HTML5, 선택 드롭다운 상자 오른쪽에 아이콘을 추가하기 위한 구현 코드(사용자 경험 향상)
이 글에서는 주로 HTML5의 구현 코드를 소개하고, 선택 드롭다운 상자 오른쪽에 아이콘을 추가하고, 사용자 경험을 향상시키기 위해 페이지를 깊숙이 아름답게 하는 방법을 소개합니다. 필요한 친구들은 참고할 수 있습니다.
이 글은 다음과 같습니다. 선택 드롭다운 상자 오른쪽에 아이콘을 추가하고 심도 있는 미화에 대해 알려주세요. 페이지가 사용자 경험 효과를 향상시킵니다
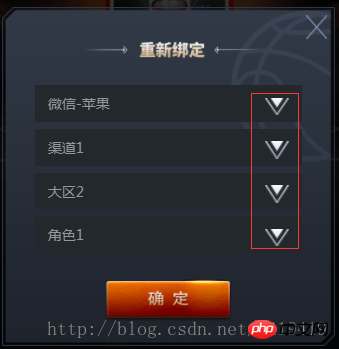
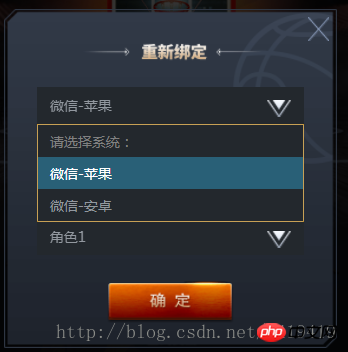
1. 그럼 먼저 효과를 살펴보겠습니다!


2. h5의 구조를 살펴보겠습니다.
<p id="login-p">
<p class="select-wrapper">
<select id="selector1">
<option value="" disabled selected>请选择系统:</option>
<option value="1">微信-苹果</option>
<option value="2">微信-安卓</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector2">
<option value="" disabled selected>请选择渠道:</option>
<option value="1">渠道1</option>
<option value="2">渠道2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector3">
<option value="" disabled selected>请选择大区:</option>
<option value="1">大区1</option>
<option value="2">大区2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector4">
<option value="" disabled selected>请选择角色:</option>
<option value="1">角色1</option>
<option value="2">角色2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p id="notice">单个帐号只能领取一次奖励</p>
<img src="/static/imghw/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="" id="comfire1"/>
</p>3. . Sass를 알면 CSS로 바꿀 수 있습니다. 변환해야 하는 특별한 작업이 없으므로 CSS로 전환하기 쉽습니다
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}4. 주로 .arrow 요소는 오른쪽 아이콘의 위치를 제어합니다. position:absolute를 사용하여 위치를 제어하면 기본적으로 문제가 없습니다.
위 내용은 HTML5, 선택 드롭다운 상자 오른쪽에 아이콘을 추가하기 위한 구현 코드(사용자 경험 향상)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
구현 단계: 1. 페이지의 스크롤 이벤트를 모니터링합니다. 2. 페이지가 아래쪽으로 스크롤되었는지 확인합니다. 3. 데이터의 다음 페이지를 로드합니다. 4. 페이지 스크롤 위치를 업데이트합니다.
 vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
렌더링 설명은 vue.js를 기반으로 하며 다른 플러그인이나 라이브러리에 의존하지 않습니다. 기본 기능은 element-ui와 일관되게 유지되며 모바일 차이점을 위해 내부 구현에 일부 조정이 이루어졌습니다. 현재 구축 플랫폼은 uni-app 공식 스캐폴딩을 사용하여 구축되었습니다. 현재 대부분의 모바일 단말기에는 h6 및 WeChat 미니 프로그램의 두 가지 유형이 있으므로 여러 단말기에서 하나의 코드 세트를 실행하는 기술 선택에 매우 적합합니다. 구현 아이디어 핵심 API: 및에 해당하는 제공 및 주입을 사용합니다. 컴포넌트에서는 내부적으로 변수(배열)를 사용하여 모든 인스턴스를 저장하고, 전송될 데이터는 제공을 통해 노출됩니다. 컴포넌트는 내부적으로 주입을 사용하여 상위 컴포넌트에서 제공하는 데이터를 수신하고 최종적으로 자신의 속성을 방법 제출
 새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
이 글에서는 새로운 H5 프로모션 태그에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 코드 : 접근성 및 시맨틱 HTML
Apr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTML
Apr 09, 2025 am 12:05 AM
H5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.




