vue-cli 프로젝트에 인터페이스 추가(코드 포함)
이번에는 vue-cli 프로젝트에 인터페이스를 추가하는 방법(코드 포함)을 알려드리겠습니다. vue-cli 프로젝트에 인터페이스를 추가할 때 주의사항은 무엇인가요?
vue-cli로 구축한 프로젝트에서는 Express 웹 프레임워크를 프레임워크로 사용하여 모의를 만드는 것이 매우 편리합니다.
프런트 엔드 페이지에서 모든 뉴스 목록을 가져와야 한다고 가정한 다음 모든 뉴스 목록 데이터를 반환할 수 있는 인터페이스를 모의해야 합니다.
다음 단계는 프로젝트에 모의 기능을 구현하는 것입니다.
스캐폴딩 생성 프로젝트
웹팩 템플릿을 사용하여 vuestrap이라는 프로젝트를 생성하는 명령을 실행합니다(이름은 임의임)
vue init webpack vue-mock-demo
표시되는 다양한 프롬프트 옵션에는 편의상 요구 사항이 없습니다. 사용하지 않는 ESLint, 유닛 끄기 테스트 및 e2e를 넣습니다(이러한 옵션은 선택 사항임).
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
옵션을 선택하면 프로젝트가 생성됩니다.
명령을 실행하고 scaffolding으로 생성된 구성 요소를 설치
npm install
모의 만들기
build, config 및 기타 폴더와 동일한 수준에 모의 폴더를 만듭니다. 뉴스 목록을 얻기 위한 데이터 인터페이스를 모의하기 위해 모의 폴더에 "router-news.js"라는 파일을 생성합니다. 내용은 다음과 같습니다.var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
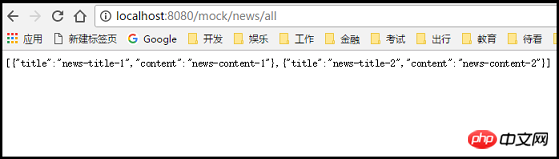
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
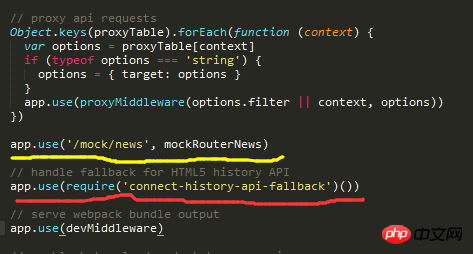
module.exports = router;var mockRouterNews = require('../mock/router-news')app.use('/mock/news', mockRouterNews)Modular. 응답 처리를 위해 해당 라우터에 비즈니스를 넘겨줄 수 있으며, 모든 라우터를 연결하기 위해 app.use를 사용하는 경우도 명확하게 볼 수 있습니다.
참고: URL과 라우터를 연결하기 위해 app.use를 사용하는 코드는 "connect-history-api-fallback" 구성 요소의 app.use 앞에 배치되어야 합니다. 그렇지 않으면 연결된 URL이 가로채어 조롱되지 않습니다. 라우터가 올바르게 응답합니다.
Execute
명령줄에서 명령을 실행하여 프로젝트를 실행하세요.npm run dev

위 내용은 vue-cli 프로젝트에 인터페이스 추가(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 18
18
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터를 조립할 때 설치 과정은 간단하지만 배선에 문제가 발생하는 경우가 종종 있습니다. 컴퓨터가 켜지면 F1 오류 "CPUFanError"가 발생하며 이로 인해 CPU 쿨러가 지능적으로 속도를 조정할 수 없게 됩니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN, CPU_OPT 인터페이스에 대한 상식을 공유해 보겠습니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN 및 CPU_OPT 인터페이스에 대한 대중적인 과학 1. CPU_FANCPU_FAN은 CPU 라디에이터 전용 인터페이스이며 12V에서 작동합니다.
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
현대적이고 효율적인 프로그래밍 언어인 Go 언어에는 개발자가 유지 관리 가능한 고품질 코드를 작성하는 데 도움이 될 수 있는 풍부한 프로그래밍 패러다임과 디자인 패턴이 있습니다. 이 기사에서는 Go 언어의 일반적인 프로그래밍 패러다임과 디자인 패턴을 소개하고 구체적인 코드 예제를 제공합니다. 1. 객체지향 프로그래밍 Go 언어에서는 구조와 메소드를 사용하여 객체지향 프로그래밍을 구현할 수 있습니다. 구조를 정의하고 구조에 대한 바인딩 방법을 통해 데이터 캡슐화 및 동작 바인딩의 객체 지향 기능을 구현할 수 있습니다. 패키지메니
 Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux 운영 체제에서 파일을 작업하려면 개발자가 파일, 코드, 프로그램, 스크립트 및 기타 항목을 효율적으로 생성하고 실행할 수 있도록 하는 다양한 명령과 기술을 사용해야 합니다. Linux 환경에서는 확장자가 ".a"인 파일이 정적 라이브러리로서 매우 중요합니다. 이러한 라이브러리는 소프트웨어 개발에서 중요한 역할을 수행하므로 개발자는 여러 프로그램에서 공통 기능을 효율적으로 관리하고 공유할 수 있습니다. Linux 환경에서 효과적인 소프트웨어 개발을 위해서는 ".a" 파일을 생성하고 실행하는 방법을 이해하는 것이 중요합니다. 이번 글에서는 리눅스 ".a" 파일을 포괄적으로 설치하고 구성하는 방법을 소개한다. 리눅스 ".a" 파일의 정의, 목적, 구조, 생성 및 실행 방법을 살펴보자. L은 무엇입니까?
 PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법 PHP는 웹 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 유연하고 간단하며 강력합니다. PHP에서 인터페이스는 여러 클래스 간의 공통 메서드를 정의하여 다형성을 달성하고 코드를 보다 유연하고 재사용 가능하게 만드는 도구입니다. 이 기사에서는 PHP 인터페이스의 개념과 이를 정의하는 방법을 소개하고 사용법을 보여주는 특정 코드 예제를 제공합니다. 1. PHP 인터페이스 개념 인터페이스는 클래스 애플리케이션을 정의하는 객체 지향 프로그래밍에서 중요한 역할을 합니다.
 칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
2023년 3월 14일 ChatGLM-6B가 출시된 이후 GLM 시리즈 모델은 광범위한 관심과 인정을 받았습니다. 특히 ChatGLM3-6B가 오픈소스로 공개된 이후 개발자들은 Zhipu AI가 출시하는 4세대 모델에 대한 기대감이 가득합니다. 이러한 기대는 마침내 GLM-4-9B의 출시로 완전히 충족되었습니다. GLM-4-9B의 탄생 소형 모델(10B 이하)에 더욱 강력한 기능을 제공하기 위해 GLM 기술팀은 약 반년 만에 새로운 4세대 GLM 시리즈 오픈 소스 모델인 GLM-4-9B를 출시했습니다. 탐구. 이 모델은 정확성을 보장하면서 모델 크기를 크게 압축하고 추론 속도가 더 빠르고 효율성이 높습니다. GLM 기술팀의 탐색은 아직 이루어지지 않았습니다.
 Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
프로그래머로서 저는 코딩 경험을 단순화하는 도구에 흥미를 느낍니다. 인공 지능 도구의 도움으로 데모 코드를 생성하고 요구 사항에 따라 필요한 수정 작업을 수행할 수 있습니다. Visual Studio Code에 새로 도입된 Copilot 도구를 사용하면 자연어 채팅 상호 작용을 통해 AI 생성 코드를 만들 수 있습니다. 기능을 설명함으로써 기존 코드의 의미를 더 잘 이해할 수 있습니다. Copilot을 사용하여 코드를 생성하는 방법은 무엇입니까? 시작하려면 먼저 최신 PowerPlatformTools 확장을 가져와야 합니다. 이를 위해서는 확장 페이지로 이동하여 "PowerPlatformTool"을 검색하고 설치 버튼을 클릭해야 합니다.




