이번에는 jQuery에서 이미지 표시 플러그인 highslide.js를 사용하는 방법과 jQuery에서 이미지 표시 플러그인 highslide.js를 사용할 때 주의사항이 무엇인지 보여드리겠습니다. 살펴보자.
머리말
오늘은 그림 표시 플러그인인 highslide.js를 사용했습니다. 코드를 작성할 필요가 거의 없습니다.
이렇게 멋진 플러그인을 어떻게 사용해야 할까요? 아래에서 설명해 드리겠습니다.
1. 소개
먼저 절대 경로를 사용하여 가져옵니다. 이는 실제 프로젝트에서 일반적으로 인용되는 방법입니다. 다운로드하면 스타일 파일과 스크립트 파일이 포함된 파일 패키지가 있습니다.


사용할 때는 이 두 파일만 가져온 다음 code:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
내 프로젝트는 jsp 파일이므로 루트 디렉토리를 소개하는 방법은 다음과 같습니다. 다르며, 소규모 파트너들은 각자의 프로젝트에 따라 도입 방법을 결정할 수 있습니다.
그런 다음 우리가 해야 할 일은 플러그인을 호출하고 매개변수를 전달하는 것입니다:

2. 구성 매개변수
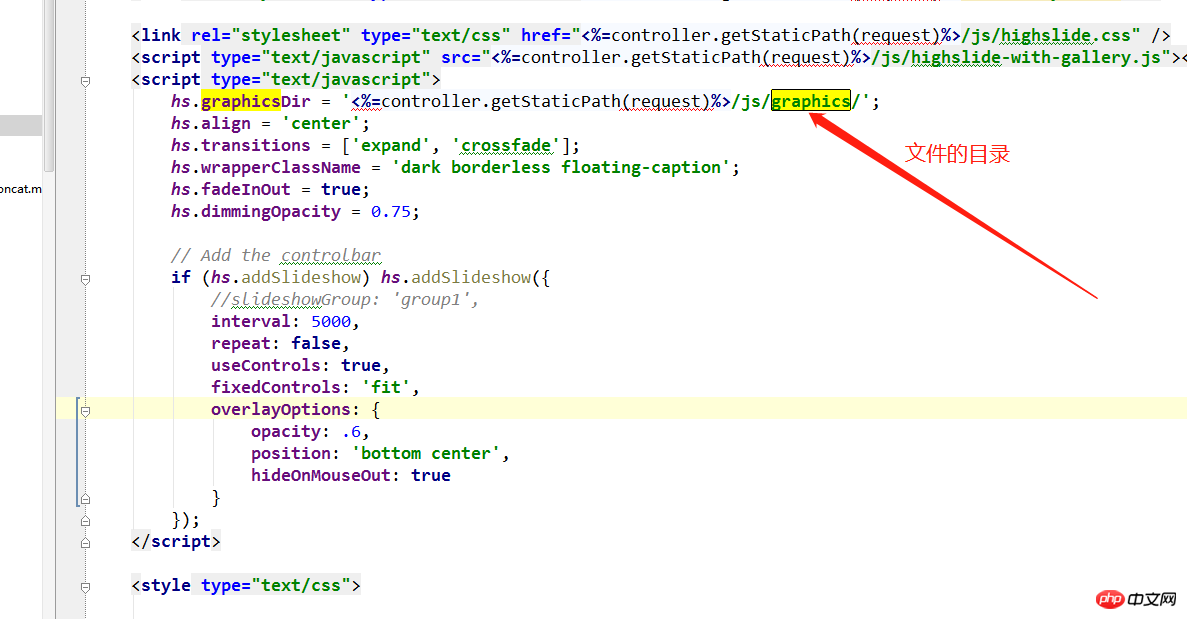
위는 내 매개변수 구성 다이어그램입니다
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});인 위의 코드 외에 파일 주소를 자체 경로에 따라 구성해야 하는 것 외에는 변경할 필요가 없습니다.
3. 표시 방법
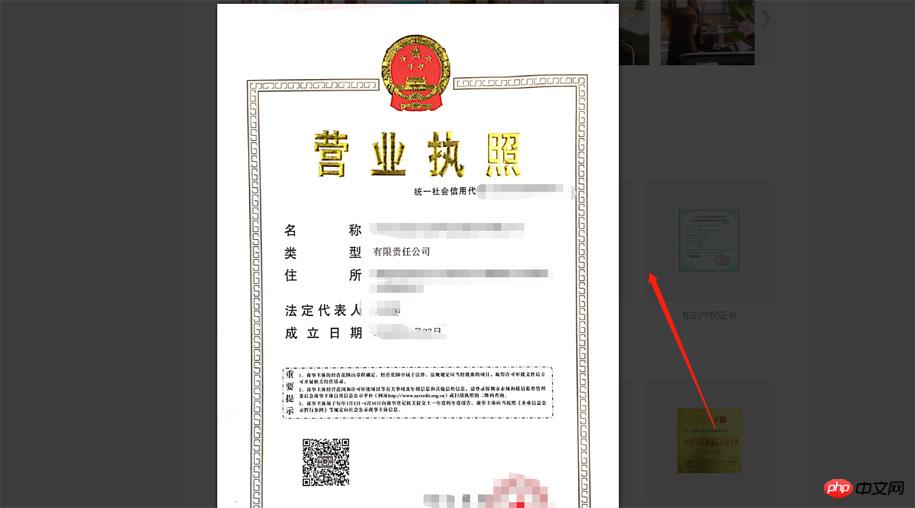
플러그인에는 사진을 표시하는 방법이 포함되어 있습니다.

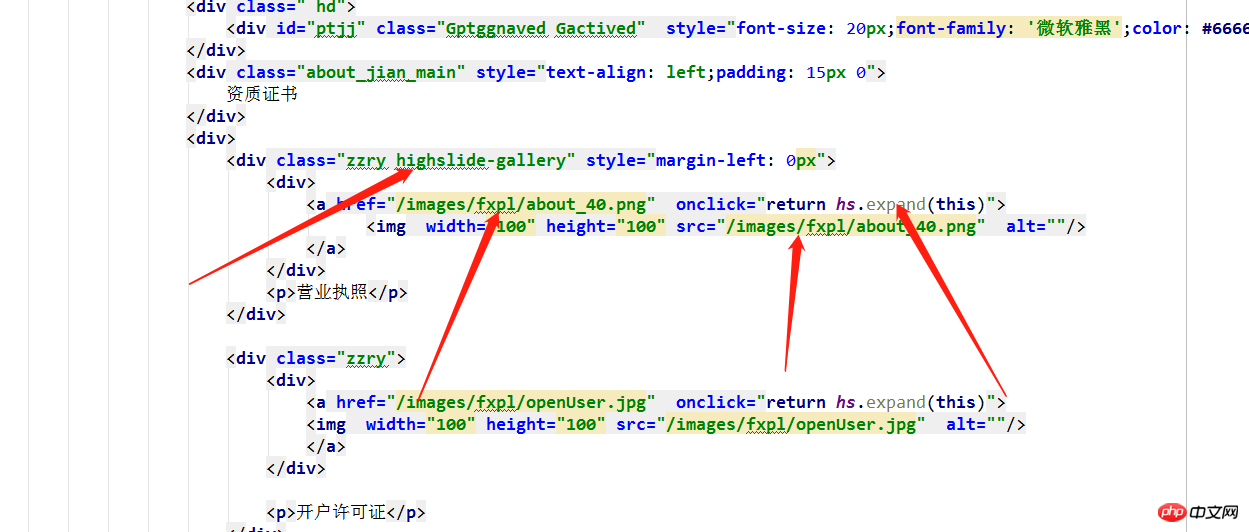
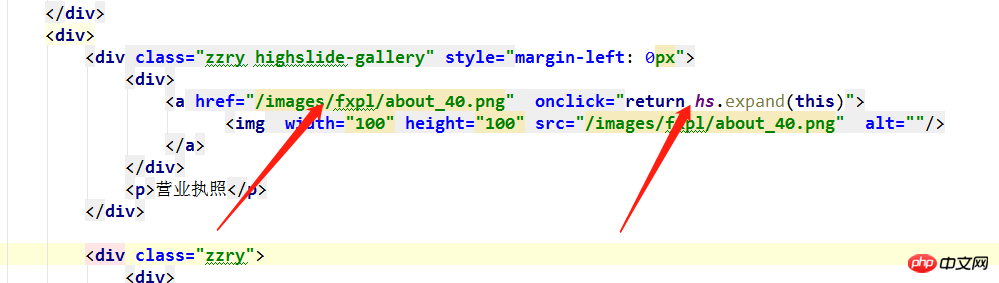
위 그림의 화살표 방향으로 구성해야 합니다.
1. 가장 바깥쪽 레이어 p의 클래스 이름이 highslide-gallery이면 우리가 완성한 이미지 표시는 p의 이 레이어에 있는 모든 사진을 캐러셀에 표시합니다.

2. 그림의 바깥쪽 레이어는 A 태그로 감싸야 하며, A 태그의 주소는 실제 큰 그림의 주소, 즉 그림이 표시될 주소여야 합니다. . 그런 다음 클릭 이벤트 onclick="return hs.expand(this)를 A 가격에 추가하세요. 추가하지 않으면 클릭이 아무런 효과가 없습니다. onclick="return hs.expand(this) ,不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this)

클릭 이벤트 작성 방법 기억하기 return hs.expand(this) 실제로 이렇게 하면 됩니다. 작은 그림을 클릭하면 큰 그림이 표시되는 인터랙티브 효과가 완성됩니다. 물론 그림을 텍스트나 다른 것으로 변경하여 기능을 완성할 수도 있습니다. <strong></strong>

 클릭 전입니다
클릭 전입니다
사실 굉장히 간단하지 않나요? 구성 매개변수는 제가 설정해두었으니 편하게 사용하실 수 있을 겁니다. 이 글의 사례를 읽으신 후 방법을 익히셨을 거라 생각합니다. 더 흥미로운 내용은 PHP 중국어의 다른 관련 글을 주목해 주세요. Vue에서 페이지 하단으로 스크롤하여 데이터를 무한 로딩하는 방법JS를 사용하여 허프만 코딩을 구현하는 방법
🎜🎜🎜
위 내용은 jQuery에서 이미지 표시 플러그인 highslide.js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!