이제 라디오 상태를 동적으로 변경하는 js 메서드를 공유하겠습니다. 이는 좋은 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다.
h5의 라디오에는 선택된 상태 변경 기능이 내장되어 있지만, 내장된 상태가 요구 사항을 충족할 수 없는 경우 직접 구현해야 합니다.
코드는 다음과 같습니다.
h5 부분 코드
<p class="group"> <label class="active"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
CSS 코드
<style>
input[type="radio"] {
/*取消自带按钮*/
color:gray;
display: none;
}
.group>label:hover{
/*鼠标移到控件上做的改变*/
background-color: cornflowerblue;
}
.group>label{
/*未选中状态*/
float: left;
color: #4A4A4A;
font-size: 16px;
padding: 10px 11px;
}
.group>label.active{
/*选中状态*/
color: #316CEB;
font-size: 16px;
border-top: 2px solid #316CEB;
padding: 10px 11px;
}
</style>JS 메소드 코드
<script type = "text/javascript">
function change()
{
var radio = document.getElementsByName("parent_radio");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
radio[i].parentNode.setAttribute('class', 'active');
}else {
radio[i].parentNode.setAttribute('class', '');
}
}
}
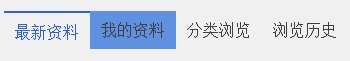
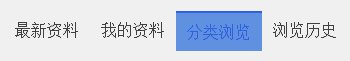
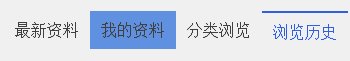
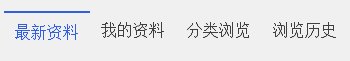
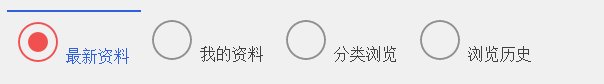
</script>효과는 다음과 같습니다

여기서 구현한 것은 상단입니다. 보더의 동적 표시가 숨겨지고 라디오 왼쪽의 기본 원형 버튼이 숨김으로 설정됩니다. 버튼이 숨겨지지 않게 하려면 다음과 같이 수정해야 합니다
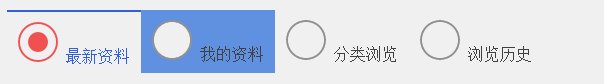
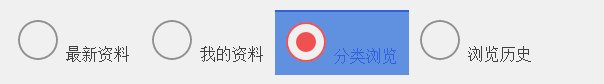
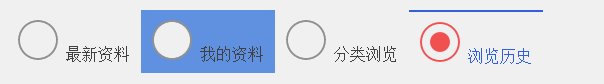
<p class="group"> <label class="active"><img src="images/delate_choose.png" name="image"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
즉, 각 레이드 유형 입력 앞에 img를 추가하고(선택한 것과 선택하지 않은 것의 차이점에 유의하세요) JS 변경 방법
var radio = document.getElementsByName("parent_radio");
var img = document.getElementsByName("image");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
img[i].src = "images/delate_choose.png";
radio[i].parentNode.setAttribute('class', 'active');
}else {
img[i].src = "images/delate_no_choose.png";
radio[i].parentNode.setAttribute('class', '');
}
}IMG 길이는 반드시 라디오 길이와 동일하므로 한 길이만 가져가시면 됩니다.
효과는 다음과 같습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
Vue-Router 패턴 및 후크 사용 방법(자세한 튜토리얼)
vue-router를 사용하여 vue-cli에서 하단 탐색 모음 만들기(자세한 튜토리얼)
select in 사용 AngularJS 데이터 로드 및 기본값 선택 방법을 처리하는 방법은 무엇입니까?
위 내용은 js를 통해 라디오 상태를 동적으로 변경하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!