AngleJS에서 div 메소드를 동적으로 추가하고 삭제하는 방법
이제 AngleJS에서 p 메소드를 동적으로 추가하고 삭제하는 방법에 대한 기사를 공유하겠습니다. 이 기사는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
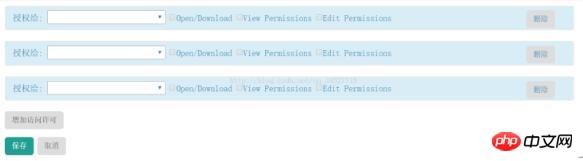
구현할 기능은 아래 그림과 유사합니다. 동적으로 p를 추가하거나 삭제합니다
p를 추가하려면 추가를 클릭하고, p를 삭제하려면 삭제를 클릭하세요

HTML 코드는 다음과 같습니다. (CSS 스타일 코드 생략, 웃음)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>추가 및 삭제된 JS 코드는 다음과 같습니다.
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}위 내용은 모두를 위해 정리한 내용이니 앞으로 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
FastClick 소스 코드 자세히 설명(자세한 튜토리얼)
vue 및 element-ui를 사용하여 테이블 콘텐츠 페이징을 구현하는 방법
vue를 사용하여 타임스탬프를 사용자 정의 시간 형식으로 변환하는 방법
위 내용은 AngleJS에서 div 메소드를 동적으로 추가하고 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
많은 사용자가 현대 생활에서 Xiaomi 스마트 홈 상호 연결의 전자 생태계를 점점 더 선호하고 있습니다. Mijia 앱에 연결하면 휴대폰으로 연결된 장치를 쉽게 제어할 수 있습니다. 그러나 많은 사용자는 여전히 Mijia를 추가하는 방법을 모릅니다. 이 튜토리얼 가이드는 도움이 필요한 모든 사람에게 도움이 될 수 있도록 구체적인 연결 방법과 단계를 제공합니다. 1. Mijia 앱을 다운로드한 후 Xiaomi 계정을 생성하거나 로그인합니다. 2. 추가 방법: 새 장치의 전원을 켠 후 휴대폰을 장치에 가까이 가져간 다음 Xiaomi TV를 켜십시오. 정상적인 상황에서는 "확인"을 선택하여 장치 연결 프로세스에 들어갑니다. 메시지가 나타나지 않으면 수동으로 장치를 추가할 수도 있습니다. 방법은 스마트 홈 앱에 들어간 후 왼쪽 하단에 있는 첫 번째 버튼을 클릭하는 것입니다.
 win11에서 새 하드 드라이브를 추가하는 방법에 대한 튜토리얼
Jan 05, 2024 am 09:39 AM
win11에서 새 하드 드라이브를 추가하는 방법에 대한 튜토리얼
Jan 05, 2024 am 09:39 AM
컴퓨터를 구입할 때 반드시 대용량 하드 드라이브를 선택할 필요는 없습니다. 이때 win11에 새 하드 드라이브를 추가하려면 먼저 구입한 새 하드 드라이브를 설치한 다음 컴퓨터에 파티션을 추가하면 됩니다. win11에서 새 하드 드라이브 추가에 대한 튜토리얼: 1. 먼저 호스트를 분해하고 하드 드라이브 슬롯을 찾습니다. 2. 찾은 후 일반적으로 쉽게 사용할 수 있는 "데이터 케이블"을 먼저 연결합니다. 삽입할 수 없는 경우 방향을 반대로 하세요. 3. 그런 다음 새 하드 드라이브를 하드 드라이브 슬롯에 삽입합니다. 4. 삽입 후 데이터 케이블의 반대쪽 끝을 컴퓨터 마더보드에 연결합니다. 5. 설치가 완료되면 호스트에 다시 넣고 켤 수 있습니다. 6. 부팅 후 "이 컴퓨터"를 마우스 오른쪽 버튼으로 클릭하고 "컴퓨터 관리"를 엽니다. 7. 연 후 왼쪽 하단에서 "디스크 관리"를 클릭합니다. 8. 그런 다음 오른쪽에서 다음을 수행할 수 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Win11에서 바탕화면 바로가기를 빠르게 만드는 튜토리얼
Dec 27, 2023 pm 04:29 PM
Win11에서 바탕화면 바로가기를 빠르게 만드는 튜토리얼
Dec 27, 2023 pm 04:29 PM
win11에서는 바탕 화면 바로 가기를 추가하여 바탕 화면에서 소프트웨어나 파일을 빠르게 시작할 수 있으며, 필요한 파일을 마우스 오른쪽 버튼으로 클릭하기만 하면 작동됩니다. win11에 바탕 화면 바로 가기 추가: 1. "이 PC"를 열고 바탕 화면 바로 가기를 추가하려는 파일이나 소프트웨어를 찾습니다. 2. 찾은 후 마우스 오른쪽 버튼을 클릭하여 선택하고 "추가 옵션 표시"를 클릭합니다. 3. 그런 다음 "보내기" - "바탕 화면 바로 가기"를 선택합니다. 4. 작업이 완료되면 바탕 화면에서 바로 가기를 찾을 수 있습니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 확장 프로그램은 스크립트를 통해 사용자 효율성과 탐색 경험을 향상시키는 사용자 스크립트 관리 플러그인입니다. 그렇다면 Tampermonkey는 어떻게 새로운 스크립트를 추가할까요? 스크립트를 삭제하는 방법은 무엇입니까? 편집자가 아래 답변을 제공합니다! Tampermonkey에 새 스크립트를 추가하는 방법: 1. GreasyFork를 예로 들어 GreasyFork 웹 페이지를 열고 여기에서 편집자가 원클릭 오프라인 다운로드를 선택합니다. 2. 스크립트를 선택하고 스크립트 페이지에 들어가면 이 스크립트를 설치하는 버튼이 표시됩니다. 3. 이 스크립트를 설치하려면 클릭하여 설치 인터페이스로 이동합니다. 4. 설치 스크립트에서 설치된 원클릭을 볼 수 있습니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.




