이 글은 주로 Laravel이 gulp를 사용하여 프런트엔드 리소스를 구축하는 방법을 소개합니다. 이제 이를 모든 사람과 공유합니다.
Gulp는 프런트엔드 개발자가 사용할 수 있는 자동화 도구입니다. 일반적인 작업을 처리하는 데 사용되는 다음 기사에서는 Laravel이 gulp를 사용하여 프런트 엔드 리소스를 구축하는 방법에 대한 관련 정보를 주로 소개합니다. 이 기사는 샘플 코드를 통해 자세히 소개합니다. 함께 구경
꿀꺽꿀꺽이란 무엇인가요?
gulp는 차세대 프런트엔드 프로젝트 구축 도구입니다. gulp와 해당 플러그인을 사용하여 프로젝트 코드(less, sass)를 컴파일하고, js 및 css 코드를 압축하고, 이미지까지 압축할 수 있습니다. , gulp에는 소량의 API만 있으므로 배우기가 매우 쉽습니다. Gulp는 스트림 방식을 사용하여 콘텐츠를 처리합니다. Node는 Bower, Yeoman, Grunt 등과 같은 다양한 자동화 도구를 생성했습니다.
gulp와 grunt의 유사점과 차이점
사용 편의성: Gulp는 코드 기반 구성 전략을 채택하여 간단한 작업은 간단하고 복잡한 작업은 관리 가능하게 유지합니다.
효율성: Node.js의 강력한 흐름을 활용하면 중간 파일을 디스크에 쓸 필요가 없으며 빌드를 더 빠르게 완료할 수 있습니다.
고품질: Gulp의 엄격한 플러그인 지침은 플러그인이 단순하고 예상대로 작동하도록 보장합니다.
배우기 쉬움: API를 최소한으로 유지하면 단시간에 Gulp를 배울 수 있습니다. 빌드는 여러분이 상상하는 것처럼 일련의 스트리밍 파이프로 작동합니다.
Introduction
최근에 저는 npm을 사용하여 Laravel 5.5에서 gulp를 사용할 때 몇 가지 함정에 빠졌습니다.
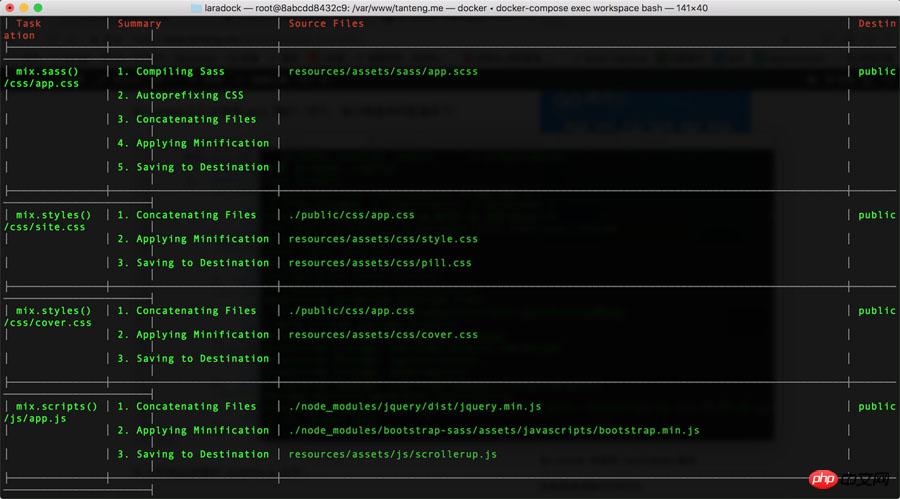
mix.sass는 node_modules 폴더에서 직접 사용할 수 없습니다. Resource/assets/sass/app.scss 파일을 사용하여 CSS를 생성한 다음 다른 CSS와 하나의 파일로 병합할 수 있습니다.
mix.scripts는 node_modules 폴더의 js를 사용하여 자신의 js와 하나의 파일로 병합할 수 있습니다.
mix.copy는 node_modules의 파일을 글꼴과 같은 지정된 디렉터리에 복사할 수 있습니다.
mix.version은 병합된 파일에 버전 번호를 추가할 수 있습니다.
내 최종 구성을 다음과 같이 게시했습니다.
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});위 코드는 내 gulpfile.js 파일에서 가져온 것입니다.

gulp 명령을 실행하고 gulp –production online을 실행하세요.
위 내용은 Laravel이 gulp를 사용하여 프런트엔드 리소스를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!