ngrok+express를 사용하여 WeChat 인터페이스 디버깅 문제를 해결하는 방법
이 글에서는 주로 로컬 환경에서 WeChat 인터페이스 디버깅 문제를 해결하기 위해 ngrok+express를 사용하는 방법을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
WeChat 프로젝트를 개발할 때 WeChat jssdk에서 제공하는 인터페이스를 디버그해야 하는 경우가 많습니다. , 녹화, 공유, 업로드 이미지 및 기타 인터페이스와 같은 기능이 있지만 WeChat jssdk는 제공하는 일련의 기능을 사용하려면 보안 도메인 이름 바인딩이 필요하며 개발 환경에서 localhost 또는 로컬 IP를 사용하면 도메인 이름 인증 및 바인딩을 완료할 수 없으므로 로컬에서는 디버깅할 수 없습니다. 물론 로컬에서 개발해서 회사의 테스트 서버로 보내서 수정을 할 때마다 테스트 서버에서 인증한 도메인 이름을 사용하는 최후의 수단도 있습니다. 분명히 이 방법은 매우 번거롭고 시간이 많이 소요됩니다. 과학적이지 않기 때문에 이 기사에서는 이 문제에 초점을 맞춰 WeChat 인터페이스의 디버깅 문제를 해결하기 위해 ngrok 및 Express를 사용하는 방법을 소개합니다. 개발 환경.
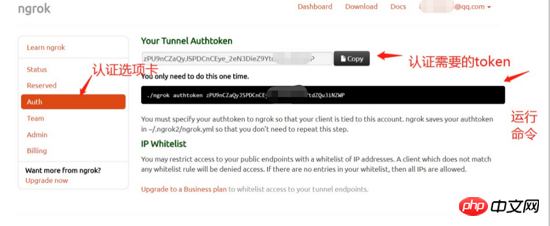
1: 먼저 ngrok을 소개하겠습니다. ngrok의 주요 기능은 로컬 IP를 외부 네트워크에 매핑하고 이 도메인 이름을 통해 외부 네트워크 사용자가 로컬 웹 서비스를 열고 사용할 수 있도록 하는 것입니다. . 또한 매우 간단하며 공식 웹 사이트에도 문서와 자세한 소개가 있습니다. 사용 방법에 대한 간략한 소개는 다음과 같습니다. 먼저 ngrok 공식 웹사이트로 이동하여 해당 ngrok 클라이언트를 다운로드하고, github 계정이나 Google 계정을 통해 등록할 수 있습니다. 개인 센터에서 auth 옵션을 선택하고 여기에 authtoken을 복사합니다.

(여기에서는 Windows 버전을 예로 사용합니다.) 다운로드하고 압축을 풀면 ngrok.exe 파일이 있습니다. 실행하려면 두 번 클릭하면 다음 명령줄이 나타납니다.

먼저 ngrok의 토큰 인증을 완료해야 합니다. 그렇지 않으면 작업 중에 오류가 발생합니다.
ngrok authtoken ******* ************ //* 번호는 개인센터에 있는 토큰이므로 복사하시면 됩니다
인증이 완료되면 조작이 가능합니다. 위 사진의 예시는 흔히 사용되는 예시입니다. 예제 명령은 ngrok http를 사용합니다. 다음 매개변수는 외부 네트워크 도메인 이름을 실행한 후 이 도메인 이름

을 통해 로컬 웹 서비스에 액세스할 수 있습니다. 도메인 이름은 다시 시작한 후 새 도메인 이름으로 재할당되므로 다시 시작 및 토큰 인증 후 보안 도메인 이름을 재설정하려면 WeChat 공개 플랫폼으로 이동해야 합니다. 아쉽게도 ngrok 1.0에서는 할당된 도메인 이름을 ngrok http subdomain=***(맞춤 도메인 이름) 80을 통해 매번 수정할 수 있지만, 버전 2.0 이후에는 무료 사용자는 도메인 이름을 수정할 수 없고 유료 사용자만 수정할 수 있습니다. 한 달에 5달러밖에 안 들지만, 자주 테스트하지 않는 사람들에게는 여전히 구매할 의향이 없습니다. 핵심은 Visaa만 지원하는 것 같다는 것입니다. 그러나 무료 고정 도메인 이름을 원하는 뚱뚱한 친구들을 위한 솔루션이 여전히 있습니다. 중국에는 맞춤식 고정 도메인 이름을 무료로 신청할 수 있는 Sunny-ngrok 공식 웹사이트에서 특정 튜토리얼을 확인할 수 있습니다. 별로 복잡하지 않습니다. 질문이 있으시면 댓글로 질문해 주세요. 자세한 내용은 다루지 않겠습니다. 물론 외부 네트워크 매핑을 달성하는 방법에는 npm이 설치한 Localtunnel 및 땅콩 셸 등을 사용하는 등 여러 가지 방법이 있습니다. 이에 대해 직접 배울 수 있습니다.
둘: 도메인 이름을 얻은 후 다음으로 해야 할 일은 도메인 이름을 사용하여 WeChat 보안 도메인 이름 바인딩을 완료하는 것입니다. WeChat 공개 플랫폼으로 이동하여 테스트 계정을 신청할 수는 있지만 그렇지 않습니다. 위챗 인증이 필요하기 때문에 이때 작성하면 통과합니다. 구성 요청에 올바르게 응답하는 자체 서버를 보유하세요

테스트 계정을 신청할 때 구성 정보의 URL을 입력하세요. 위챗 서버가 보내드립니다. 이 주소에 대한 가져오기 요청은 일부 매개변수를 전달해야 합니다. 서명은 WeChat 매개변수의 서명과 비교되어야 합니다. 인터페이스는 성공적으로 구성됩니다.
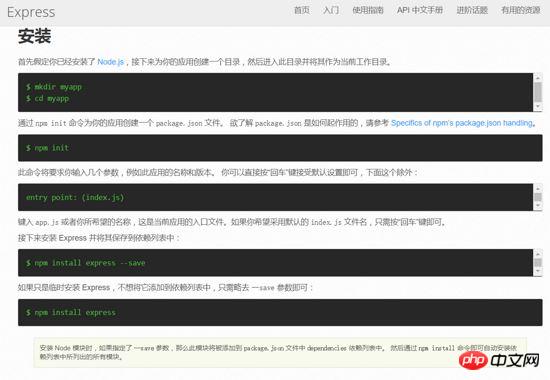
WeChat 인증에는 자체 서버가 필요하므로 여기서는 Express를 사용하여 WeChat 토큰 인증을 완료하고 서명을 생성하는 간단한 서버를 구축해야 합니다. 구축 프로세스도 매우 간단합니다. 공식 웹사이트:

설치가 완료된 후 myapp 디렉토리에 들어가서 app.js 파일을 생성합니다.
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});생성이 완료된 후
node app.js
을 실행하면 이제 서버가 실행됩니다. 활성화된 경우 다음 사항에 유의하세요.
1: jssha는 npm을 사용하여 설치할 수 없습니다. npm 설치를 실행할 때 선택한 SHA 변형이 지원되지 않는다고 보고되기 때문입니다
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
浅谈angular4.0中路由传递参数、获取参数最nice的写法
위 내용은 ngrok+express를 사용하여 WeChat 인터페이스 디버깅 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제 해결 Windows 11 시스템이 출시되면서 많은 사용자들이 새로운 기능과 인터페이스를 경험하기 위해 운영 체제를 업그레이드하기 시작했습니다. 그러나 일부 사용자는 업그레이드 후 중국어 언어 팩을 설치할 수 없어 경험에 문제가 있다는 사실을 발견했습니다. 이 기사에서는 Win11 시스템이 중국어 언어 팩을 설치할 수 없는 이유에 대해 논의하고 사용자가 이 문제를 해결하는 데 도움이 되는 몇 가지 솔루션을 제공합니다. 원인 분석 먼저 Win11 시스템의 무능력을 분석해 보겠습니다.
 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
스마트폰 기술이 계속해서 발전하면서 휴대폰은 우리 일상생활에서 점점 더 중요한 역할을 하고 있습니다. Black Shark 휴대폰은 게이밍 성능에 중점을 둔 플래그십 휴대폰으로 플레이어들에게 큰 호응을 얻고 있습니다. 그러나 때로는 Black Shark 휴대폰을 켤 수 없는 상황에 직면하기도 합니다. 이때 이 문제를 해결하기 위해 몇 가지 조치를 취해야 합니다. 다음으로 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁을 공유하겠습니다. 1단계: 배터리 전원을 확인하세요. 먼저 Black Shark 휴대폰의 전원이 충분한지 확인하세요. 휴대폰 배터리가 방전되었기 때문일 수 있습니다.
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
컴퓨터가 드라이버를 로드할 수 없으면 장치가 제대로 작동하지 않거나 컴퓨터와 제대로 상호 작용하지 않을 수 있다는 것은 누구나 알고 있습니다. 그렇다면 이 장치에 드라이버를 로드할 수 없다는 메시지 상자가 컴퓨터에 나타날 때 문제를 어떻게 해결합니까? 아래 편집기에서는 문제를 쉽게 해결하는 두 가지 방법을 알려드립니다. 이 장치에 드라이버를 로드할 수 없습니다. 해결 방법 1. 시작 메뉴에서 "커널 격리"를 검색합니다. 2. 메모리 무결성을 끄십시오. 위의 메시지는 "메모리 무결성이 꺼졌습니다. 장치가 취약할 수 있습니다."를 클릭하고 무시하면 사용에 영향을 미치지 않습니다. 3. 문제는 기기를 다시 시작한 후 해결될 수 있습니다.
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과
 컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터를 조립할 때 설치 과정은 간단하지만 배선에 문제가 발생하는 경우가 종종 있습니다. 컴퓨터가 켜지면 F1 오류 "CPUFanError"가 발생하며 이로 인해 CPU 쿨러가 지능적으로 속도를 조정할 수 없게 됩니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN, CPU_OPT 인터페이스에 대한 상식을 공유해 보겠습니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN 및 CPU_OPT 인터페이스에 대한 대중적인 과학 1. CPU_FANCPU_FAN은 CPU 라디에이터 전용 인터페이스이며 12V에서 작동합니다.
 중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하는 방법은 무엇입니까?
Mar 10, 2024 am 09:54 AM
중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하는 방법은 무엇입니까?
Mar 10, 2024 am 09:54 AM
제목: 중국어 데이터를 Oracle로 가져올 때 문자가 깨지는 문제를 해결하기 위한 방법 및 코드 예제. 중국어 데이터를 Oracle 데이터베이스로 가져올 때 잘못된 문자 세트 설정이나 가져오기 중 인코딩 변환 문제로 인해 문자가 깨지는 경우가 종종 있습니다. 프로세스. . 이 문제를 해결하기 위해 가져온 중국어 데이터가 올바르게 표시될 수 있도록 몇 가지 방법을 취할 수 있습니다. 다음은 몇 가지 해결 방법과 구체적인 코드 예입니다. 1. 데이터베이스 문자 집합 설정을 확인합니다. Oracle 데이터베이스에서 문자 집합 설정은 다음과 같습니다.
 Black Shark 휴대폰 충전 문제 해결 및 솔루션
Mar 22, 2024 pm 09:03 PM
Black Shark 휴대폰 충전 문제 해결 및 솔루션
Mar 22, 2024 pm 09:03 PM
Black Shark는 강력한 성능과 탁월한 게임 경험으로 유명한 스마트폰 브랜드입니다. 그러나 다른 스마트폰과 마찬가지로 Black Shark 휴대폰에도 다양한 문제가 있으며 그 중 충전 실패가 흔한 문제입니다. 충전 실패는 휴대폰의 정상적인 사용에 영향을 미칠 뿐만 아니라 더 심각한 문제를 일으킬 수도 있으므로 충전 문제를 적시에 해결하는 것이 매우 중요합니다. 이 기사에서는 Black Shark 휴대폰 충전 실패의 일반적인 원인부터 시작하여 충전 문제를 해결하는 방법을 소개하고 독자가 Black Shark 휴대폰 충전 문제를 해결하는 데 도움이 되기를 바랍니다.




