이 글은 dev-server.js가 없는 vue2.0의 로컬 데이터 구성 방법에 대한 관련 정보를 주로 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다
문제 설명:
vue2.0 이상 버전에서는 vue-cli의 빌드 폴더에 dev-server.js 파일이 없으므로, 모의 데이터 구성 방법
Vue2.x webpack.dev.conf.js 빌드 아래 구성을 하시면 됩니다. it
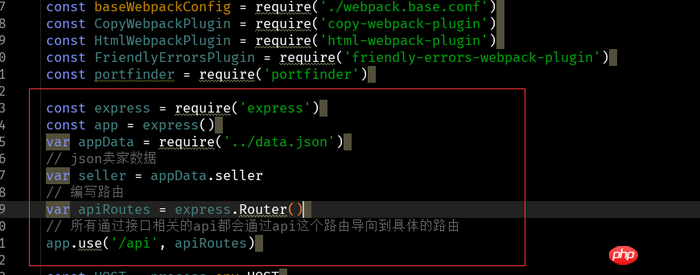
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
표시된 대로

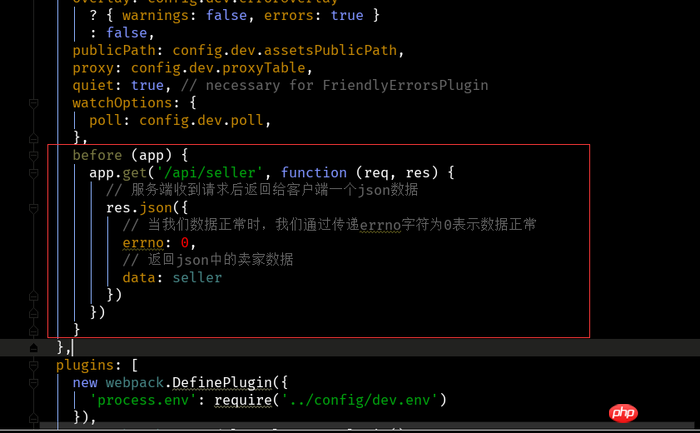
devServer 개체를 찾아 관련 라우팅 설정을 추가하세요
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
그런 다음 데이터를 다시 npm run dev
위 내용은 제가 모든 사람을 위해 컴파일한 내용입니다. 미래는 모두에게 도움이 될 것입니다.
관련 기사:
element-ui 테이블을 사용하여 셀을 편집 가능하게 만드는 방법
요소 ui에서 대화 상자를 닫은 후 확인을 지우는 방법
위 내용은 vue2.0의 dev-server.js에는 구성 방법이 없습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!