vue를 사용하여 빈 공간을 클릭하여 div를 숨기는 방법
이번에는 vue를 사용하여 빈칸을 클릭하여 div를 숨기는 방법을 알려드리겠습니다. vue를 사용하여 빈칸을 클릭하여 div를 숨길 때 주의해야 할 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
어떻게 간단하게 구현하나요?
1. 반드시 문서에 클릭 이벤트 리스너를 추가하세요
2. 클릭 이벤트가 발생하면 현재 개체가 클릭되었는지 확인하세요
이 아이디어와 지침을 결합하여 구현하겠습니다.
vue 명령어에 대한 간략한 소개
명령어 정의 개체는 다음 후크 기능을 제공할 수 있습니다(모두 선택 사항).
bind: 한 번만 호출되며, 명령어가 첫 번째 요소에 바인딩될 때 호출됩니다. 시간. 여기에서 일회성 초기화 설정을 수행할 수 있습니다.
inserted: 바인딩된 요소가 상위 노드에 삽입될 때 호출됩니다(상위 노드만 존재하도록 보장되지만 반드시 문서에 삽입될 필요는 없습니다).
update: 구성 요소의 VNode가 업데이트될 때 호출되지만 해당 하위 VNode가 업데이트되기 전에 발생할 수 있습니다. 지시어의 값은 변경되었을 수도 있고 변경되지 않았을 수도 있습니다. 하지만 업데이트 전과 후의 값을 비교하여 불필요한 템플릿 업데이트를 무시할 수 있습니다(자세한 후크기능 매개변수아래 참조).
comComponentUpdated: 명령어가 있는 구성 요소의 모든 VNode와 해당 하위 VNode가 업데이트된 후에 호출됩니다.
unbind: 한 번만 호출되며, 명령이 요소에서 바인딩 해제될 때 호출됩니다.
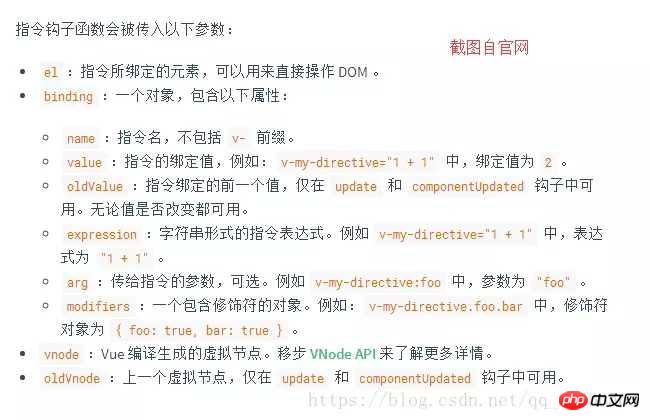
다음으로 후크 함수 의 매개변수(예: el, 바인딩, vnode 및 oldVnode)를 살펴보겠습니다.

코드 구현
명령 개체를 생성하고 코드에 분석을 넣습니다
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.vueClickOutside = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.vueClickOutside);
delete el.vueClickOutside;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다른 내용을 주목하세요. PHP 중국어 웹사이트에 관련 기사가 있습니다!
추천 자료:
Vue를 사용하여 양방향 데이터 바인딩을 작성하는 방법
위 내용은 vue를 사용하여 빈 공간을 클릭하여 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java 코드를 통해 사랑 애니메이션 효과 구현하기 프로그래밍 분야에서 애니메이션 효과는 매우 일반적이고 대중적입니다. Java 코드를 통해 다양한 애니메이션 효과를 얻을 수 있는데, 그 중 하나가 하트 애니메이션 효과입니다. 이 기사에서는 Java 코드를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 하트 애니메이션 효과 구현의 핵심은 하트 모양의 패턴을 그린 후, 하트 모양의 위치와 색상을 변경하여 애니메이션 효과를 구현하는 것입니다. 다음은 간단한 예에 대한 코드입니다: importjavax.swing.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.
 Go 언어로 연산자 오버로딩을 구현하는 방법은 무엇입니까?
Dec 23, 2023 pm 01:55 PM
Go 언어로 연산자 오버로딩을 구현하는 방법은 무엇입니까?
Dec 23, 2023 pm 01:55 PM
Go 언어로 연산자 오버로딩을 구현하는 방법은 무엇입니까? Go 언어는 간결한 구문과 효율적인 성능으로 인해 개발자가 선호하는 최신 프로그래밍 언어입니다. 하지만 Go 언어는 C++나 Python과 같은 언어처럼 연산자 오버로딩 기능을 제공하지 않습니다. 연산자 오버로딩은 다양한 데이터 유형에 걸쳐 연산자를 재정의하거나 확장하여 특정 개체나 작업에 적용할 수 있도록 하는 동작을 나타냅니다. Go 언어에서는 연산자 오버로딩을 직접 지원하지 않지만 다른 방법으로 유사한 기능을 달성할 수 있습니다. Go 언어로




