이 글에서는 vuejs에서 데이터 기반 뷰를 구현하는 원리를 주로 소개하고 참고하겠습니다.
데이터 기반이란 무엇인가요?
데이터 기반은 vuejs의 가장 큰 특징입니다. vuejs에서 소위 데이터 기반이란 데이터가 변경되면 그에 따라 사용자 인터페이스가 변경되며 개발자가 수동으로 DOM을 수정할 필요가 없음을 의미합니다.
예를 들어 버튼을 클릭하면 요소의 텍스트가 예와 아니요 사이에서 전환되어야 합니다. jquery 슬래시 앤 번 시대에 우리는 페이지 수정을 위해 일반적으로 이 프로세스를 따랐습니다. 이벤트를 버튼에 바인딩한 다음 복사본에 해당하는 요소 dom 객체를 얻은 다음 dom 객체의 복사 값을 기반으로 수정했습니다. 스위치.
vuejs에서 이 기능을 구현하는 과정에서는 버튼 요소에 이벤트를 지정하고 해당 복사본의 속성을 선언하기만 하면 됩니다. 이벤트를 클릭하면 속성 값이 변경되고, 텍스트의 텍스트도 변경됩니다. 해당 요소가 자동으로 전환될 수 있습니다. 이전처럼 수동으로 DOM을 작동할 필요가 없습니다.
간단히 말하면, vuejs는 데이터와 DOM 객체 작업 간의 매핑을 캡슐화하는 데 도움이 됩니다. 데이터의 논리적 처리에만 신경 쓰면 페이지를 다시 렌더링하도록 자연스럽게 알릴 수 있습니다.
이것은 우리에게 더 이상 코드에서 DOM을 자주 조작할 필요가 없습니다. 실제 프로젝트에서는 요소가 수정된 후 페이지를 다시 렌더링하기 위해 코드의 상당 부분을 수동으로 조작합니다. 페이지가 점점 더 복잡해지면 페이지 코드 구성을 유지 관리하기가 점점 더 어려워집니다. 동시에 DOM에서 JS를 자주 작동하면 페이지 코드에 오류가 발생할 확률이 높아집니다. 페이지 보기 표시가 JS 코드에 통합되므로 페이지 보기 업그레이드에 적합하지 않습니다. 표시하다.
그렇다면 vuejs는 어떻게 이 데이터 드라이브를 달성하나요?
MVVM 프레임워크
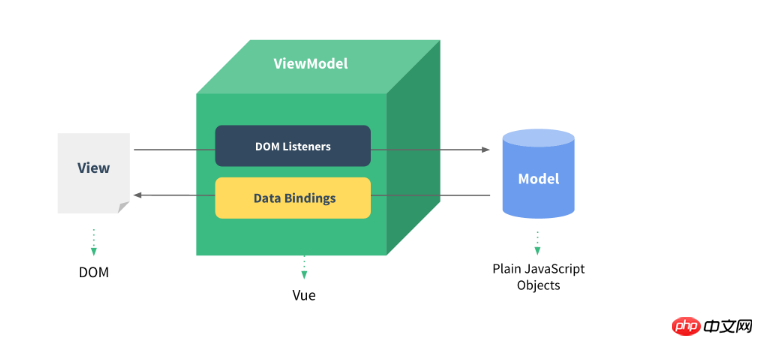
Vuejs의 데이터 드라이브는 MVVM 프레임워크를 통해 구현됩니다. MVVM 프레임워크는 주로 모델, 뷰 및 뷰모델의 세 부분으로 구성됩니다.
Model: 프론트엔드에 있는 javascript 객체에 해당하는 데이터 부분을 말합니다.
View: 프론트엔드에 해당하는 뷰 부분을 말합니다.
Viewmodel: 을 연결하는 미들웨어입니다.

Data(Model)와 View(View)는 직접 통신할 수 없지만 ViewModel을 통해 서로 통신해야 합니다. 데이터가 변경되면 viewModel은 변경 사항을 모니터링하고 적시에 변경하도록 뷰에 알릴 수 있습니다. 마찬가지로 페이지에서 이벤트가 트리거되면 viewMOdel도 이벤트를 수신하고 모델에 응답하도록 알릴 수 있습니다. Viewmodel은 관찰자와 동일하며, 양 당사자의 작업을 모니터링하고 적시에 해당 작업을 수행하도록 상대방에게 알립니다.
Vuejs의 데이터 기반 구현
데이터 기반 구현의 경우 타이머를 통해 이 기능을 간단히 구현할 수 있습니다. 타이머는 객체 데이터를 정기적으로 모니터링하고, 타이머는 데이터 변경 사항을 모니터링하여 인터페이스 업데이트 여부를 결정합니다
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);Of 물론 vuejs는 그렇지 않습니다. 매우 간단하고 폭력적인 구현일 수 있습니다. Vuejs는 관찰자를 구현하여 데이터 기반입니다.

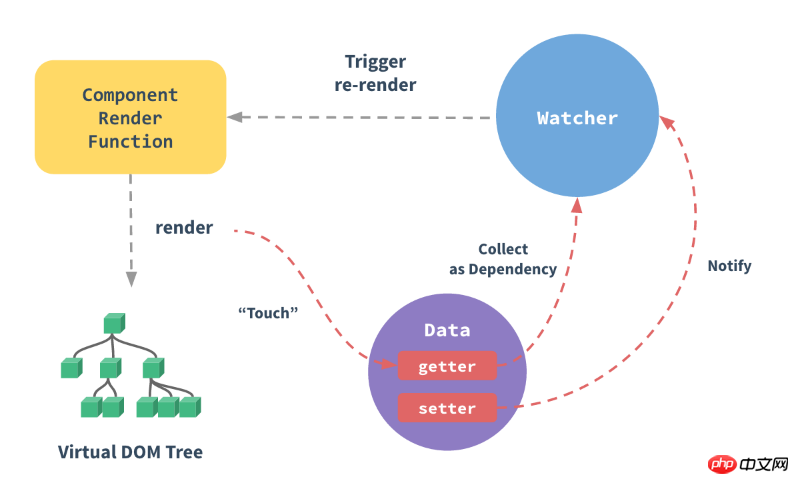
먼저 인스턴스화 프로세스 중에 vuejs는 인스턴스화된 개체 옵션에 전달된 데이터 옵션을 순회하고 모든 속성을 순회하며 Object.defineProperty를 사용하여 이러한 모든 속성을 getter/setter로 변환합니다.
동시에 각 인스턴스 객체에는 감시자 인스턴스 객체가 있습니다. 템플릿 컴파일 과정에서 getter를 사용하여 데이터 속성에 액세스합니다. 이때 감시자는 사용된 데이터 속성을 종속성으로 기록합니다. 뷰와 데이터 간의 연결. 나중에 렌더링 뷰의 데이터 종속성이 변경되면(즉, 데이터 세터가 호출됨) 감시자는 두 값이 변경되었는지 비교한 다음 뷰에 다시 렌더링하도록 알릴지 여부를 결정합니다.
이것은 소위 데이터 중심 관점을 달성합니다.
코드 구현에 관해서는 이 글을 참고하세요. vue2.0 반응성을 구현하는 기본 아이디어
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. .
관련 기사:
AngularJS에서 사진을 업로드하기 위한 지침을 만드는 방법(자세한 튜토리얼)
javaScript에서 Li 요소의 인스턴스를 동적으로 추가하는 방법
스타일이 포함된 HTML을 동적으로 추가하는 방법 jquery 라벨 요소
위 내용은 vuejs를 통해 데이터 기반 뷰의 원리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!