plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(자세한 튜토리얼)
이 글은 주로 플롯리(plotly.js) 드로잉 라이브러리의 상세한 입문 튜토리얼을 소개하고 있습니다.
이 글에서는plotly.js 그리기 라이브러리의 입문 튜토리얼을 소개하고 모든 사람과 공유합니다. 세부 내용은 다음과 같습니다.
Plotly
Origin
수학 함수 이미지를 프런트 엔드에 표시하고 싶습니다. 이틀이면 성숙한 js 라이브러리가 있어야 할 것 같아요.
그래서 간단하게 시도해보았습니다.
드디어plotly.js를 사용하기로 결정했습니다. function-plot 등 다른 것들도 괜찮아 보이는데 시간나면 살펴보겠습니다.
Plotly
plotly.js는 Plotly를 지원하는 오픈 소스 JavaScript 그래프 라이브러리입니다.
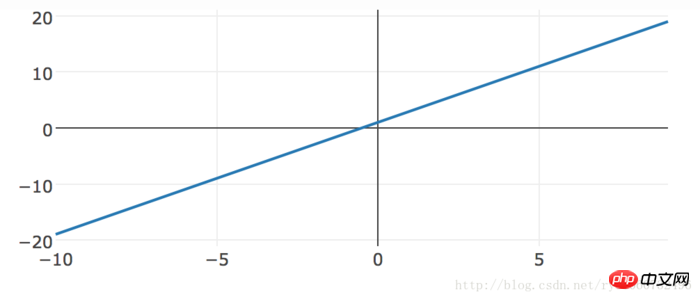
Plotly는 현재까지 최고의 그래프 라이브러리라고 할 수 있습니다. ㅋㅋㅋ 수학적 이미지 그리기의 예입니다. 예를 들어 y = 2*x+1은 실제로 일련의 (x,y) 점을 연결하여 형성된 이미지입니다.
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>
Effect
Function image
관련 글:
webpack 프로젝트를 통해 디버깅 및 독립 패키징 구성 파일을 구현하는 방법(자세한 튜토리얼)
vue-cli+webpack 프로젝트를 통해 프로젝트 이름을 수정하는 방법
방법 vue 컴포넌트에서 글로벌 등록과 로컬 등록을 구현합니다
위 내용은 plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Win11 시스템에서 파일 접미사를 표시하는 방법은 무엇입니까? 상세한 해석
Mar 09, 2024 am 08:24 AM
Win11 시스템에서 파일 접미사를 표시하는 방법은 무엇입니까? 상세한 해석
Mar 09, 2024 am 08:24 AM
Win11 시스템에서 파일 접미사를 표시하는 방법은 무엇입니까? 자세한 설명: Windows 11 운영 체제에서 파일 접미사는 파일 이름 뒤의 점과 그 뒤의 문자를 말하며 파일 형식을 나타내는 데 사용됩니다. 기본적으로 Windows 11 시스템에서는 파일의 접미사를 숨겨서 파일 탐색기에서 파일 이름만 볼 수 있고 파일 형식을 직관적으로 파악할 수 없습니다. 그러나 일부 사용자의 경우 파일 형식을 더 잘 식별하고 관련 작업을 수행하는 데 도움이 되므로 파일 접미사를 표시해야 합니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 귀하의 컴퓨터에 있는 쿠키 데이터는 어느 폴더에 있습니까? 상세한 해석
Jan 19, 2024 am 10:19 AM
귀하의 컴퓨터에 있는 쿠키 데이터는 어느 폴더에 있습니까? 상세한 해석
Jan 19, 2024 am 10:19 AM
인터넷의 지속적인 발전으로 인해 사람들은 브라우저와 점점 더 분리될 수 없게 되었습니다. 브라우저에서는 모든 사람이 어느 정도 쿠키를 사용하게 됩니다. 하지만 많은 사람들이 쿠키 데이터가 어느 폴더에 있는지 알지 못합니다. 오늘은 이에 대해 자세히 설명하겠습니다. 먼저 쿠키가 무엇인지 이해해야 합니다. 간단히 말하면, 쿠키는 브라우저에 저장된 텍스트 정보로, 이용자의 개인 설정 중 일부를 브라우저에 저장하거나 이용자의 활동 내역 등을 기록하는 데 사용됩니다. 사용자가 동일한 웹사이트를 다시 열면 c
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용






