JS를 사용하여 태그 콘텐츠를 얻는 방법
이번에는 JS를 사용하여 태그 내용을 가져오는 방법과 JS를 사용하여 태그 내용을 가져올 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
일상적인 JS 프로그래밍에서는 태그의 내용을 가져와서 작업해야 하는 경우가 많으며, 쉽게 간과할 수 있는 세부 사항이 많이 있습니다. 이제 제가 평소에 사용하는 방법을 토대로 간략하게 정리하겠습니다. 오류가 있으면 수정해 주시기 바랍니다.如 html 구조는 다음과 같습니다:
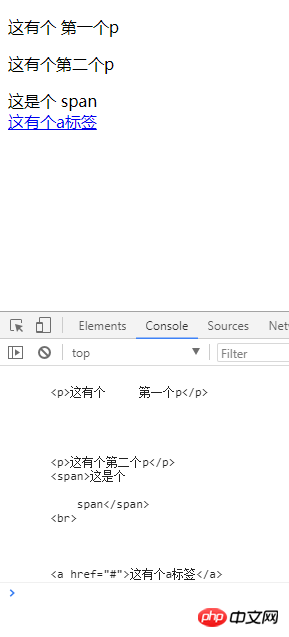
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
이 방법을 사용하면 레이블, 공백, 텍스트, 변경 사항 등을 포함하여 레이블의 모든 내용을 얻을 수 있습니다.
방법 1, innerHTML <script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
console.log(box1);</script>JS 코드 및 렌더링은 다음과 같습니다. innerHTML은 태그의 콘텐츠를 가져옵니다
 태그의 콘텐츠를 지우려면 innerHTML = ""; it
태그의 콘텐츠를 지우려면 innerHTML = ""; it
태그에 내용을 설정하려면 innerHTML = "설정하려는 태그와 내용을 입력하세요."; 내용 설정 시 원본 내용을 모두 덮어쓰게 됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
전역적으로 필터를 사용하는 방법JS 프레임워크 라이브러리 사용 사례에 대한 자세한 설명위 내용은 JS를 사용하여 태그 콘텐츠를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
Microsoft Edge 브라우저에서 360 탐색 페이지를 여는 페이지를 변경하는 방법은 실제로 매우 간단하므로 이제 Microsoft Edge에서 360 탐색 페이지를 여는 페이지를 변경하는 방법을 공유하겠습니다. 브라우저가 필요한 친구가 모두를 도울 수 있기를 바랍니다. Microsoft Edge 브라우저를 엽니다. 아래와 같은 페이지가 보입니다. 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요. '설정'을 클릭하세요. 설정 페이지의 왼쪽 열에서 "시작 시"를 클릭하세요. 오른쪽 열의 그림에 표시된 세 지점을 클릭한 다음("새 탭 열기"를 클릭하지 마세요), 편집을 클릭하고 URL을 "0"(또는 기타 의미 없는 숫자)으로 변경하세요. 그런 다음 "저장"을 클릭하세요. 다음으로 '를 선택하세요.
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 중국어로 치트 엔진을 설정하는 방법은 무엇입니까? 치트 엔진 설정 중국어 방식
Mar 13, 2024 pm 04:49 PM
중국어로 치트 엔진을 설정하는 방법은 무엇입니까? 치트 엔진 설정 중국어 방식
Mar 13, 2024 pm 04:49 PM
CheatEngine은 게임의 메모리를 편집하고 수정할 수 있는 게임 편집기입니다. 그러나 기본 언어는 중국어가 아니므로 많은 친구들에게 불편을 줍니다. 그렇다면 CheatEngine에서 중국어를 설정하는 방법은 무엇입니까? 오늘은 에디터가 CheatEngine에서 중국어를 설정하는 방법에 대해 자세히 소개하겠습니다. 도움이 되셨으면 좋겠습니다. 설정 방법 1: 1. 두 번 클릭하여 소프트웨어를 열고 왼쪽 상단에 있는 "편집"을 클릭합니다. 2. 그런 다음 아래 옵션 목록에서 "설정"을 클릭하세요. 3. 열리는 창의 왼쪽 열에서 "언어"를 클릭하세요.
 트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
인기 있는 짧은 비디오 소셜 플랫폼인 Douyin은 엄청난 사용자 기반을 보유하고 있습니다. Douyin 창작자에게 태그를 사용하여 트래픽을 유도하는 것은 콘텐츠 노출을 늘리고 관심을 끄는 효과적인 방법입니다. 그렇다면 Douyin은 어떻게 태그를 사용하여 트래픽을 유도합니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 관련 기술을 소개합니다. 1. Douyin에 태그를 추가하여 트래픽을 유도하는 방법은 무엇입니까? 동영상을 게시할 때 콘텐츠와 관련된 태그를 선택하세요. 이러한 태그는 사용자가 태그를 통해 동영상을 더 쉽게 찾을 수 있도록 동영상의 주제와 키워드를 포함해야 합니다. 인기 해시태그를 활용하는 것은 동영상 노출을 높이는 효과적인 방법입니다. 현재 인기 있는 태그와 트렌드를 조사하고 이를 동영상 설명과 태그에 통합하세요. 이러한 인기 태그는 일반적으로 가시성이 더 높으며 더 많은 시청자의 관심을 끌 수 있습니다. 3. 라벨
 Microsoft Edge에서 다운로드 버튼을 설정하는 위치 - Microsoft Edge에서 다운로드 버튼을 설정하는 방법
Mar 06, 2024 am 11:49 AM
Microsoft Edge에서 다운로드 버튼을 설정하는 위치 - Microsoft Edge에서 다운로드 버튼을 설정하는 방법
Mar 06, 2024 am 11:49 AM
다운로드 버튼을 표시하도록 Microsoft Edge가 어디에 설정되어 있는지 알고 계시나요? 아래에서 편집기를 통해 다운로드 버튼을 표시하도록 설정하는 방법을 알려드리겠습니다. 1단계: 먼저 Microsoft Edge Browser를 열고 아래 그림과 같이 오른쪽 상단에 있는 [...] 로고를 클릭합니다. 2단계: 그런 다음 아래 그림과 같이 팝업 메뉴에서 [설정]을 클릭합니다. 3단계: 그런 다음 아래 그림과 같이 인터페이스 왼쪽에 있는 [모양]을 클릭합니다. 4단계: 마지막으로 [다운로드 버튼 표시] 오른쪽에 있는 버튼을 클릭하면 아래 그림과 같이 회색에서 파란색으로 변경됩니다. 위는 편집기가 Microsoft Edge에서 다운로드 버튼을 설정하는 방법을 제공하는 곳입니다.
 TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
Douyin 작품을 탐색할 때 태그 뒤에 시계 아이콘이 표시되는 경우가 많습니다. 그렇다면 이 시계는 정확히 무엇일까요? 이 기사에서는 Douyin 사용에 유용한 참고 자료를 제공하기 위해 "Douyin 레이블 뒤에 있는 시계"에 대한 논의에 중점을 둘 것입니다. 1. Douyin 라벨 뒤에 있는 시계는 무엇인가요? Douyin은 몇 가지 인기 주제 챌린지를 시작합니다. 사용자가 참여하면 태그 뒤에 시계 아이콘이 표시됩니다. 이는 해당 작품이 주제 챌린지에 참여하고 있음을 의미하며 챌린지의 남은 시간을 표시합니다. 휴일, 특별 이벤트 등과 같이 시간에 민감한 일부 콘텐츠의 경우 Douyin은 라벨 뒤에 시계 아이콘을 첨부하여 사용자에게 콘텐츠의 유효 기간을 상기시킵니다. 3. 인기 태그: 태그가 인기를 얻으면 Douyin은 태그 뒤에 시계 아이콘을 추가하여 태그가 인기가 있음을 나타냅니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 태그에 대한 자세한 설명 HTML5의 비디오 태그는 웹 페이지에서 비디오를 재생하는 데 사용되는 태그입니다. MP4, WebM, Ogg 등과 같은 다양한 형식을 사용하여 비디오를 렌더링할 수 있습니다. 이번 글에서는 video 태그의 사용법을 자세히 소개하고 구체적인 코드 예시를 제공하겠습니다. 기본 구조 다음은 video 태그의 기본 구조입니다.




