이번에는 로그인 이미지 인증코드 구현을 위한 노드 운영 방법과, 로그인 이미지 인증코드 구현을 위한 노드 운영 시 주의사항은 무엇인지 알아보겠습니다.
1.
cnpm i svg-captcha --save
2. var svgCaptcha = require('svg-captcha');
session은 프런트 엔드 액세스 확인을 용이하게 하기 위해 쿠키에 저장됩니다
cnpm i cookie-parser --savecookie-parser ,作用是将获取到的session保存到cookie,方便前端访问验证
cnpm i cookie-parser --save
3-2 使用 cookie-parser
const cookieParase = require('cookie-parser');
app.use(cookieParase());这样就可以在项目里使用cookie了
3-3 获取验证码
// 获取验证码
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 36,
// 噪声线条数
noise: 2,
// 宽度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小写
req.session = captcha.text.toLowerCase();
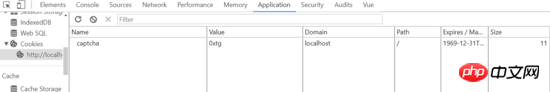
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},做到这只是实现了生成验证码的功能,那么要访问呢?
4.编写后台路由
// 获取验证码
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})当前端调用 /api/getCaptcha 这个接口的时候,返回验证码信息,是svg格式
5.前端访问
<img src="/api/getCaptcha" alt="captcha" >

但是现在我们又有需求了,当点击这个验证码的时候,验证码会刷新
6.实现点击验证码刷新
更改一下刚刚验证码的结果,给他加一个外层a标签,并给他绑定一个点击事件,我这里用了 vue ,所以是 @click ,其他框架同理.
<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
点击事件 editCaptcha
editCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},这样就实现了点击验证码刷新的问题
7.前端验证验证码
刚刚我们在后台得到了验证码,但是前端要怎么验证呢?
记得在3-2的时候我们安装了 cookie-parser3-2 cookie-parser를 사용하세요
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('验证码错误')
}프로젝트에서 쿠키를 사용할 수 있도록
rrreee
Do 지금까지는 인증코드 생성 기능만 구현했는데 접속은 어떻게 되나요?4. 백그라운드 라우팅 작성
rrreee
프런트엔드에서/api/getCaptcha 인터페이스를 호출하면 svg 형식의 인증 코드 정보가 반환됩니다rrreee  하지만 이제 다시 클릭해야 합니다. 코드 인증 시 인증코드가 새로고침됩니다
하지만 이제 다시 클릭해야 합니다. 코드 인증 시 인증코드가 새로고침됩니다
vue를 사용하므로 @click입니다. 다른 프레임워크에도 동일하게 적용됩니다.🎜rrreee🎜Click 이벤트 editCaptcha code>🎜rrreee🎜클릭 인증 코드 새로 고침 문제🎜🎜🎜7. 프론트엔드 인증 인증 코드🎜🎜🎜백그라운드에서 인증 코드를 받았는데, 프론트엔드에서 어떻게 인증하나요? 🎜🎜3-2에서 <code>cookie-parser를 설치하고 3-3에서 생성된 세션을 쿠키에 저장했다는 점을 기억하세요. 여기서 프런트 엔드는 이 쿠키에 액세스하여 검증을 받을 수 있습니다. . 🎜🎜🎜🎜🎜왜 쿠키에 저장해야 하나요? 백엔드에서 생성된 세션은 프런트엔드에서 액세스할 수 없기 때문에 액세스를 기다리면 보안이 전혀 없으므로 프런트엔드 액세스를 위해 쿠키에 복사본을 저장합니다. 🎜rrreee🎜로그인 확인 등을 위한 계정 및 비밀번호 확인 코드의 최종 프런트 엔드 입력에 대한 자세한 개요는 설명하지 않겠습니다. 구체적인 아이디어는 이것이다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜Vue 소스 코드를 사용하여 이벤트 메커니즘을 구문 분석하는 방법🎜🎜🎜🎜🎜JS를 작동하여 사용자의 도시와 지리적 위치를 얻는 방법🎜🎜🎜위 내용은 로그인 이미지 인증코드 구현을 위한 노드 운영 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!