이 글에서는 색상 그라데이션 채우기 효과 등 HTML5 Canvas를 사용하여 그림의 색상과 질감을 채우는 튜토리얼을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다
색 채우기
예술은 될 수 없습니다 색상과 별개로 오늘은 채우기 색상을 소개하고 색상의 매력을 경험해보겠습니다.
채우기 색상에는 크게 두 가지 유형이 있습니다.
1. 기본 색상
2. 그라데이션 색상(선형 그라데이션과 방사형 그라데이션으로도 구분됨)
하나씩 살펴보겠습니다.
기본 색상 채우기
Canvas fillStyle 속성은 캔버스에 도형의 기본 색상과 채우기를 설정하는 데 사용됩니다. fillStyle은 간단한 색상 이름을 사용합니다. 이는 매우 간단해 보입니다. 예를 들면 다음과 같습니다.
JavaScript CodeCopy content to Clipboard
context.fillStyle = "red";
다음은 HTML4 사양에서 사용 가능한 16개의 색상 문자열 값 목록입니다. HTML5에서는 전용 색상을 수정하지 않기 때문에 HTML4 색상이 HTML5에서 올바르게 표시될 수 있습니다. 
이 모든 색상 값은 스트로크 스타일 속성과 채우기 스타일 속성에 적용할 수 있습니다.
자, 기본 색상을 채우는 방법을 요약하겠습니다. (StrokeStyle 속성에도 사용 가능)
(1) 색상 문자열 채우기를 사용합니다.
JavaScript 코드클립보드에 콘텐츠 복사
context.fillStyle = "red";
(2) 16진수 문자열 패딩을 사용합니다.
JavaScript Code클립보드에 내용 복사
context.fillStyle = "#FF0000";
(3) 16진수 문자열의 약어형식을 채워주세요.
JavaScript Code클립보드에 콘텐츠 복사
context.fillStyle = "#F00";
(4) rgb() 메소드를 사용하여 색상을 설정합니다.
JavaScript Code클립보드에 콘텐츠 복사
context.fillStyle = "rgb(255,0,0)";
(5) rgba() 메소드를 사용하여 색상을 설정합니다.
JavaScript 코드클립보드에 콘텐츠 복사
context.fillStyle = "rgba(255,0,0,1)";
이 메서드의 마지막 매개변수는 알파 값이고, 투명도 범위는 1(불투명) ~ 0(투명)입니다.
(6) hsl() 메서드를 사용하여 색상을 설정합니다.
JavaScript 코드클립보드에 콘텐츠 복사
context.fillStyle = "hsl(0,100%,50%)";
HSL은 색상(H), 채도(S), 밝기(L)의 세 가지 채널의 색상을 나타냅니다.
(7) hsla() 메서드를 사용하여 색상을 설정합니다.
JavaScript 코드클립보드에 내용 복사
context.fillStyle = "hsla(0,100%,50%,1)";
위 7줄의 코드는 빨간색으로 "#FF0000"으로 채워져 있습니다.
그라데이션 모양 채우기
캔버스에 그라데이션 채우기를 만드는 데는 선형 또는 방사형의 두 가지 기본 옵션이 있습니다. 선형 그라데이션은 수평, 수직 또는 대각선 채우기 패턴을 만듭니다. 방사형 그래디언트는 중심점에서 방사형 채우기를 만듭니다. 그라디언트 모양을 채우는 세 가지 단계는 그라디언트 선 추가, 그라디언트 선에 키 색상 추가, 그라디언트 적용입니다. 다음은 그 중 몇 가지 예입니다.
선형 그라데이션
3단계 전략:
그라디언트 선 추가:
JavaScript 코드클립보드에 콘텐츠 복사
var grd = context.createLinearGradient(xstart,ystart,xend,yend);
그라디언트 선에 주요 색상 추가(색상 중단점과 유사):
JavaScript 코드 복사 내용을 클립보드에 추가
grd.addColorStop(stop,color);
여기에 전달된 중지점은 0에서 1까지의 부동 소수점 숫자이며, 이는 중단점에서 (xstart, ystart)까지의 거리와 전체 그라데이션 길이의 비율을 나타냅니다.
그라디언트 적용:
JavaScript 코드콘텐츠를 클립보드에 복사
context.fillStyle = grd; context.strokeStyle = grd;
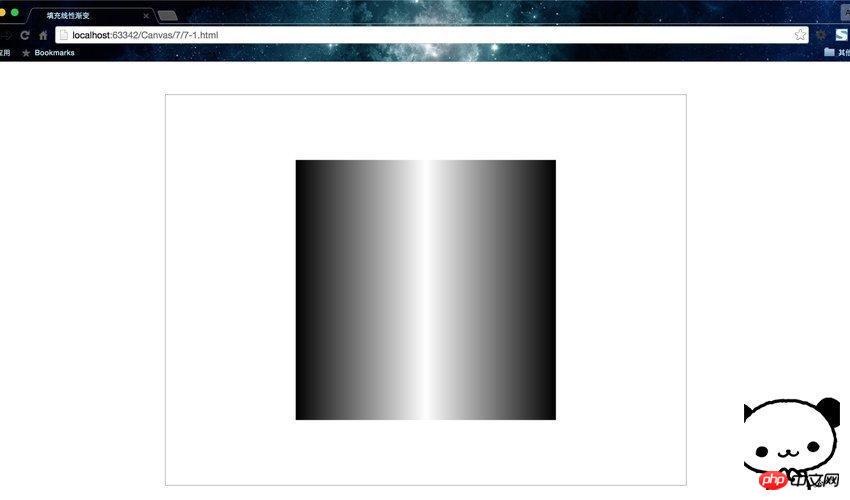
코드를 작성하여 살펴보세요.
JavaScript 코드클립보드에 내용 복사
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.rect(200,100,400,400);
//添加渐变线
var grd = context.createLinearGradient(200,300,600,300);
//添加颜色断点
grd.addColorStop(0,"black");
grd.addColorStop(0.5,"white");
grd.addColorStop(1,"black");
//应用渐变
context.fillStyle = grd;
context.fill();
}
</script>
</body>
</html>실행 결과:
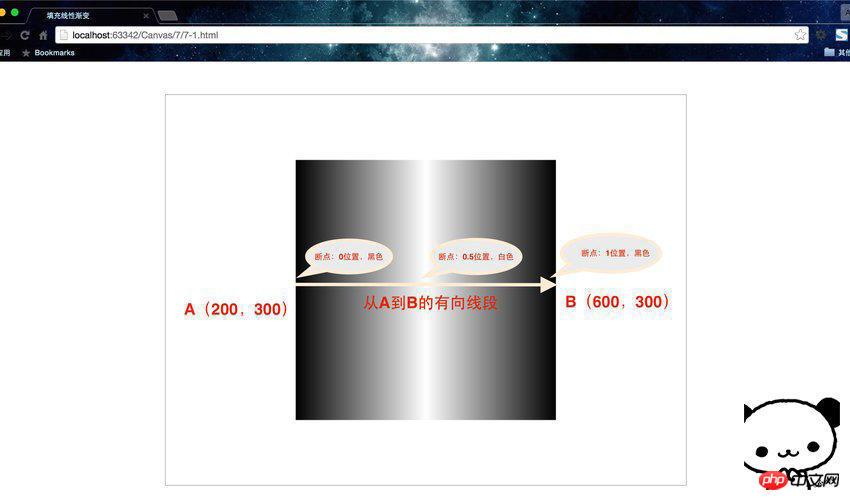
모든 사람이 그라데이션을 한 번에 쉽게 이해할 수 있도록 일러스트레이션을 만드는 것이 필요하다고 생각합니다. 
为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
JavaScript Code复制内容到剪贴板
fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createLinearGradient(100,300,700,300);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.strokeStyle = grd;
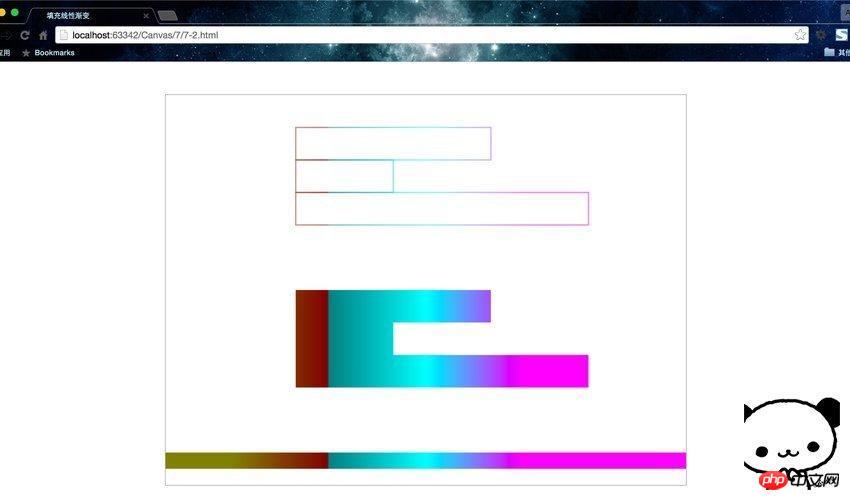
context.strokeRect(200,50,300,50);
context.strokeRect(200,100,150,50);
context.strokeRect(200,150,450,50);
context.fillRect(200,300,300,50);
context.fillRect(200,350,150,50);
context.fillRect(200,400,450,50);
context.fillRect(0,550,800,25);
}
</script>
</body>
</html>运行结果:
这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
JavaScript Code复制内容到剪贴板
vargrd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板
grd.addColorStop(stop,color);
应用渐变:
JavaScript Code复制内容到剪贴板
context.fillStyle = grd; context.strokeStyle = grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
我们把示例7-2改写一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充径向渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createRadialGradient(400,300,100,400,300,200);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
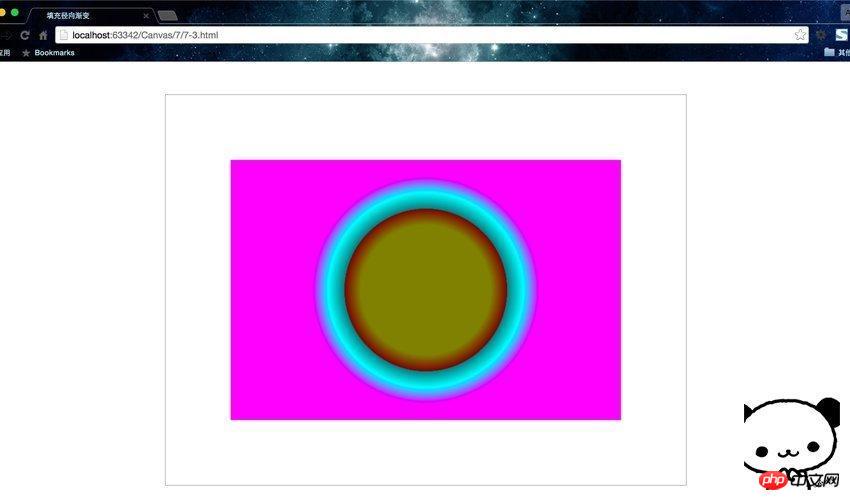
context.fillRect(100,100,600,400);
}
</script>
</body>
</html>运行结果:
怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!
填充纹理
createPattern()简介
纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image对象实例,第二个参数是String类型,表示在形状中如何显示repeat图案。可以使用这个函数加载图像或者整个画布作为形状的填充图案。
有以下4种图像填充类型:
1.平面上重复:repeat;
2.x轴上重复:repeat-x;
3.y轴上重复:repeat-y;
4.不使用重复:no-repeat;
其实createPattern()的第一个参数还可以传入一个canvas对象或者video对象,这里我们只讲解Image对象,其余的大家自己尝试。
创建并填充图案
首先看一下怎么加载图像:
创建Image对象
为Image对象指定图片源
代码如下:
JavaScript Code复制内容到剪贴板
var img = new Image(); //创建Image对象 img.src = "8-1.jpg"; //为Image对象指定图片源
扩展:HTML中的相对路径
'./目录或文件名' 或者 '目录或文件名' 是指当前操作的文件所在目录的路径
'../目录或文件名' 是指当前所操作的文件所在目录的上一级目录的路径
之后填充纹理:
JavaScript Code复制内容到剪贴板
var pattern = context.createPattern(img,"repeat"); context.fillStyle = pattern;
我们直接看一段完整的程序,这里我要重复填充这个萌萌的长颈鹿作为纹理。需要注意的是,选择图片时一定要选择那种左右互通,上下互通的图片做为纹理,这样看上去才不会有不自然的短接处。
下面提供代码。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充纹理</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
var img = new Image();
img.src = "8-1.jpg";
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,800,600);
}
}
</script>
</body>
</html>运行结果:
이미지의 onload 이벤트는 여기서 사용됩니다. 해당 기능은 이미지를 미리 로드하는 것입니다. 즉, 이미지가 로드된 직후에는 후속 함수의 코드 본문이 로드되지 않습니다. 이는 필수입니다. 작성하지 않으면 캔버스에 검은색 화면이 표시됩니다. 이미지가 로드될 때까지 기다리지 않고 텍스처가 채워지기 때문에 브라우저는 이미지를 찾을 수 없습니다.
여기서 "반복"이 사용되었습니다. 아동용 신발은 다른 세 가지 값을 사용해 어떤 효과가 있는지 확인할 수도 있습니다. 다른 그림을 찾아 내용을 채우고 효과를 확인할 수도 있습니다.
관련 권장사항:
위 내용은 HTML5 Canvas를 사용하여 이미지에 색상과 질감 채우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!