이 글에서는 바이두 인덱스 크롤러를 구현하기 위해 Node Puppeteer 이미지 인식을 사용한 사례를 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 살펴봅시다
이전에 여러 주요 제조업체의 프런트엔드 크롤링 방지 기술을 소개한 계몽적인 기사를 읽은 적이 있지만 이 기사에서 말하듯이 100% 크롤링 방지 방법은 없습니다. 기사 이러한 모든 프런트 엔드 안티 크롤러 방법을 우회하는 간단한 방법을 소개합니다.
다음 코드는 Baidu Index를 예로 사용합니다. 이 코드는 Baidu Index 크롤러 노드 라이브러리에 패키지되어 있습니다: https://github.com/Coffcer/baidu-index-spider
참고: 크롤러를 남용하지 마십시오.
Baidu Index의 크롤러 방지 전략
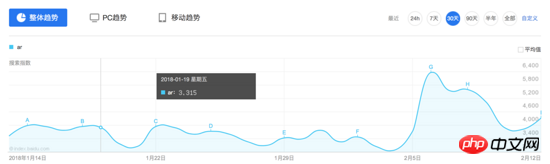
Baidu Index의 인터페이스를 관찰하세요. 지수 데이터는 특정 날짜에 마우스를 올리면 두 개의 요청이 실행되고 결과는 부동 상자에 표시됩니다.

일반적인 생각에 따라 먼저 이 요청의 내용을 살펴보겠습니다.
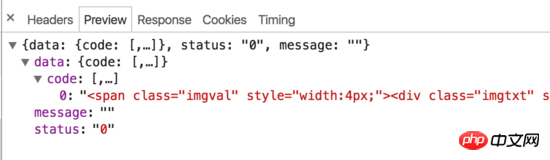
요청 1:


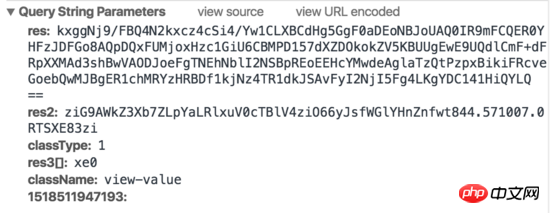
요청 2:

Baidu Index가 실제로 프론트 엔드 안티 크롤러 전략에 대해 일부 작업을 수행한 것을 확인할 수 있습니다. 차트 위로 마우스를 이동하면 두 개의 요청이 트리거되고, 한 요청은 html 조각을 반환하고, 한 요청은 생성된 이미지를 반환합니다. html에는 실제 값이 포함되어 있지 않지만 너비와 왼쪽 여백을 설정하여 이미지에 해당 문자를 표시합니다. 게다가 요청 매개변수에는 res, res1 등 시뮬레이션 방법을 알 수 없는 매개변수가 포함되어 있어 기존의 시뮬레이션 요청이나 HTML 크롤링 방법을 사용하여 Baidu Index 데이터를 크롤링하기가 어렵습니다.
크롤러 생각
Baidu의 크롤러 방지 방법을 돌파하는 방법은 실제로 매우 간단합니다. 크롤러 방지 방법에 대해서는 신경 쓰지 마세요. 사용자 작업을 시뮬레이션하고, 필요한 값을 스크린샷하고, 이미지 인식만 하면 됩니다. 단계는 대략 다음과 같습니다.
로그인 시뮬레이션
색인 페이지 열기
마우스를 지정된 날짜로 이동
요청이 끝날 때까지 기다렸다가 숫자 부분의 그림을 가로챕니다
이미지 인식을 통해 값을 얻습니다
3~5단계를 반복하여 각 날짜에 해당하는 값을 얻습니다.
이 방법은 이론적으로 모든 웹사이트의 콘텐츠를 크롤링할 수 있습니다. 다음으로 크롤러를 단계별로 구현하겠습니다. 다음 라이브러리가 사용됩니다:
브라우저 작동 시뮬레이션
이미지 인식에 사용되는 tesseract 패키지
이미지 자르기
Puppeteer는 Chrome 실행 명령을 제어하는 데 사용되는 Google Chrome 팀에서 제작한 Chrome 자동화 도구입니다. 사용자 작업을 시뮬레이션하고 자동화된 테스트, 크롤러 등을 수행할 수 있습니다. 사용법은 매우 간단합니다. 이 글을 읽고 나면 사용법을 알 수 있을 것입니다.
API 문서: https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
설치:
npm install --save puppeteer
Puppeteer는 정상적인 작동을 보장하기 위해 설치 중에 자동으로 Chromium을 다운로드합니다. 하지만 국내 네트워크에서는 Chromium을 성공적으로 다운로드하지 못할 수 있습니다. 다운로드에 실패하면 cnpm을 사용하여 설치하거나 다운로드 주소를 Taobao 미러로 변경한 후 설치할 수 있습니다.
npm config set PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors npm install --save puppeteer
Chromium 다운로드를 건너뛸 수도 있습니다. 설치 중에 코드를 전달합니다. 실행할 기본 Chrome 경로를 지정합니다.
// npm
npm install --save puppeteer --ignore-scripts
// node
puppeteer.launch({ executablePath: '/path/to/Chrome' });레이아웃을 깔끔하게 유지하기 위해 선택기와 관련된 코드 부분만 아래에 나열됩니다. 전체 코드를 보려면 기사 상단에 있는 github 저장소를 참조하세요.
Baidu Index 페이지를 열고 로그인을 시뮬레이션합니다여기서 우리가 하는 일은 사용자 조작, 클릭 및 입력을 단계별로 시뮬레이션하는 것입니다. 로그인 인증 코드를 처리할 필요는 없습니다. 인증 코드 처리는 로컬에서 Baidu에 로그인한 경우 일반적으로 인증 코드가 필요하지 않습니다.
// 启动浏览器,
// headless参数如果设置为true,Puppeteer将在后台操作你Chromium,换言之你将看不到浏览器的操作过程
// 设为false则相反,会在你电脑上打开浏览器,显示浏览器每一操作。
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
// 打开百度指数
await page.goto(BAIDU_INDEX_URL);
// 模拟登陆
await page.click('...');
await page.waitForSelecto('...');
// 输入百度账号密码然后登录
await page.type('...','username');
await page.type('...','password');
await page.click('...');
await page.waitForNavigation();
console.log(':white_check_mark: 登录成功');페이지를 추세 차트 영역으로 스크롤한 다음 마우스를 특정 날짜로 이동하고 요청이 끝날 때까지 기다리면 툴팁에 값이 표시됩니다. 그런 다음 스크린샷을 찍어 이미지를 저장하세요.
// 获取chart第一天的坐标
const position = await page.evaluate(() => {
const $image = document.querySelector('...');
const $area = document.querySelector('...');
const areaRect = $area.getBoundingClientRect();
const imageRect = $image.getBoundingClientRect();
// 滚动到图表可视化区域
window.scrollBy(0, areaRect.top);
return { x: imageRect.x, y: 200 };
});
// 移动鼠标,触发tooltip
await page.mouse.move(position.x, position.y);
await page.waitForSelector('...');
// 获取tooltip信息
const tooltipInfo = await page.evaluate(() => {
const $tooltip = document.querySelector('...');
const $title = $tooltip.querySelector('...');
const $value = $tooltip.querySelector('...');
const valueRect = $value.getBoundingClientRect();
const padding = 5;
return {
title: $title.textContent.split(' ')[0],
x: valueRect.x - padding,
y: valueRect.y,
width: valueRect.width + padding * 2,
height: valueRect.height
}
});값의 좌표를 계산하고 스크린샷을 찍은 다음 jimp를 사용하여 이미지를 자릅니다.
await page.screenshot({ path: imgPath });
// 对图片进行裁剪,只保留数字部分
const img = await jimp.read(imgPath);
await img.crop(tooltipInfo.x, tooltipInfo.y, tooltipInfo.width, tooltipInfo.height);
// 将图片放大一些,识别准确率会有提升
await img.scale(5);
await img.write(imgPath);여기에서는 이미지 인식을 위해 Tesseract를 사용합니다. Tesseracts는 Google의 오픈 소스 OCR 도구로, 이미지의 텍스트를 식별하는 데 사용되며 학습을 통해 정확도를 높일 수 있습니다. github에는 이미 간단한 노드 패키지인 node-tesseract가 있습니다. 먼저 Tesseract를 설치하고 환경 변수를 설정해야 합니다.
Tesseract.process(imgPath, (err, val) => {
if (err || val == null) {
console.error(':x: 识别失败:' + imgPath);
return;
}
console.log(val);实际上未经训练的Tesseracts识别起来会有少数几个错误,比如把9开头的数字识别成`3,这里需要通过训练去提升Tesseracts的准确率,如果识别过程出现的问题都是一样的,也可以简单通过正则去修复这些问题。
封装
实现了以上几点后,只需组合起来就可以封装成一个百度指数爬虫node库。当然还有许多优化的方法,比如批量爬取,指定天数爬取等,只要在这个基础上实现都不难了。
const recognition = require('./src/recognition');
const Spider = require('./src/spider');
module.exports = {
async run (word, options, puppeteerOptions = { headless: true }) {
const spider = new Spider({
imgDir,
...options
}, puppeteerOptions);
// 抓取数据
await spider.run(word);
// 读取抓取到的截图,做图像识别
const wordDir = path.resolve(imgDir, word);
const imgNames = fs.readdirSync(wordDir);
const result = [];
imgNames = imgNames.filter(item => path.extname(item) === '.png');
for (let i = 0; i < imgNames.length; i++) {
const imgPath = path.resolve(wordDir, imgNames[i]);
const val = await recognition.run(imgPath);
result.push(val);
}
return result;
}
}反爬虫
最后,如何抵挡这种爬虫呢,个人认为通过判断鼠标移动轨迹可能是一种方法。当然前端没有100%的反爬虫手段,我们能做的只是给爬虫增加一点难度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Node.js中使用cheerio制作简单的网页爬虫(详细教程)
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
위 내용은 Puppeteer 이미지 인식 기술을 활용하여 Baidu 인덱스 크롤러를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!