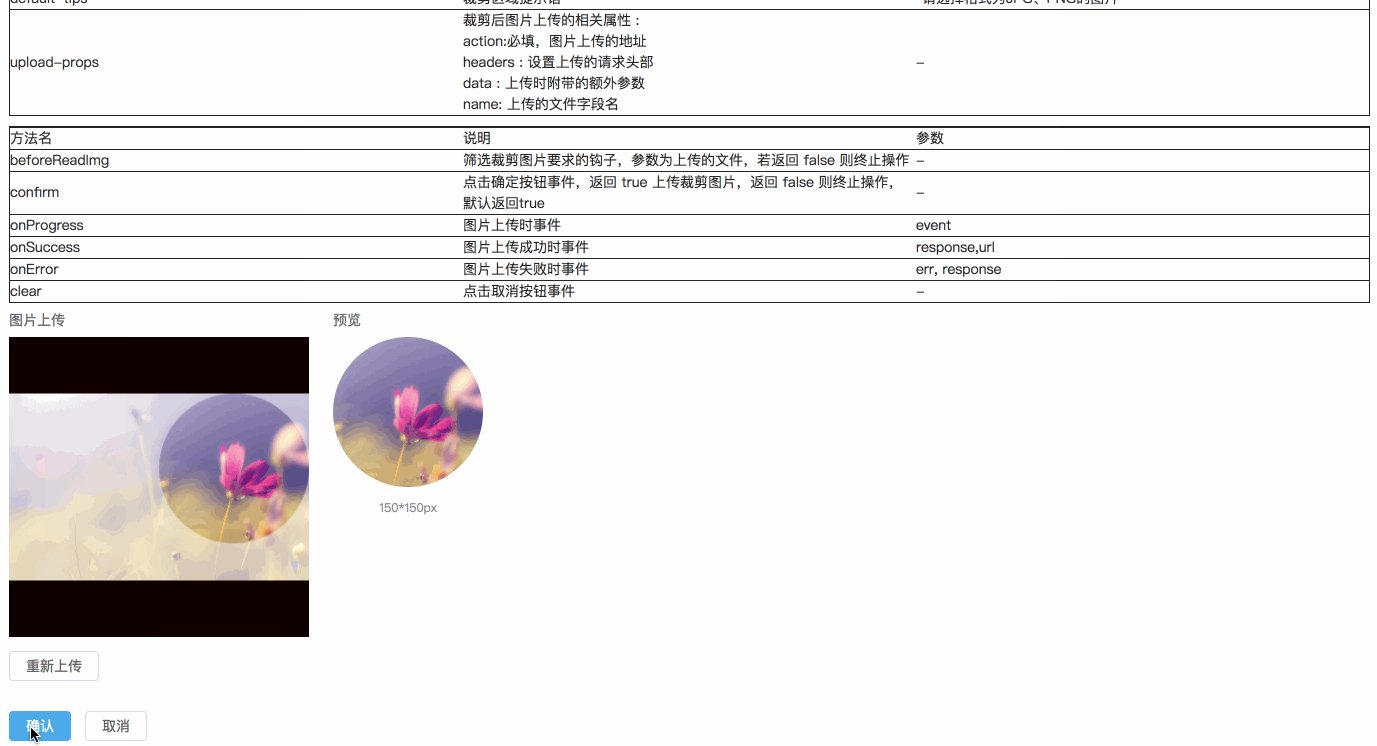
[x] 자르기: 미리보기 영역을 오른쪽으로 이동합니다. 실시간 미리보기를 위한 자르기 상자
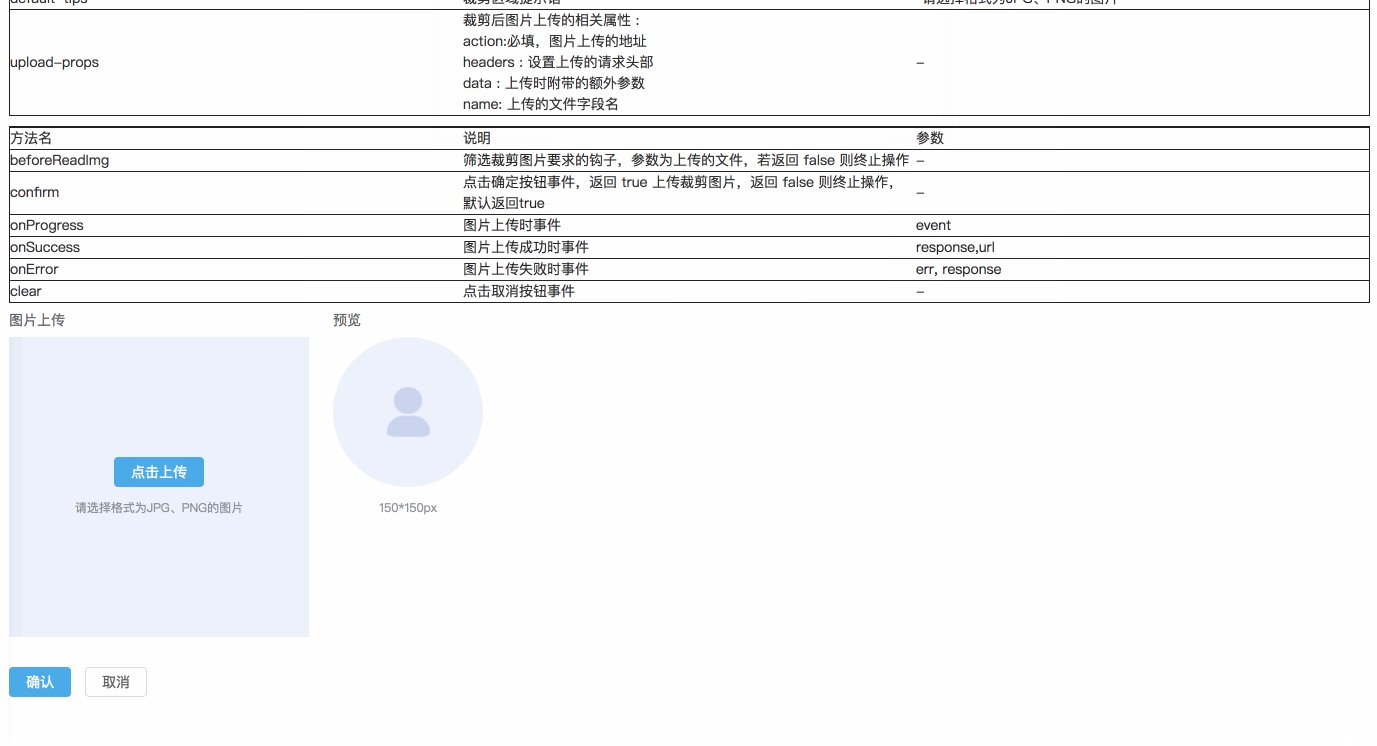
[x] 업로드 및 지우기: 자른 이미지를 업로드하려면 확인을 클릭하고, 이미지를 지우려면 취소 버튼을 클릭하세요.
[ ] 자르기 프레임의 크기를 조정할 수 있습니다
구현 단계
methods: funName( ) - 소스 코드의 메소드에 있는 funName 메소드에 해당합니다.
data:dataName - 소스 코드의 데이터에 있는 dataName 데이터에 해당합니다.
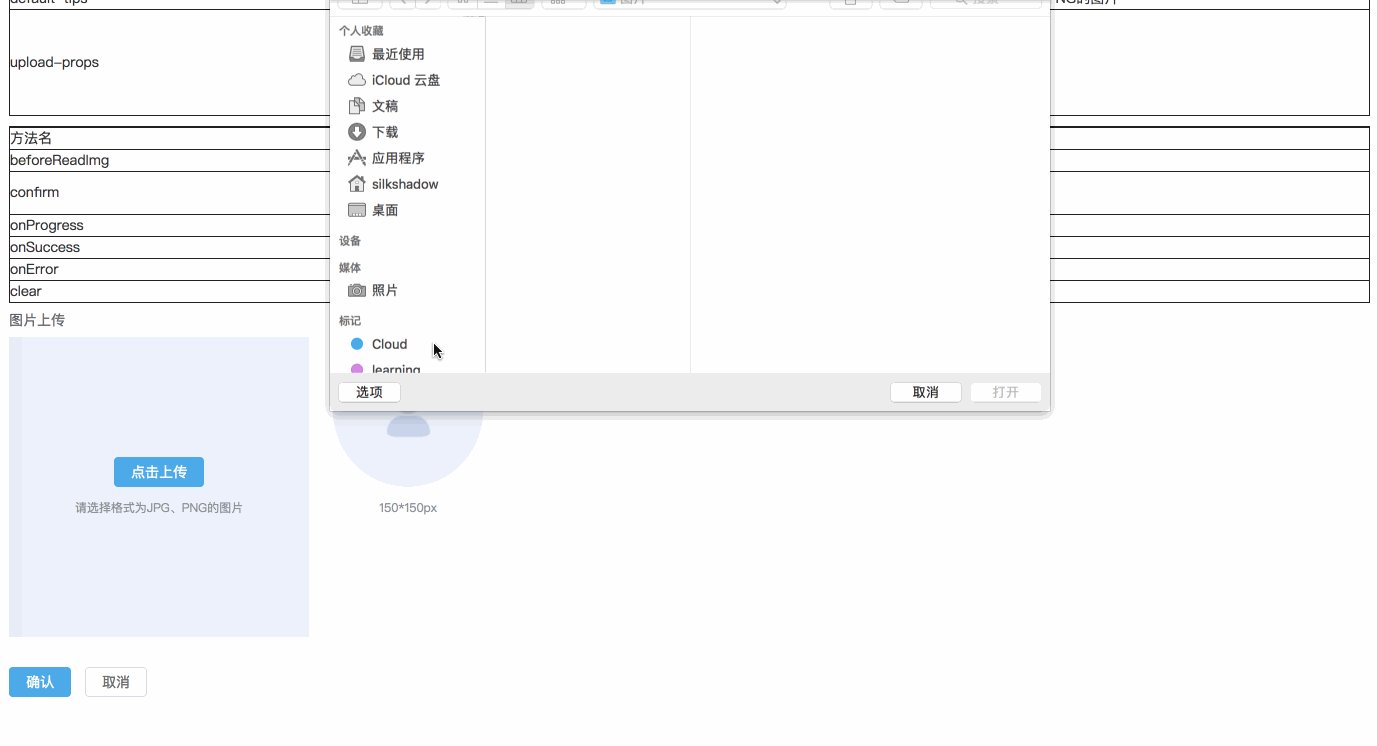
1. 그림 선택 및 읽기
그림 선택: (methods:selectPic) input[type="file"]을 사용하면 그림 선택 상자가 팝업되고 js는 클릭 이벤트를 적극적으로 트리거합니다.
그림 읽기: (메소드:readImage) 그림 객체를 생성하고 createObjectURL을 사용하여 그림을 표시합니다. objectURL = URL.createObjectURL(blob) ;
2. 캔버스에 이미지 표시
필요한 캔버스 관련 지식:
캔버스 지우기 ctx.clearRect(x,y,width,height) ;
사각형 채우기 ctx.fillRect(x,y,width,height) ;
호 그리기 ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ;사각형 그리기 ctx.lect (x,y,width,height);
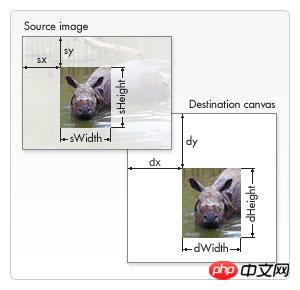
이미지 그리기 drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. 이미지 자르기 ctx.clip() ;
Sp 구체적인 단계:
캔버스 너비 및 높이 계산: (methods:calcCropperSize) 이미지가 자르기 영역에 적응적으로 표시될 수 있도록 이미지 크기를 기준으로 캔버스 너비 및 높이(data:cropperCanvasSize)를 계산하고 왼쪽 상단을 결정합니다. 자르기 모서리 위치 (data:cropperLocation) .
왼쪽 자르기 영역 이미지 그리기: (메서드:renderCropperImg)
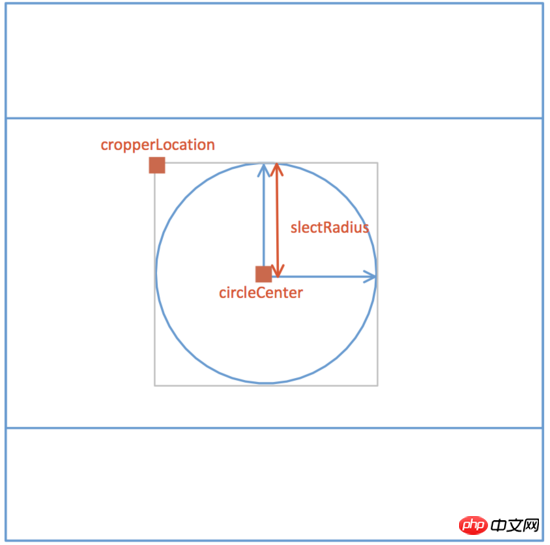
자르기 영역의 Vue 데이터 다이어그램:

오른쪽 미리보기 이미지 그리기: (메소드:renderPreviewImg)
3. 자르기 프레임 이동
지식 포인트: onmousedown, onmousemove, onmouseup
구체 구현:
methods:drag()
마우스 좌표를 기록하고, 마우스 움직임은 오프셋을 기반으로 원 중심 위치를 계산합니다.
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. 서버에 사진 업로드
지식 포인트:
FormData 개체 사용
canvas.toBlob() ;
데이터 URI를 다음으로 변환 그런 다음 파일을 FormData에 추가합니다
특정 구현:
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
ES6를 사용하여 WeakMap을 통해 메모리 누수 문제 해결(자세한 튜토리얼)
jquery를 사용하여 Enter 키를 클릭하여 로그인 효과 달성(자세한 튜토리얼)
전역 설정 Vue 또는 데이터 메소드에 따른 변수(자세한 튜토리얼)
위 내용은 vue에서 사진 자르기 및 서버에 업로드 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 표시를 구현하는 방법에 대한 고급 기능 개요: 웹 디자인에서 이미지 표시는 중요한 링크이며, 이미지 병합 표시는 페이지 로딩 속도와 사용자 경험을 향상시키는 일반적인 기술 중 하나입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃: 먼저 병합된 이미지를 표시하기 위해 HTML로 컨테이너를 만들어야 합니다. 당신은 디를 사용할 수 있습니다
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 09:39 AM
JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 09:39 AM
JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까? 최신 웹 개발에서는 이미지 드래그 및 확대/축소가 일반적인 요구 사항입니다. JavaScript를 사용하면 이미지에 드래그 및 확대/축소 기능을 쉽게 추가하여 더 나은 사용자 경험을 제공할 수 있습니다. 이 기사에서는 구체적인 코드 예제와 함께 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개합니다. HTML 구조 먼저, 그림을 표시하고 추가하려면 기본 HTML 구조가 필요합니다.




