다음은 표 셀 내용이 한도를 초과할 때 줄임표 효과(구현 코드) 표시에 대한 글입니다. 이제 여러분과 공유하고 참고용으로 제공합니다. 같이 살펴보시죠
설명
프론트엔드 개발을 하다 보면 셀 너비를 제한하고 내용이 제한을 초과할 경우 타원을 표시해야 하는 상황이 자주 발생합니다. 다음은 이 효과를 달성하는 방법에 대한 간략한 소개입니다.
준비 지식
1. 텍스트 줄바꿈 방지
white-space: nowrap;
2. 길이를 초과하면 줄임표가 나타납니다
overflow:hidden;
text-overflow :ellipsis
3. 테이블 레이아웃 알고리즘 수정
table-layout: 고정; 테이블 레이아웃의 기본값은 자동입니다. 즉, 열 너비가 셀 내용에 따라 설정됩니다. 고정은 열 너비가 테이블 너비와 열 너비로 설정됨을 의미합니다.
즉, 테이블의 열 너비를 설정할 때 실제 상황은 작동하지 않습니다. 셀 내용이 너무 많으면 너비가 계속 늘어납니다. 셀에 정의된 열 너비에 따라 테이블의 열 너비 표시 모드를 결정해야 하는 경우 고정 값을 사용해야 합니다.
참고: 1. 테이블 너비를 설정해야 합니다. 2. 열 너비가 아닌 테이블 너비만 설정하면 열 너비가 균등하게 분배됩니다.
코드 데모
아래 코드와 같이 테이블에는 이름, 나이, 성별, 주소의 4개 열이 있으며, 이 열의 길이는 각각 10%, 20%, 30%, 40%입니다.
XML/HTML 코드클립보드에 내용 복사
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
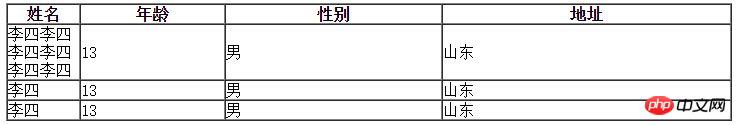
</html>표시 효과는 다음과 같습니다.

이름, 나이, 성별, 주소 열의 길이가 각각 10%, 20%, 30%, 40%.
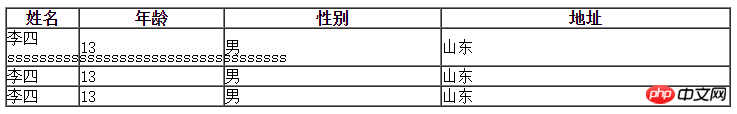
이름 함량을 높이면 효과가 어마어마해요(>﹏<)!

보고 싶어 견딜 수가 없어 (>﹏<)! !

콘텐츠 한 줄의 초과 부분을 줄임표로 표시하는 방법은 무엇입니까? 셀의 다음 속성을 설정하세요.
XML/HTML 코드콘텐츠를 클립보드에 복사
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
더 이상 고민할 필요 없이 코드를 살펴보겠습니다!
XML/HTML 코드콘텐츠를 클립보드에 복사
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
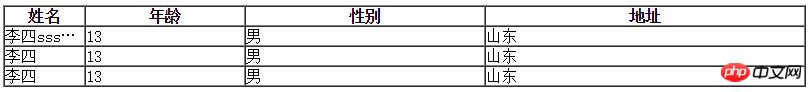
</html>수정 후 효과는 다음과 같습니다.

관련 권장 사항:
여러 예제를 사용하여 HTML 양식을 구문 분석하는 방법
위 내용은 HTML 테이블 셀 내용이 다음을 초과할 때 줄임표 효과 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!