vue-router를 사용하여 vue-cli에서 하단 탐색 모음 만들기(자세한 튜토리얼)
이 글에서는 vue-cli vue-router를 기반으로 한 하단 네비게이션 바 모바일 프론트엔드 프로젝트를 주로 소개합니다. 이 프로젝트는 주로 Flex 레이아웃과 뷰포트 관련 지식을 활용하여 각 터미널 화면에 적응하는 목적을 달성했습니다. 필요한 친구는
vue.js를 참조하세요. 함정을 피하는 방법을 배우는 첫 번째 단계
1. 먼저 vue-cli 스캐폴딩을 설치하세요
자세한 내용은 Vue의 길에서 다루지 않겠습니다. 함정 등반하기 (1) - vue-cli 빌드 프로젝트 사용
2. 프로젝트 프리젠테이션 효과

프로젝트 프리젠테이션 URL: www.zhoupeng520.cn/index.html
이 프로젝트는 주로 Flex 레이아웃과 뷰포트를 사용합니다. 다양한 단말에 적용한 관련 지식 화면의 목적
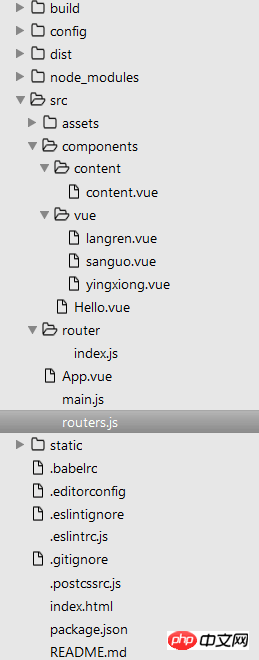
3. 프로젝트의 메인 디렉토리

4 메인 코드는 다음과 같습니다
(1) App.vue
<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2) main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3) index.js //라우팅 구성입니다
이것은 main.js에 직접 작성하거나 저처럼 main.js에 도입할 수 있습니다
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;routers.js를 직접 작성하여 src 디렉토리에 넣을 수도 있습니다
(4)router.js
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;(5)content.vue
<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style>langren.vue / sanguo.vue / yingxiong.vue 코드는 이것과 동일하며, 색상과 p의 필드가 변경되었습니다.
메인 코드는 여기까지입니다.
5. 또한 발생한 주요 오류 및 해결책을 적습니다.
(1) es6 문법에 사용되므로 일부 문법 규칙을 따라야 하므로 일부 코드에는 끝에 빈 줄이 추가됩니다. 세미콜론을 추가해야 하고, 공백을 추가해야 하고, 오류에 따라 변경해야 합니다.
(2) semi//indent//no-tabs 오류, .eslintrc.js의 코드를 다음과 같이 변경하고, 주로 마지막 몇 줄을 추가합니다. .
// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'semi': ['error', 'always'],
'indent': 0,
'space-before-function-paren': 0,
"no-tabs":"off"
}
}위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax를 통한 Servlet3.0과 순수 자바스크립트 간의 상호 작용 사례에 대한 자세한 설명
Angular CLI를 사용하여 Angular 5 프로젝트 튜토리얼 생성 자세한 설명
위 내용은 vue-router를 사용하여 vue-cli에서 하단 탐색 모음 만들기(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 내 Vue 애플리케이션에서 'NavigationDuplicated: 현재 위치에 대한 중복 탐색 방지'라는 vue-router 오류가 발생했습니다. 이를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 02:20 PM
내 Vue 애플리케이션에서 'NavigationDuplicated: 현재 위치에 대한 중복 탐색 방지'라는 vue-router 오류가 발생했습니다. 이를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 02:20 PM
Vue 애플리케이션에서 발생하는 vue-router 오류 "NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation" - 어떻게 해결합니까? Vue.js는 빠르고 유연한 JavaScript 프레임워크로서 프런트 엔드 애플리케이션 개발에서 점점 더 인기를 얻고 있습니다. VueRouter는 라우팅 관리에 사용되는 Vue.js의 코드 라이브러리입니다. 그러나 때로는
 Vue 라우팅을 자세히 설명하는 기사: vue-router
Sep 01, 2022 pm 07:43 PM
Vue 라우팅을 자세히 설명하는 기사: vue-router
Sep 01, 2022 pm 07:43 PM
이 글은 Vue 제품군 버킷에 있는 Vue-Router에 대해 자세히 설명하고 라우팅 지식에 대해 알아보는 데 도움이 되기를 바랍니다.
 Vue 및 Vue-Router: 구성 요소 간에 데이터를 공유하는 방법은 무엇입니까?
Dec 17, 2023 am 09:17 AM
Vue 및 Vue-Router: 구성 요소 간에 데이터를 공유하는 방법은 무엇입니까?
Dec 17, 2023 am 09:17 AM
Vue 및 Vue-Router: 구성 요소 간에 데이터를 공유하는 방법은 무엇입니까? 소개: Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. Vue-Router는 단일 페이지 애플리케이션을 구현하는 데 사용되는 Vue의 공식 라우팅 관리자입니다. Vue 애플리케이션에서 컴포넌트는 사용자 인터페이스를 구축하기 위한 기본 단위입니다. 많은 경우 서로 다른 구성 요소 간에 데이터를 공유해야 합니다. 이 기사에서는 Vue 및 Vue-Router에서 데이터 공유를 달성하는 데 도움이 되는 몇 가지 방법을 소개합니다.
 Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 현재 위치로의 중복 탐색 방지' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:39 PM
Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 현재 위치로의 중복 탐색 방지' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 05:39 PM
Vue 애플리케이션에서 vue-router를 사용할 때 "오류: 현재 위치에 대한 중복 탐색 방지"라는 오류 메시지가 나타나는 경우가 있습니다. 이 오류 메시지는 "현재 위치로의 중복 탐색 방지"를 의미하며 일반적으로 동일한 링크를 반복적으로 클릭하거나 동일한 라우팅 경로를 사용할 때 발생합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 라우터를 정의할 때 정확한 수정자를 사용하세요.
 Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 잘못된 경로 구성 요소: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:52 AM
Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 잘못된 경로 구성 요소: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:52 AM
Vue는 개발자가 효율적이고 재사용 가능한 웹 애플리케이션을 신속하게 구축할 수 있는 인기 있는 프런트 엔드 프레임워크입니다. Vue-router는 개발자가 애플리케이션 라우팅 및 탐색을 쉽게 관리하는 데 도움이 되는 Vue 프레임워크의 플러그인입니다. 그러나 Vue-router를 사용할 때 "Error:InvalidroutecomComponent:xxx"라는 일반적인 오류가 발생하는 경우가 있습니다. 이 문서에서는 이 오류의 원인과 해결 방법을 설명합니다. 그 이유는 Vu에 있다
 Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 비동기 구성 요소를 해결하지 못했습니다: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 06:28 PM
Vue 애플리케이션에서 vue-router를 사용할 때 '오류: 비동기 구성 요소를 해결하지 못했습니다: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 06:28 PM
vue-router를 사용하는 것은 Vue 애플리케이션에서 라우팅 제어를 구현하는 일반적인 방법입니다. 하지만 vue-router 사용 시 비동기 컴포넌트 로딩 오류로 인해 "Error: FailedtoresolveasynccomComponent:xxx" 오류가 발생하는 경우가 있습니다. 이번 글에서는 이 문제를 살펴보고 해결책을 제시하겠습니다. 비동기식 구성요소 로딩의 원리를 이해합니다. Vue에서 구성요소는 동기식 또는 비동기식으로 생성될 수 있습니다.
 Vue-Router: 라우팅 메타 정보를 사용하여 경로를 관리하는 방법은 무엇입니까?
Dec 18, 2023 pm 01:21 PM
Vue-Router: 라우팅 메타 정보를 사용하여 경로를 관리하는 방법은 무엇입니까?
Dec 18, 2023 pm 01:21 PM
Vue-Router: 라우팅 메타 정보를 사용하여 경로를 관리하는 방법은 무엇입니까? 소개: Vue-Router는 Vue.js의 공식 라우팅 관리자로 단일 페이지 애플리케이션(SPA)을 빠르게 구축하는 데 도움이 됩니다. 일반적인 라우팅 기능 외에도 Vue-Router는 라우팅을 관리하고 제어하기 위해 라우팅 메타 정보 사용을 지원합니다. 라우팅 메타 정보는 경로에 연결할 수 있는 사용자 정의 속성으로, 일부 특수 논리 또는 권한 제어를 구현하는 데 도움이 될 수 있습니다. 1. 라우팅 메타정보란? 라우팅 메타 정보는 다음과 같습니다.
 Vue 오류 해결: 경로 점프에 vue-router를 올바르게 사용할 수 없습니다.
Aug 17, 2023 pm 10:29 PM
Vue 오류 해결: 경로 점프에 vue-router를 올바르게 사용할 수 없습니다.
Aug 17, 2023 pm 10:29 PM
Vue 오류 해결: 라우팅 점프에 vue-router를 올바르게 사용할 수 없습니다. Vue를 사용하여 프런트 엔드 프로젝트를 개발할 때 페이지 라우팅 점프에 vue-router를 사용하는 경우가 많습니다. 그러나 때때로 vue-router를 사용할 때 일부 오류가 발생하여 경로가 정상적으로 점프하지 못하는 경우가 있습니다. 이 기사에서는 이 질문에 답하고 그에 상응하는 해결책을 제시할 것입니다. 먼저 vue-router를 사용하기 전에 vue-rou가 올바르게 설치되었는지 확인해야 합니다.




