Vue.js 2.0 및 Cordova 개발에서 webApp 환경을 구축하는 방법
아래에서는 Vue.js 2.0 및 Cordova 개발을 위한 webApp 환경을 구축하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
HTML5 개발 APP 기술 문서
1. 환경 매개변수
1. 기술 언어: HTML, CSS, ES6, Node.js 등
2. x, Cordova;
3. 개발 시스템: mac, windows 등
4. 환경 구성: node 6+ npm 3+(Node.js의 최신 공식 버전을 다운로드하는 것이 가장 좋습니다) , SDK(Android 스튜디오 소프트웨어를 직접 다운로드하세요. 최신 공식 버전에는 AndroidSDk가 통합되어 있으므로 기본 경로에 설치하는 것이 좋습니다.)
2. 시스템 환경 변수 구성(window7을 예로 들어)
1. AndroidSDK 구성
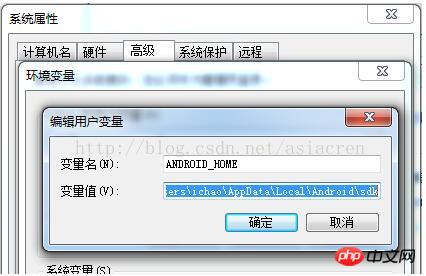
A) 아래와 같이 사용자 변수 구성을 추가합니다.
변수 이름: ANDROID_HOME
변수 값 : 주로 설치 경로를 기준으로 기본 경로는 아래와 같이 사용자 변수 PATH에 추가된 C:Users usernameAppDataLocalAndroidsdk

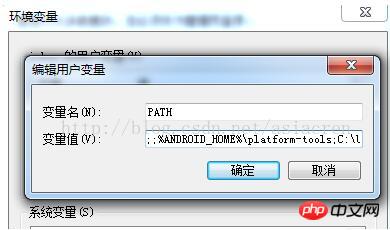
B입니다.
;%ANDROID_HOME%platform-tools;

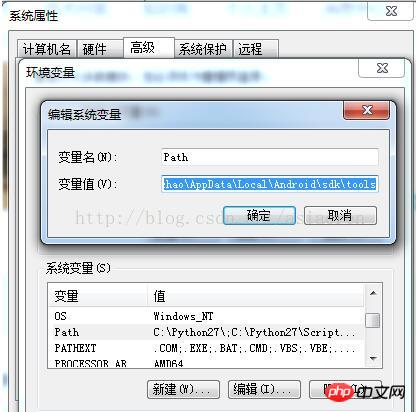
C ) 아래 그림과 같이 시스템 변수 PATH를 추가합니다.
기본 경로는 C:Users usernameAppDataLocalAndroidsdktools

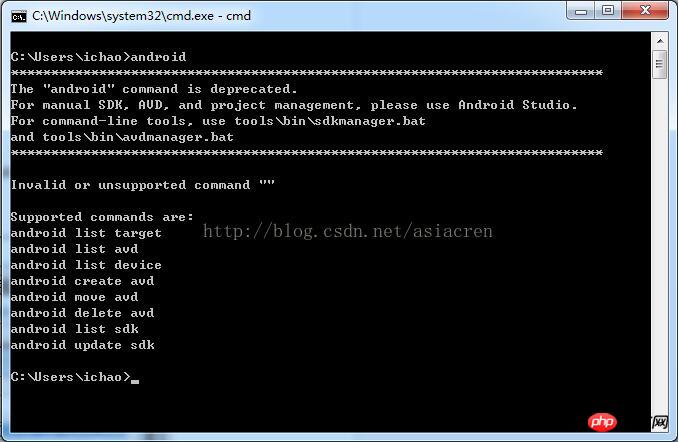
D) 설명: 아래 그림과 같이 cmd 환경에서 'android' 명령을 실행합니다. 이는 환경 변수 구성이 성공했음을 나타냅니다.

2.JDK 구성
A) 아래 그림과 같이 시스템 변수를 추가합니다.
변수 이름: JAVA_HOME
변수 값: 설치 JDK 디렉터리

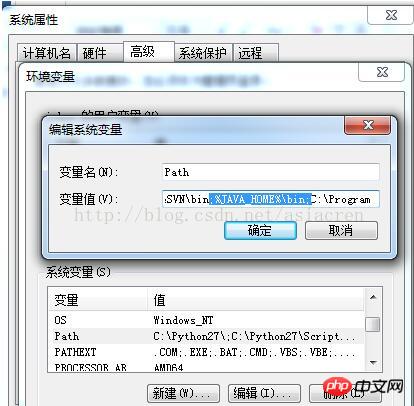
B) 시스템 변수 추가 PATH, 아래 그림과 같이:
;% JAVA_HOME% bin;

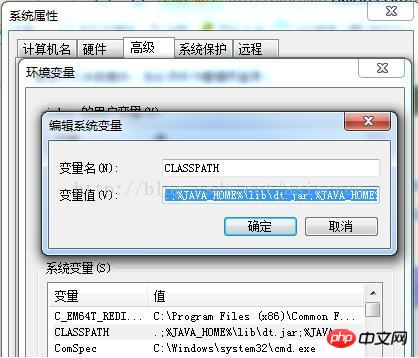
C ) 아래 그림과 같이 시스템 변수를 추가합니다.
변수 이름: CLASSPATH
변수 값: ;.;%JAVA_HOME %libdt.jar;% JAVA_HOME%libtools.jar;

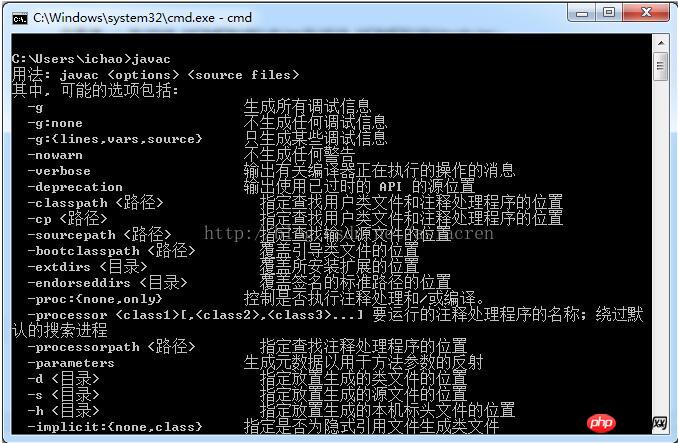
D) 설명: 아래 그림과 같이 cmd 환경에서 'javac' 명령을 실행하면 환경 변수가 성공적으로 구성되었음을 의미합니다.

3. Cordova +VUE 프로젝트 환경 구축
1. Cordova
A) 설치: npm install –g cordova
B) 공통 명령:
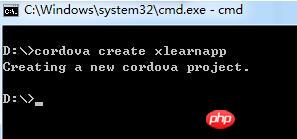
l 프로젝트 생성: cordova create 프로젝트 이름은 아래 그림과 같이 성공적으로 생성되었습니다.

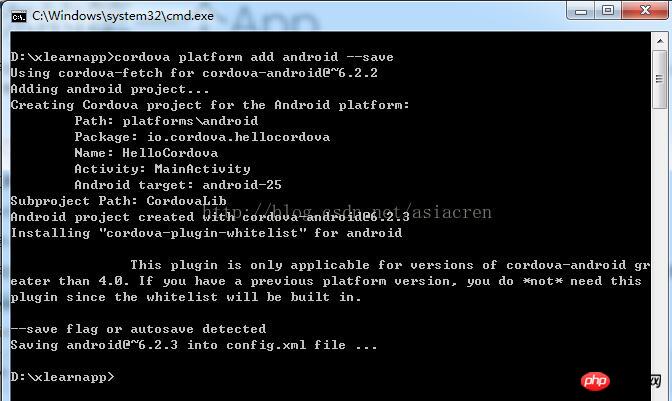
l 플랫폼 추가: 먼저 생성된 프로젝트에 cmd를 입력한 후 cordova platform add android –save 또는 cordovaplatform add ios –save를 실행하면 아래 그림과 같이 성공적으로 생성됩니다.

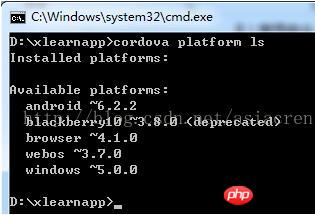
l 플랫폼 설정을 확인하세요: cordovaplatform ls, 아래 그림과 같이 성공적으로 생성되었습니다.

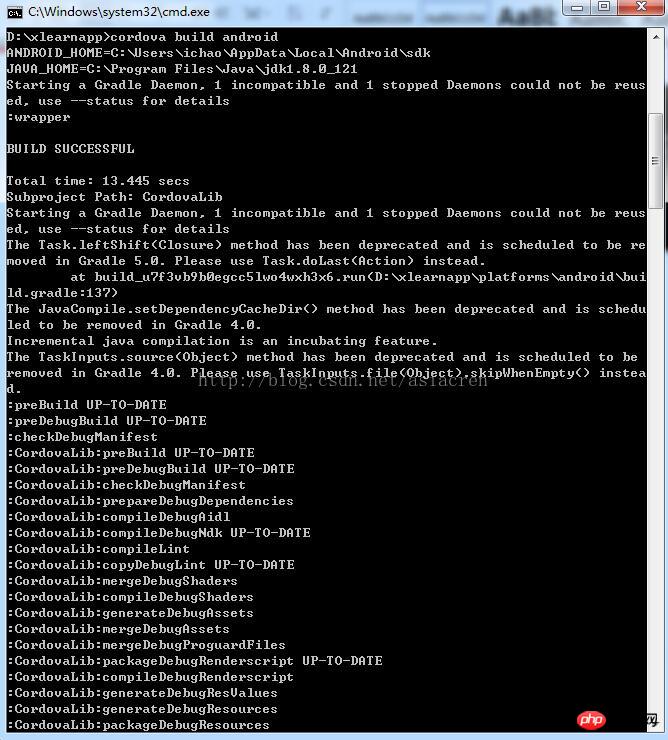
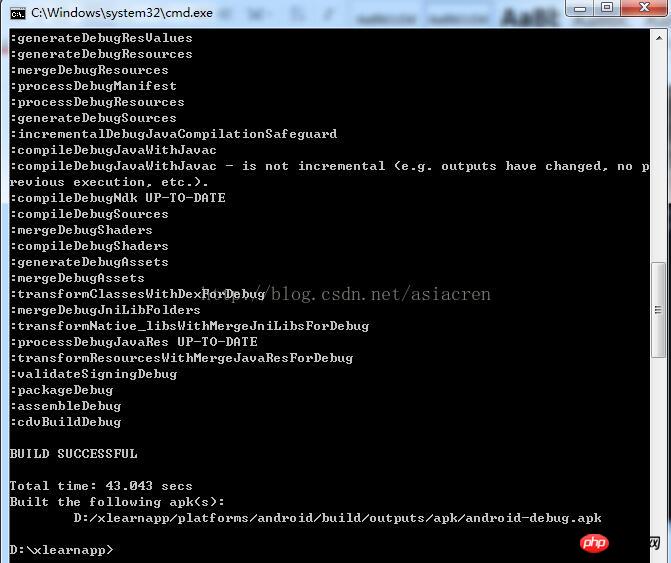
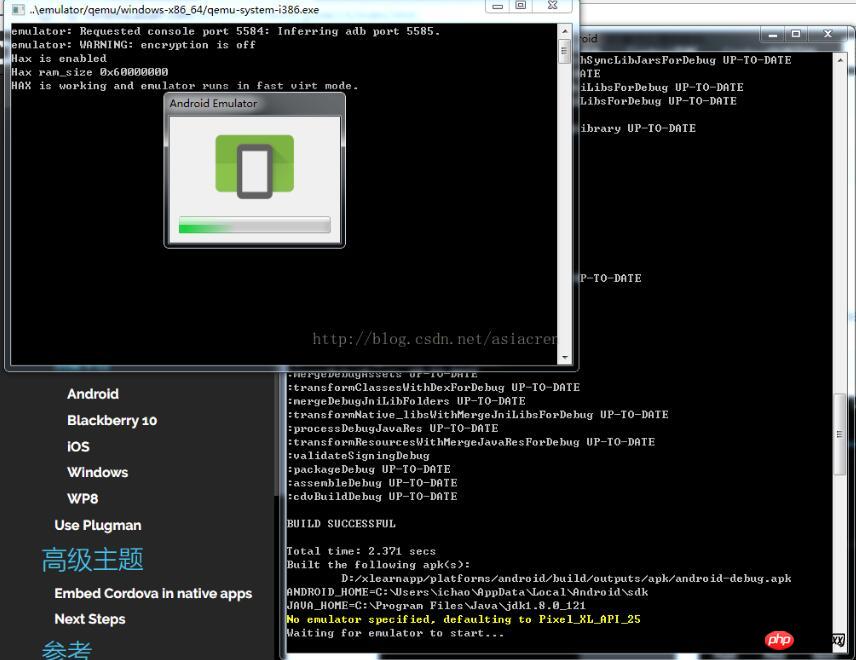
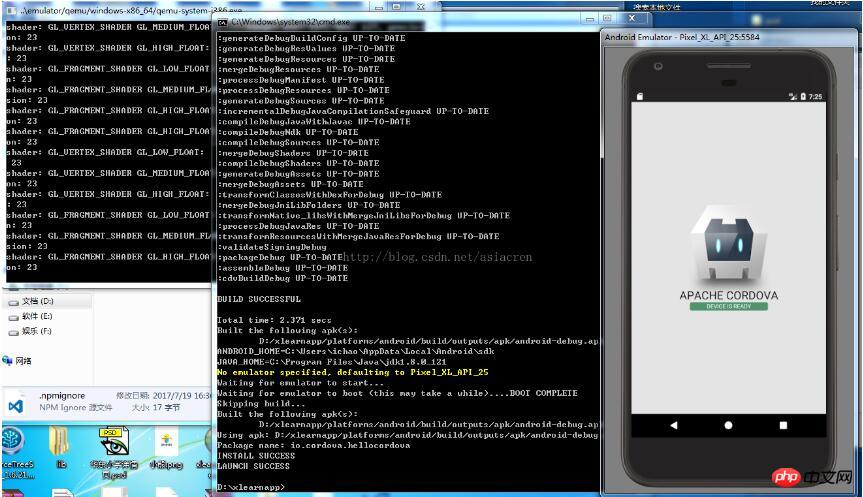
l 앱 만들기: cordova build android 또는 cordova build ios를 실행하면 아래 그림과 같이 성공적으로 생성됩니다.


l 테스트 앱: cordova emulate android, 아래 그림과 같이 성공적으로 생성되었습니다.


2. VUE 통합
A) vue 도구 설치: npm install --g vue-cli
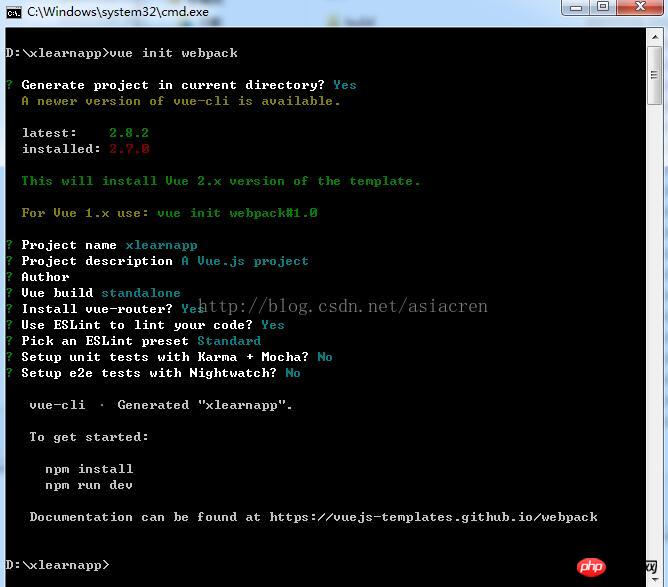
B) 프로젝트 생성: 먼저 cordova에서 생성한 프로젝트에 cmd를 추가한 다음 vue init webpack을 실행하면 아래 그림과 같이 성공합니다

C) npm install은 아래 그림과 같이 vue 프로젝트 개발 종속성 패키지를 설치하는데 성공합니다.


3. 프로젝트 관련 안내
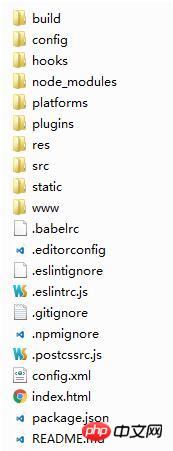
A) 최종 프로젝트 디렉터리:

B) 수정 항목:
l www 폴더의 파일 삭제
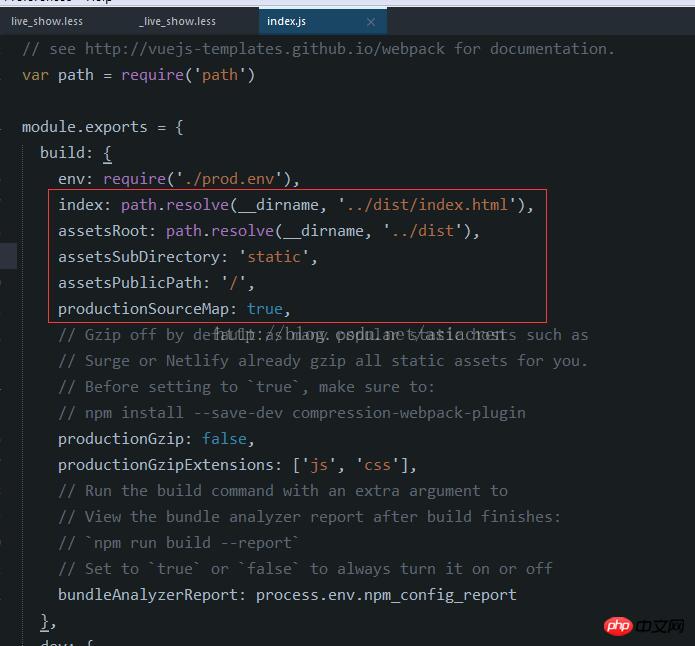
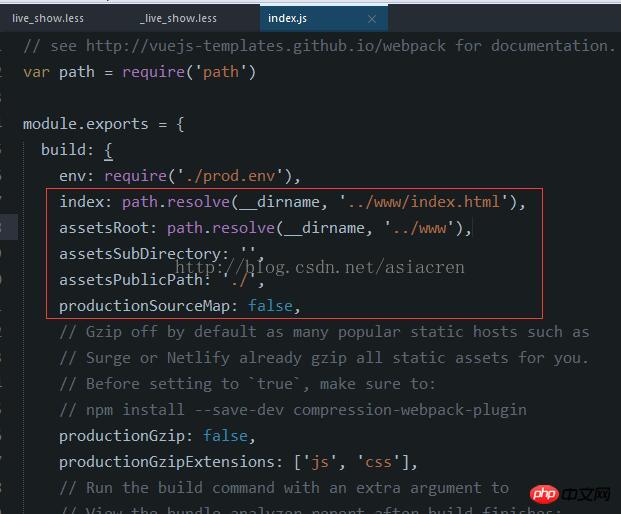
l config 폴더 찾기 , 인덱스를 수정합니다. Js
기본값:

수정됨:

l 프로젝트를 개발한 후 npm run build 명령을 실행한 다음 cordova build android, 마지막으로 cordovaemulate android를 실행하여 프로젝트를 미리 봅니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
WeChat 애플릿에서 핑거 줌 이미지를 구현하기 위한 샘플 코드
vue에 미리 로딩된 CSS 기반의 sass를 사용한 구성 방법에 대한 자세한 설명
위 내용은 Vue.js 2.0 및 Cordova 개발에서 webApp 환경을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




