이 글은 주로 HTML5 Canvas API의 clips() 메소드를 사용하여 영역 이미지 자르기에 대한 예제 튜토리얼을 소개합니다. save() 및 Restore() 메소드 사용에 특별한 주의가 필요합니다.
캔버스 사용 이미지를 그릴 때 이미지의 일부만 유지하고 싶은 경우가 종종 있습니다. 이 경우 캔버스 API의 이미지 자르기 기능을 사용하여 이러한 아이디어를 얻을 수 있습니다.
캔버스 API의 이미지 자르기 기능은 캔버스 내의 경로를 사용하면 경로 외부의 이미지가 아닌 경로에 포함된 영역의 이미지만 그려지는 것을 의미합니다. 이는 Flash의 레이어 마스크와 약간 비슷합니다.
캔버스의 이미지 자르기 기능을 구현하려면 그래픽 컨텍스트의 매개변수 없이 Clip() 메서드를 사용하세요. 이 메서드는 경로를 사용하여 캔버스의 클리핑 영역을 설정합니다. 따라서 경로를 먼저 생성해야 합니다. 생성이 완료되면 Clip() 메서드를 호출하여 자르기 영역을 설정합니다.
잘라내기는 캔버스에서 수행됩니다. 잘린 캔버스는 원래 크기로 복원할 수 없습니다. 즉, 원래 정의된 크기로 그릴 수 있도록 캔버스가 작아집니다. 캔버스에서는 save()와 Restore()에 주의해야 합니다. 그리기 전에 캔버스를 먼저 자릅니다. 사진이 아니어도 경로를 넣어도 됩니다~
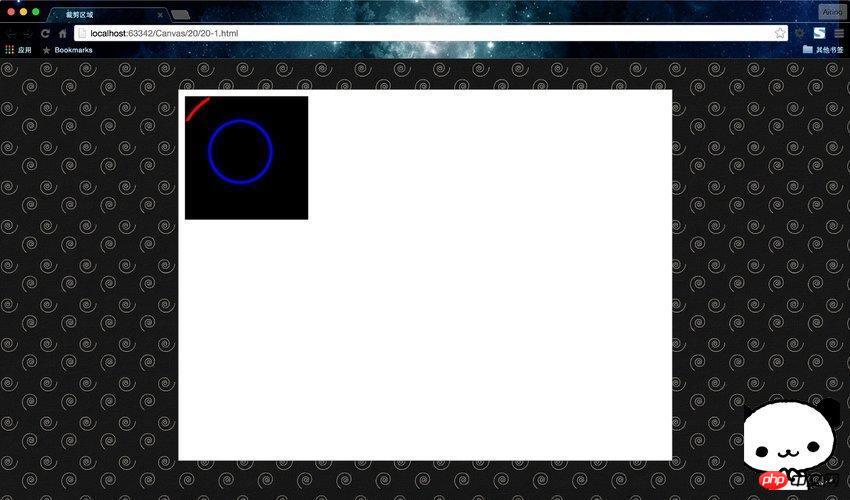
먼저 간단한 데모를 살펴보겠습니다.
JavaScript Code클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
</html>실행 결과: 
save() 및 Restore() 메소드를 혼합하여 사용하면 그리기 영역을 제한할 수 있습니다. 먼저, ect() 메서드를 사용하여 그리려는 영역을 묶은 다음, 클립() 메서드를 사용하여 해당 영역을 잘라낼 수 있습니다.
이렇게 하면 컨텍스트에서 어떤 작업을 수행하더라도 제한된 부분만 표시됩니다. 즉, 클립()의 기능은 표시할 영역을 제한하는 것입니다. 더 이상 영역을 제한하고 싶지 않으면 복원() 메서드를 사용하여 원래 컨텍스트에서 벗어나 계속 작업할 수 있습니다.
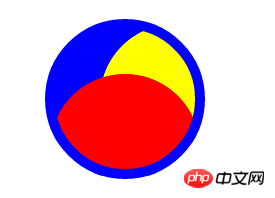
이러한 자르기를 다시 살펴보겠습니다. 
JavaScript Code클립보드에 콘텐츠 복사
function drawScreen() {
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
//裁剪的区域为 (x, y)为中心半径为75的圆
context.save();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.clip();
// 先画一个蓝色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
// 画一个黄色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'yellow';
context.fill();
// 画一个红色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
/*
* restore()方法会返回到context原先的状态,在这里是clip()之前的状态。
* 大家可以移除context.beginPath()方法,试试会发生什么。
*/
context.restore();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.stroke();
}다시 한 번, 자르기 함수의 일반적인 호출 형식은
save(); clip(); restore();
이 시퀀스를 사용하여 호출합니다.
관련 권장 사항:
HTML5 Canvas로 그릴 때 색상과 투명도를 지정하는 방법
HTML5 Canvas를 사용하여 그림의 색상과 질감을 채움
위 내용은 HTML5 Canvas API의 클립() 메서드를 사용하여 영역 이미지 자르기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!