컴파일 후 실제 프로젝트가 루트 디렉터리에 없으면 어떻게 해야 하나요?
이번에는 컴파일 후 실제 프로젝트가 루트 디렉터리에 없으면 어떻게 해야 하는지 알려드리겠습니다. 컴파일 후 실제 프로젝트가 루트 디렉터리에 없으면 어떻게 해야 할까요? 사례를 살펴보겠습니다. eg. :
vue-router: 히스토리 모드 인트라넷 환경: 192.168.1.1:8080/index.html 외부 네트워크 환경: domain.com/ttsd/index.html
개발된 프로젝트는 On에 배포될 예정이므로 고객 측에서 고객이 배포를 위해 별도의 도메인 이름(또는 하위 도메인)을 사용하기를 원하지 않는 경우, 이 때 패키지 프로그램에서 일부 구성을 변경해야 합니다.
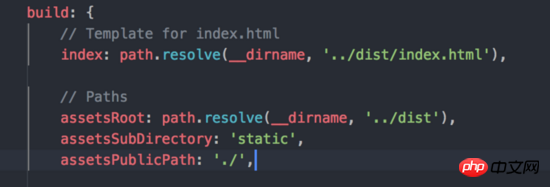
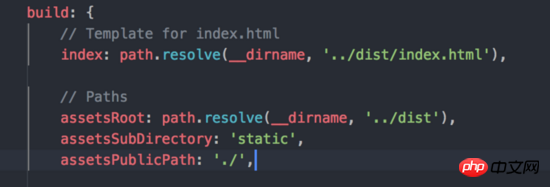
Modify구성 파일1. 패키지된 리소스 참조를 상대 경로로 변경하고 config/index.js >assetsPublicPathbuild 속성을 찾습니다. /code>
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
config/index.js 中 build 属性下的 assetsPublicPath
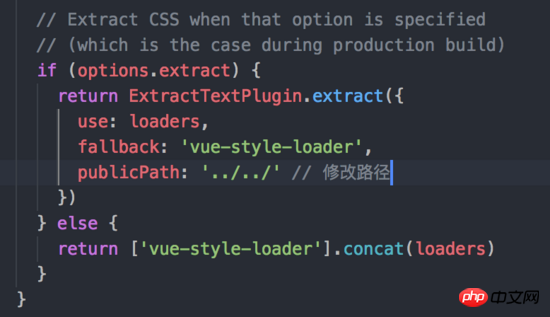
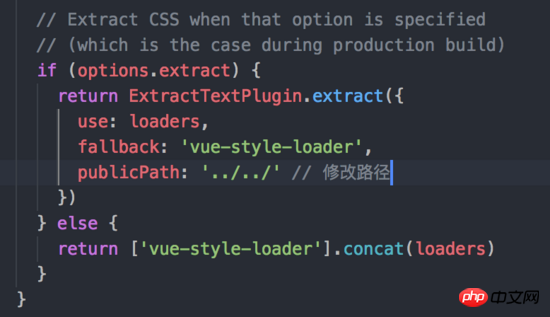
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
rrreee注: /dist
, 글꼴 파일 등)을 사용하여 를 찾습니다. 상대 경로 build/utils.js에서 '../../'

/xxxx와 같은 루트 경로를 기준으로 배포 디렉터리를 알 수 없으므로 location.pathname을 기반으로 현재 액세스하는 파일 경로를 얻어서 경로를 수정할 수 있습니다. vue-router는 기본 속성을 제공합니다
기본 유형: string 기본값: "/" 애플리케이션의 기본 경로입니다. 예를 들어 전체 단일 페이지 애플리케이션이 /app/ 아래에 제공되는 경우 base는 "/app/"로 설정되어야 합니다.
/dist 실제 배포된 웹사이트 디렉터리에 따라 수정하세요. 개인적으로 nginx에 내장된 명령어를 통해서도 동적으로 얻을 수 있다고 생각하는데 아래에서는 잘 모르겠습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜VuePress로 개인 웹페이지 만들기🎜🎜🎜🎜🎜화살표 키를 바인딩하여 div 이동을 제어하는 방법🎜🎜🎜위 내용은 컴파일 후 실제 프로젝트가 루트 디렉터리에 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 Google Docs에 목차를 삽입하는 방법
Apr 13, 2023 pm 08:16 PM
Google Docs에 목차를 삽입하는 방법
Apr 13, 2023 pm 08:16 PM
기사, 논문, 튜토리얼 등 모든 문서의 주요 하이라이트는 제목과 목차입니다. 사용자가 문서에서 읽을 위치와 내용을 확인할 수 있도록 문서의 개요 구조를 설명합니다. 또한 대부분의 문서에 목차를 추가하여 보다 전문적으로 보이도록 하는 것도 모범 사례입니다. 오늘날 모든 일은 온라인에서 이루어지며 사람들은 대부분의 문서를 작성하기 위해 Google 문서도구를 사용합니다. 많은 사용자는 여전히 Google 문서에 목차를 삽입하거나 추가하는 방법을 잘 모릅니다. 따라서 Google Docs에서 목차를 생성하거나 삽입하는 방법을 설명하기 위해 이 기사를 준비했습니다. Google Docs에 목차를 삽입하는 방법 1단계: Google Docs Online을 방문하려면 여기를 클릭하세요. 2단계: 만약
 C++ 컴파일 오류: 선언되지 않은 식별자, 해결 방법은 무엇입니까?
Aug 22, 2023 pm 03:34 PM
C++ 컴파일 오류: 선언되지 않은 식별자, 해결 방법은 무엇입니까?
Aug 22, 2023 pm 03:34 PM
C++로 프로그래밍할 때 선언되지 않은 식별자 문제에 자주 직면합니다. 이는 일반적으로 정의되지 않은 변수, 함수 또는 클래스를 사용할 때 발생하며, 이로 인해 컴파일러가 이러한 식별자를 인식하지 못해 컴파일 오류가 발생합니다. 이 문서에서는 선언되지 않은 식별자 문제의 일반적인 원인과 해결 방법을 설명합니다. 일반적인 원인 선언되지 않은 식별자 문제는 일반적으로 다음과 같은 이유로 발생합니다. 변수, 함수 또는 클래스가 올바르게 선언되지 않았습니다. 변수, 함수 또는 클래스를 사용하기 전에 선언해야 합니다. 변수가 선언되지 않았거나 함수에 포함되지 않은 경우
 Jul 24, 2023 pm 06:57 PM
Jul 24, 2023 pm 06:57 PM
Java의 File.isDirectory() 함수를 사용하여 파일이 존재하는지, 디렉토리 유형인지 확인합니다. Java 프로그래밍에서는 파일이 존재하는지, 디렉토리 유형인지 확인해야 하는 상황에 자주 직면합니다. Java는 파일과 디렉터리를 작동하는 File 클래스를 제공합니다. isDirectory() 함수는 파일이 디렉터리 유형인지 확인하는 데 도움이 됩니다. File.isDirectory() 함수는 File 클래스의 메서드입니다. 해당 함수는 현재 File을 결정하는 것입니다.
 Go 프로그램을 컴파일하는 데 시간이 더 오래 걸리는 이유는 무엇입니까?
Jun 09, 2023 pm 06:00 PM
Go 프로그램을 컴파일하는 데 시간이 더 오래 걸리는 이유는 무엇입니까?
Jun 09, 2023 pm 06:00 PM
최근 몇 년 동안 Go 언어는 점점 더 많은 개발자의 선택이 되었습니다. 그러나 다른 프로그래밍 언어에 비해 Go 언어의 컴파일 속도는 충분히 빠르지 않습니다. 많은 개발자들이 Go 프로그램을 컴파일할 때 다음과 같은 문제에 직면하게 됩니다. Go 프로그램을 컴파일하는 데 시간이 더 오래 걸리는 이유는 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴볼 것입니다. Go 언어의 컴파일러 아키텍처 Go 언어의 컴파일러 아키텍처는 프론트엔드, 미들 레이어, 백엔드의 3단계 설계를 채택합니다. 프론트 엔드는 소스 코드를 Go 언어의 중간 코드로 변환하는 역할을 담당하며 중간 계층은
 Java의 컴파일 및 디컴파일 기술
Jun 09, 2023 am 09:43 AM
Java의 컴파일 및 디컴파일 기술
Jun 09, 2023 am 09:43 AM
Java는 다양한 유형의 소프트웨어를 개발하는 데 널리 사용되는 매우 인기 있는 프로그래밍 언어입니다. Java 개발에서 컴파일과 디컴파일 기술은 매우 중요한 연결고리입니다. 컴파일 기술은 Java 코드를 실행 파일로 변환하는 데 사용되는 반면, 디컴파일 기술은 실행 파일을 다시 Java 코드로 변환하는 데 사용됩니다. 이 기사에서는 Java의 컴파일 및 디컴파일 기술을 소개합니다. 1. 컴파일 기술 컴파일은 자바와 같은 고급 언어 코드를 기계어로 변환하는 과정이다. 자바에서
 C++ 컴파일 오류: 함수 매개변수 목록이 너무 깁니다. 해결 방법은 무엇입니까?
Aug 21, 2023 pm 11:19 PM
C++ 컴파일 오류: 함수 매개변수 목록이 너무 깁니다. 해결 방법은 무엇입니까?
Aug 21, 2023 pm 11:19 PM
C++ 컴파일 오류: 함수 매개변수 목록이 너무 깁니다. 해결 방법은 무엇입니까? C++로 프로그램을 작성할 때 가끔 다음과 같은 컴파일 오류가 발생합니다. 함수 매개변수 목록이 너무 깁니다. C++ 초보자에게는 이것이 골치 아픈 일이 될 수 있습니다. 다음으로 이 문제의 원인과 해결 방법을 다루겠습니다. 먼저 C++ 함수 매개변수의 기본 규칙을 살펴보겠습니다. C++에서는 함수 이름과 여는 괄호 사이에 함수 매개변수를 선언해야 합니다. 함수 매개변수를 전달하면 함수에 수행할 작업을 알려줍니다. 이러한 매개변수는 무엇이든 가능합니다.
 Jul 25, 2023 pm 12:10 PM
Jul 25, 2023 pm 12:10 PM
PHP 함수 소개 - rename(): 파일 또는 디렉토리 이름 바꾸기 소개: PHP에서 rename() 함수는 파일 또는 디렉토리 이름을 바꾸는 데 사용됩니다. 파일이나 디렉토리의 이름을 변경하는 쉬운 방법을 제공합니다. 단일 파일이든 전체 디렉터리이든 이 기능을 사용하여 이름 바꾸기 작업을 수행할 수 있습니다. 이름 바꾸기 프로세스는 소스 파일이나 디렉터리의 이름과 대상 이름을 지정하여 쉽게 수행할 수 있습니다. 구문: boolrename(string$source,str
 PHP의 glob() 함수는 파일이나 디렉토리를 찾는 데 사용됩니다.
Nov 18, 2023 pm 06:17 PM
PHP의 glob() 함수는 파일이나 디렉토리를 찾는 데 사용됩니다.
Nov 18, 2023 pm 06:17 PM
PHP의 glob() 함수는 파일이나 디렉터리를 찾는 데 사용되며 강력한 파일 작업 함수입니다. 지정된 패턴 일치를 기반으로 파일 또는 디렉터리의 경로를 반환할 수 있습니다. glob() 함수의 구문은 다음과 같습니다. glob(pattern, flags) 여기서 패턴은 일치할 패턴 문자열을 나타내며 *.txt(.txt로 끝나는 일치 파일)와 같은 와일드카드 표현식일 수 있습니다. 특정 파일 경로. 플래그는 함수를 제어하는 데 사용되는 선택적 매개변수입니다.




