WeChat 미니 프로그램 개발 라우팅 사용
우리는 일반적으로 라우팅을 소스에서 대상으로 패킷이 전송될 때 종단 간 경로를 결정하는 네트워크 전체 프로세스로 이해합니다.
위 정의를 빌려 라우팅에 따른 미니 프로그램 페이지 라우팅을 이해할 수 있습니다. rule(경로) 한 페이지에서 다른 페이지로 이동하는 규칙입니다.
이 문서를 통해 다음 내용을 알아볼 수 있습니다.
페이지 점프를 유발하는 상황
페이지 점프 방법
페이지 매개변수 전달
페이지 스택
》》》페이지 이동을 유발하는 상황
애플릿이 시작되고 첫 번째 페이지가 초기화됩니다
새 페이지를 열고 wx.navigateTo API를 호출하거나
-
페이지 리디렉션, wx.redirectTo API 호출 또는
모든 페이지는 app.json에 등록되어야 합니다. 예:구성 요소 사용 - 페이지로 이동하는 방법
- 점프하려면 wx.navigateTo 인터페이스를 사용하세요.
원본 페이지는 유지됩니다
.
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
홈페이지에서 보조 페이지로 점프하는 등의 되돌릴 수 있는 작업에는 wx.navigateTo를 사용하세요. 사용자가 성공적으로 로그인하면 로그인 페이지가 닫히고 로그인 인터페이스로 돌아갈 수 없습니다.
일부 소개 페이지와 기타 일반적이지 않은 페이지의 경우 wx.redirectTo 또는 wx.navigatrBack
유사한 9각형 그리드 및 목록 항목의 경우
jump 를 사용하세요. 홈페이지에서 애플리케이션이 홈페이지로 돌아갈 수 없게 됩니다
요구 사항을 단순화하고 프로세스를 간소화하여 두세 페이지에 걸쳐 핵심 기능을 완성하는 것은 Zhang Xiaolong의 "작지만 아름다운"
추구를 구현한 것입니다. - 페이지 스택
페이지 스택은 스택(선입, 후출) 형식으로 유지됩니다. 애플릿은 페이지 스택을 얻기 위해 getCurrentPages() 함수를 제공합니다. 첫 번째 요소는 다음과 같습니다. 홈페이지이며 마지막 요소는 현재 페이지입니다.
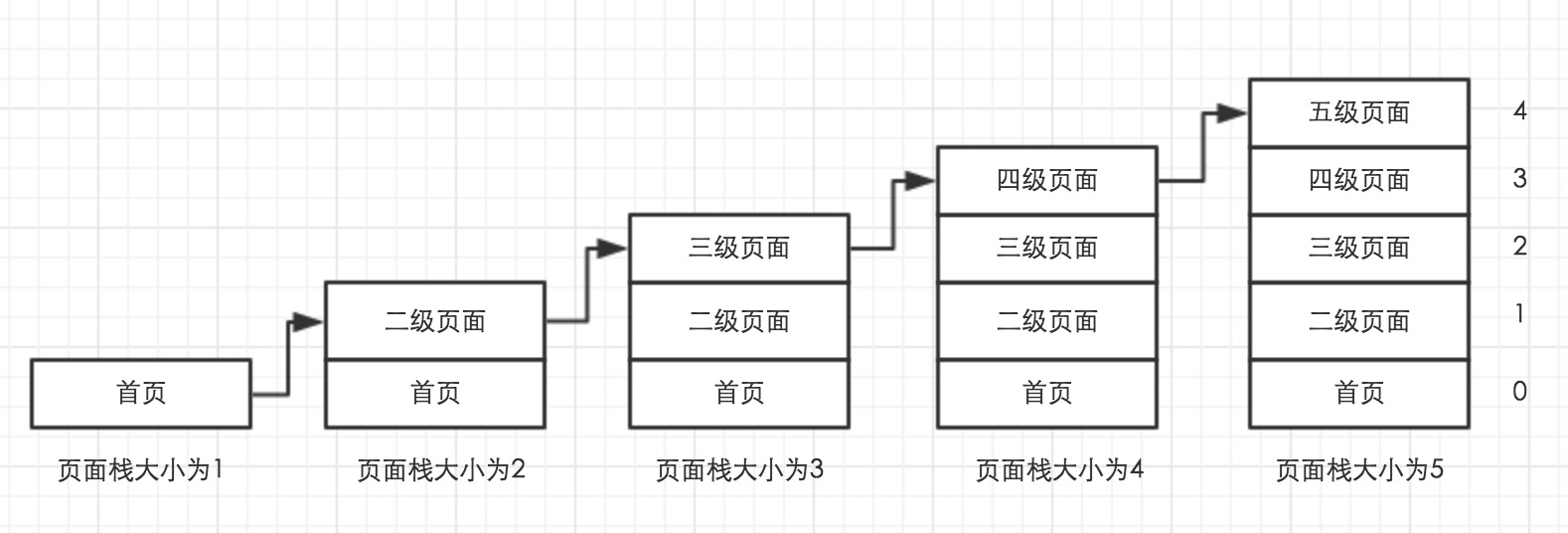
wx.navigateTo를 사용하여 새 페이지를 열 때마다 페이지 스택 크기는 5가 될 때까지 1씩 증가합니다.
 wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.
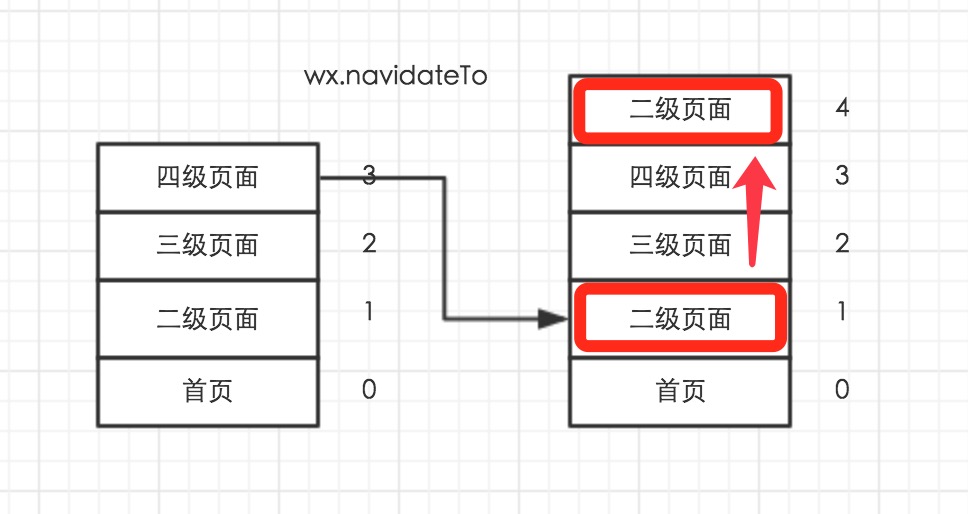
wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다. - 위 그림에서 wx.navigateTo를 사용하여 4단계 페이지에서 2단계 페이지로 이동하면 2단계 페이지의 초기 상태와 동일한 인터페이스가 추가됩니다. 페이지 스택의 맨 위에 있지만 두 페이지 상태는
독립적
입니다. 페이지 스택 크기가 1씩 증가합니다
페이지 스택 크기가 1씩 증가합니다
페이지 스택 크기가 5이면 wx.navigateTo가 유효하지 않습니다. wx.redirectTo를 사용하여 리디렉션

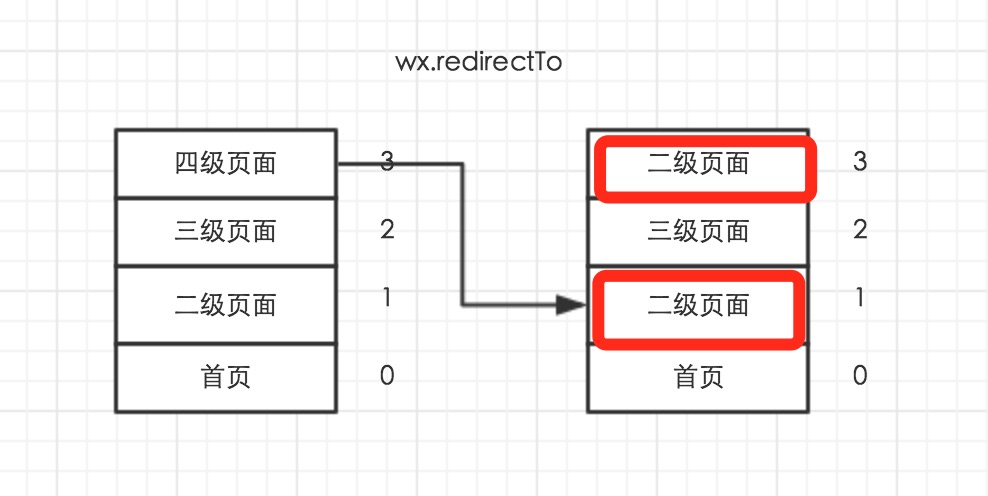
위 그림에서 wx.redirectTo를 사용하여 4단계 페이지에서 2단계 페이지로 리디렉션하면 4단계 페이지가 닫히고 2단계 페이지가 닫힙니다. 수준 페이지는 네 번째 수준 페이지를 대체하는 데 사용되지만 두 페이지 상태는 독립적입니다. 현재 페이지 스택 크기는 변경되지 않습니다. wx.navigateTo 사용과의 차이점에 유의하세요.wx.navigateBack을 사용하여 반환

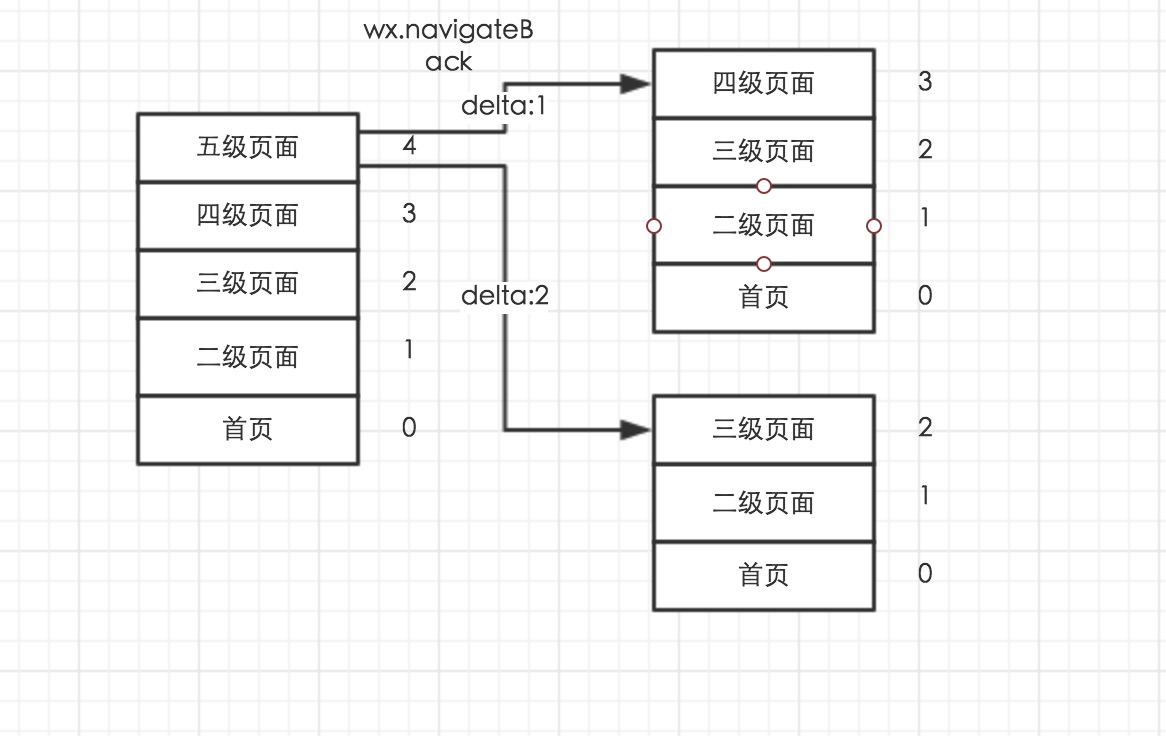
위 그림에서 현재 페이지가 5레벨 페이지인 경우 wx.navigateBack을 사용합니다.
delta가 1이면 5-를 닫습니다. 레벨 페이지이고 현재 페이지가 4레벨 페이지이면 페이지 스택 크기가 1만큼 줄어듭니다.
delta가 2이면 현재 페이지가 5번째 레벨 페이지와 4번째 레벨 페이지가 차례로 닫힙니다. 세 번째 수준 페이지, 페이지 스택 크기가 2로 줄어듭니다.
홈 페이지인 스택 맨 아래에서 끝날 때까지 계속됩니다.
페이지 스택에서 wx.navigateTo, wx.redirectTo, wx.navigateBack을 사용한 위의 페이지 스택 작업이 미치는 영향은 반드시 일상 생활에서 사용되는 것은 아니지만 여전히 그 뒤에 숨어 있는 원리를 이해하는 것이 필요합니다.
페이지 스택을 학습하면 최소한 다음 사항을 알 수 있습니다.
애플릿이 실행 중일 때 초기화된 페이지의 속성 및 메서드를 가져올 수 있습니다.
현재 페이지 경로를 동적으로 가져옵니다
-
페이지가 자동으로 점프
getCurrentPages()를 통해 페이지 개체를 가져오고 현재 페이지가 아닌 js에서 메서드를 실행할 수 있습니다
요약
wx.navigateTo는 페이지 스택 크기가 5가 될 때까지 페이지 스택 크기를 늘립니다.
wx.redirectTo는 페이지 스택 크기를 늘리지 않습니다.
wx.navigateBack은 페이지 스택을 줄입니다. 페이지 스택 크기는 1
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JS를 작동하여 문자열에서 가장 긴 회문 문자열을 찾는 방법
WeChat 애플릿 개발을 위해 switchTab을 사용하는 방법
위 내용은 WeChat 미니 프로그램 개발 라우팅 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.




 wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.
wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.  페이지 스택 크기가 1씩 증가합니다
페이지 스택 크기가 1씩 증가합니다