VuePress로 개인 웹페이지 만들기
이번에는 개인 웹페이지를 만들 수 있는 VuePress를 소개하겠습니다. VuePress에서 개인 웹페이지를 만들 때 주의사항은 무엇인가요?
VuePress

vuepress는 Youda가 4월 12일에 출시한 새로운 vue 기반 정적 웹사이트 생성기입니다. 실제로 웹팩이 내장된 vue 스파 애플리케이션입니다. 선적 서류 비치.

Vue SSR을 기반으로 한 정적 사이트 생성기 원래 목적은 즐겁게 문서를 작성하는 것이지만 블로그에도 매우 적합하다는 것을 알았습니다.
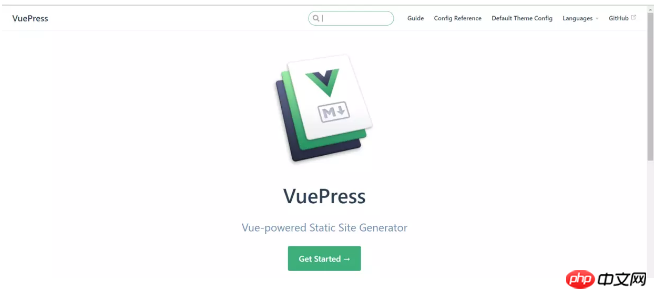
이것은 VuePress의 공식 문서입니다
만들기 시작하기
문서에 있는 예제를 따라가며 직접 플레이해볼 수도 있지만 VuePress 문서도 VuePress를 사용하여 구현되므로 트릭을 사용했습니다. 재미있게 VuePress 저장소에서 직접 다운로드했습니다.
1. 먼저 VuePress를 전역적으로 설치하세요
npm install -g vuepressnpm install -g vuepress
2.然后把VuePress仓库克隆到你的电脑
git clone git@github.com:docschina/vuepress.git
在docs文件中执行(请确保你的 Node.js 版本 >= 8)
cd vuepress cd docs vuepress dev
当你看到这一行就说明已经成功了:
VuePress dev server listening at http://localhost:8080/
下面我们打开http://localhost:8080/
发现真的打开了vuepress文档:

下面的工作就是数据的替换了,但我们应该先看一下docs的目录结构:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
文档分成了两部分,中文文档在/zh/目录下,英文文档在根目录下。
其实目录里面的东西都挺好看懂的,首先guide 、default-theme-config、config 这三个目录中的都是Vuepress文档的主要内容,从中文文档里也可以看到只有这三个目录被替换了。
首页配置
默认主题提供了一个主页布局,要使用它,需要在你的根目录 README.md 的 YAML front matter 中指定 home:true,并加上一些其他的元数据。
我们先看看根目录下的README,md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
实在看不懂,官网有比我更详细的配置说明。
导航配置
导航配置文件在.vuepress/config.js中
在导航配置文件中nav是控制导航栏链接的,你可以把它改成自己的博客目录。
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]剩下的默认主题配置官方文档都有很详细的文档说明这里就不在啰嗦了。
更改默认主题色
你可以在.vuepress/目录下创建一个override.styl文件。
vuepress提供四个可更改的颜色:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
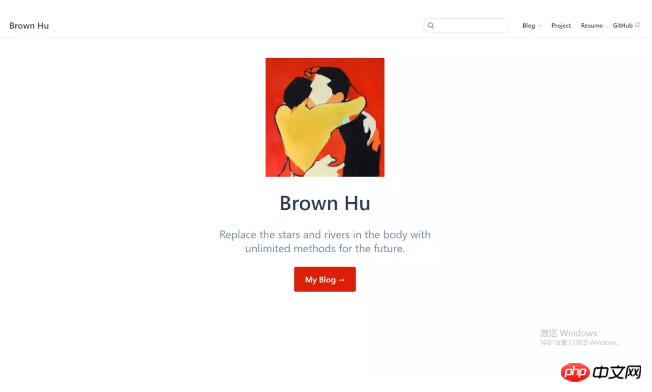
我把它改成了这样:

侧边栏的实现
由于评论区里问的人较多,所以在这里更新一下,其实我就算在这里写的再详细也不如大家去看官方文档。
侧边栏的配置也在.vuepress/config.js中:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]对应的文档结构:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
我的博客:brownhu
部署
在配置好你博客之后,命令行执行:
Vuepress build
git clone git@github.com:docschina /vuepress .git🎜🎜docs 파일에서 실행합니다(Node.js 버전이 8보다 큰지 확인하세요)🎜rrreee🎜이 줄이 보이면 성공했다는 의미입니다.🎜rrreee🎜http 아래에서 열어 보겠습니다. ://localhost:8080/🎜🎜 vuepress 문서가 실제로 열린 것을 발견했습니다: 🎜🎜 🎜🎜다음 작업은 데이터를 교체하는 작업인데 먼저 문서 디렉토리 구조🎜: 🎜rrreee🎜문서는 두 부분으로 나누어져 있으며 중국어 문서는 /zh/ 디렉터리에 있고 영어 문서는 루트 디렉터리에 있습니다. 🎜🎜사실 디렉토리에 있는 내용은 상당히 이해하기 쉽습니다. 우선, default-theme-config, config 세 디렉토리가 Vuepress 문서의 주요 내용입니다. 이 세 개의 디렉토리만 교체되었음을 확인하세요. 🎜🎜🎜🎜홈페이지 구성🎜🎜🎜🎜기본 테마를 사용하려면 루트 디렉터리 README.md의 YAML 앞부분에 home: true를 지정하고 다른 메타데이터를 추가해야 합니다. 🎜🎜먼저 루트 디렉터리에 있는 README를 살펴보겠습니다. md: 🎜rrreee🎜정말 이해가 안 되네요. 공식 웹사이트에 저보다 더 자세한 구성 지침이 나와 있습니다. 🎜🎜🎜🎜Navigation 구성🎜🎜🎜🎜탐색 구성 파일은 .vuepress/config.js에 있습니다.🎜🎜탐색 구성 파일에서 nav는 탐색 표시줄 링크를 자신의 블로그 디렉토리로 변경할 수 있습니다. 🎜rrreee🎜나머지 기본 테마 구성 공식 문서에는 문서 설명🎜이 매우 자세하게 설명되어 있습니다. 여기. 🎜🎜🎜🎜기본 테마 색상 변경🎜🎜🎜🎜override.styl 파일을 .vuepress/ 디렉터리에 만들 수 있습니다. 🎜🎜vuepress는 네 가지 변경 가능한 색상을 제공합니다: 🎜rrreee🎜저는 이것을 다음으로 변경했습니다: 🎜🎜
🎜🎜다음 작업은 데이터를 교체하는 작업인데 먼저 문서 디렉토리 구조🎜: 🎜rrreee🎜문서는 두 부분으로 나누어져 있으며 중국어 문서는 /zh/ 디렉터리에 있고 영어 문서는 루트 디렉터리에 있습니다. 🎜🎜사실 디렉토리에 있는 내용은 상당히 이해하기 쉽습니다. 우선, default-theme-config, config 세 디렉토리가 Vuepress 문서의 주요 내용입니다. 이 세 개의 디렉토리만 교체되었음을 확인하세요. 🎜🎜🎜🎜홈페이지 구성🎜🎜🎜🎜기본 테마를 사용하려면 루트 디렉터리 README.md의 YAML 앞부분에 home: true를 지정하고 다른 메타데이터를 추가해야 합니다. 🎜🎜먼저 루트 디렉터리에 있는 README를 살펴보겠습니다. md: 🎜rrreee🎜정말 이해가 안 되네요. 공식 웹사이트에 저보다 더 자세한 구성 지침이 나와 있습니다. 🎜🎜🎜🎜Navigation 구성🎜🎜🎜🎜탐색 구성 파일은 .vuepress/config.js에 있습니다.🎜🎜탐색 구성 파일에서 nav는 탐색 표시줄 링크를 자신의 블로그 디렉토리로 변경할 수 있습니다. 🎜rrreee🎜나머지 기본 테마 구성 공식 문서에는 문서 설명🎜이 매우 자세하게 설명되어 있습니다. 여기. 🎜🎜🎜🎜기본 테마 색상 변경🎜🎜🎜🎜override.styl 파일을 .vuepress/ 디렉터리에 만들 수 있습니다. 🎜🎜vuepress는 네 가지 변경 가능한 색상을 제공합니다: 🎜rrreee🎜저는 이것을 다음으로 변경했습니다: 🎜🎜 🎜🎜🎜🎜사이드바 구현🎜🎜🎜🎜댓글로 문의주시는 분들이 많아서 여기에 업데이트하겠습니다. 사실 여기에 아무리 자세히 적어도 더 좋습니다. 모두가 공식 문서를 읽도록 하세요. 🎜🎜사이드바의 구성은 .vuepress/config.js에도 있습니다: 🎜rrreee🎜해당 문서 구조: 🎜rrreee🎜내 블로그: brownhu🎜🎜🎜🎜Deployment🎜🎜🎜🎜블로그를 구성한 후 명령줄 실행: 🎜 🎜
🎜🎜🎜🎜사이드바 구현🎜🎜🎜🎜댓글로 문의주시는 분들이 많아서 여기에 업데이트하겠습니다. 사실 여기에 아무리 자세히 적어도 더 좋습니다. 모두가 공식 문서를 읽도록 하세요. 🎜🎜사이드바의 구성은 .vuepress/config.js에도 있습니다: 🎜rrreee🎜해당 문서 구조: 🎜rrreee🎜내 블로그: brownhu🎜🎜🎜🎜Deployment🎜🎜🎜🎜블로그를 구성한 후 명령줄 실행: 🎜 🎜Vuepress 빌드🎜이 줄은 성공을 의미합니다.
성공! vuepress에서 정적 파일을 생성했습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트에서!
추천 도서:
위 내용은 VuePress로 개인 웹페이지 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 웹페이지가 열리지 않는 이유는 무엇입니까?
Jun 26, 2023 am 11:49 AM
웹페이지가 열리지 않는 이유는 무엇입니까?
Jun 26, 2023 am 11:49 AM
웹 페이지를 열 수 없는 이유는 다음과 같습니다: 1. 컴퓨터의 로컬 연결이 비활성화되었습니다. 2. 전화 접속 인터넷 계정과 비밀번호가 잘못 입력되었습니다. 3. 라우터 오류 또는 라우터 설정에 문제가 있습니다. ; 4. DNS 오류로 인해 IE가 웹 페이지를 열 수 없습니다. 5. 호스트 파일이 수정되었기 때문에 IE가 웹 페이지를 열 수 없습니다. 획득.
 JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 사용하여 웹 투표 시스템 개발 개요: 인터넷의 급속한 발전으로 인해 온라인 투표는 대중의 의견을 수집하고 의사결정을 내리는 편리하고 빠른 방법이 되었습니다. 이 기사에서는 JavaScript를 사용하여 사용자가 옵션을 선택하고 투표를 제출할 수 있는 간단한 웹 투표 시스템을 개발하는 방법을 소개합니다. 소개: 웹 투표 시스템은 웹 페이지에 여러 옵션을 표시하고 사용자가 선택할 수 있도록 하는 프로그램입니다. 선거 투표, 제품 설문 조사, 의견 수집 등 다양한 시나리오에서 사용할 수 있습니다. 이 기사
 웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
웹 페이지에 접속할 수 없는 경우 대처 방법
Sep 06, 2023 am 09:36 AM
접근할 수 없는 웹 페이지에 대한 해결 방법에는 네트워크 연결 확인, 브라우저 캐시 지우기, 웹 페이지 주소 확인, 다른 브라우저 사용 시도, 서버 상태 확인, 도메인 이름 확인 확인, 방화벽 및 보안 설정 확인, 웹사이트 관리자에게 문의 등이 있습니다. . 자세한 소개: 1. 네트워크 연결이 정상적인지 확인하십시오. 다른 웹 페이지를 열거나 다른 장치를 사용하여 액세스하여 다른 웹 페이지에 정상적으로 액세스할 수 있는지 확인할 수 있습니다. 2. 브라우저 캐시를 지우면 웹페이지가 로드되지 않을 수 있습니다.
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.




