이제 vue+webpack 패키지 파일의 404 빈 페이지에 대한 솔루션을 공유하겠습니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
최근에 vue-cli+vue-router+webpack을 사용하여 프로젝트를 빌드했습니다. 발생한 세 가지 문제는 다음과 같이 요약됩니다.
vue-cli+ webpack은 프로젝트를 빌드하기 위해 cnpm을 실행한 후 배치해야 합니다. http 서버에서는
에서 실행한 후에만 실행할 수 있습니다. 예: nginx
vue 단일 페이지 시작 페이지는 index.html이며 실제로 라우팅 경로가 존재하지 않으므로 새로 고치는 문제가 있습니다. 페이지 404, 찾을 수 없는 항목을 모두 설정해야 합니다. 경로는 index.html
1에 직접 매핑됩니다. 404

시작 파일 루트의 인덱스 페이지 경로를 구성합니다. D :/workPlace/mex-adx-web/mex-adx-web/dist
2 보조 페이지 새로고침 오류:
패키지된 프로젝트 정적 리소스의 경로를 절대 경로로 설정해야 합니다. 상대경로이면 오류가 발생합니다
config-index.js

3: 프로젝트 실행에는 문제가 없으나, 패키징한 후 파일을 실행하면 오류가 발생합니다
예상치 못한 문제 토큰:`. . .
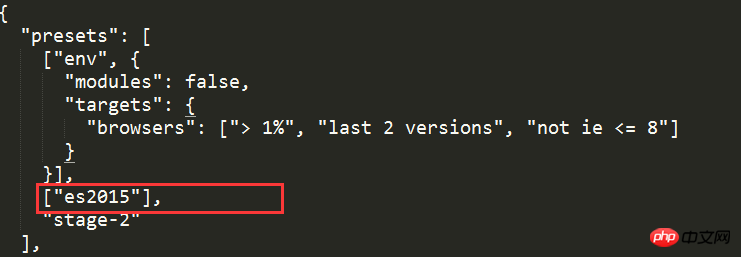
Babel을 별도로 구성하고 .babelrc 파일에 구성을 넣어야 합니다.

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Angular4 통합 ng2-file-upload 업로드 구성 요소
nodejs acl의 사용자 권한 관리에 대한 자세한 설명
위 내용은 vue+webpack을 사용하여 패키지 파일의 404 빈 페이지 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!