이번에는 React 프로젝트를 개발하는 단계에 대해 자세히 설명하고, React 프로젝트 개발 시 주의사항은 무엇인지 실제 사례로 살펴보겠습니다.
1. 소개
React 애플리케이션을 개발할 때 React 소스 파일(js)을 도입한 후 HTML로 편집하는 전통적인 방법을 사용해서는 안 됩니다.
모든 사람은 webpack + es6을 사용하여 React와 결합하여 프런트엔드 애플리케이션을 개발합니다.
이때 npm을 사용하여 다양한 플러그인을 수동으로 설치하여 처음부터 끝까지 환경을 구축할 수 있습니다.
예:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
직접 빌드하는 과정도 좋은 학습 과정이지만 때로는 특히 초보자의 경우 다양한 문제에 직면하는 것이 불가피하며 새 애플리케이션을 개발할 때마다 빌드해야 합니다. 처음부터 너무 번거롭습니다.
그래서 누군가는 개발 과정에서 바퀴를 재발명하고 쓸데없는 작업을 하지 않도록 자신의 경험과 모범 사례를 바탕으로 스캐폴드를 개발하여 개발 시간을 절약했습니다.
이런 scaffolding과 유사하게 많은 분들이 사용하고 주목하고 있는 인터넷을 뒤져보니 총 3개를 발견했습니다.
react-boilerplate
react-redux-starter-kit
create-react-app
이 글을 쓰는 시점에서 github의 별 수는 다음과 같습니다.



이 세 가지를 사용하여 스캐폴딩 작업을 하는 분들이 꽤 있는데, 그 중 가장 눈에 띄는 분이 create-react-app 입니다.
뒤에서 오고 있습니다. 처음 두 개보다 개발 시간이 늦었지만 그보다 더 많은 관심을 받고 있으며 Facebook에서도 공식적으로 개발하고 있습니다.
확실히 우수한 제품입니다.
아래에서 그 기능을 소개하겠습니다.
2. 특징
많은 장점이 있습니다. 먼저 설치 및 사용을 시작하겠습니다.
2.1 간단한 설치 및 사용
create-react-app은 설치가 정말 쉽습니다. 다른 스캐폴딩과 달리 전체 스캐폴딩의 소스 코드를 복제한 다음 이를 기반으로 변경하면 됩니다. .
npm install -g create-react-app
설치 후 새 프로젝트를 생성하고 다음 명령을 사용할 수 있습니다.
create-react-app my-app cd my-app/
가 my-app 디렉터리를 생성했습니다. 이때 다음 명령을 사용하여 애플리케이션 개발을 시작합니다. my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
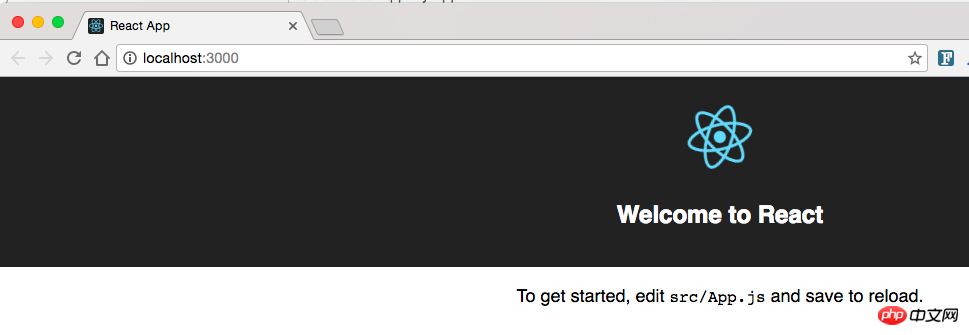
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

是不是很简单?
2.2 源码结构简单清晰
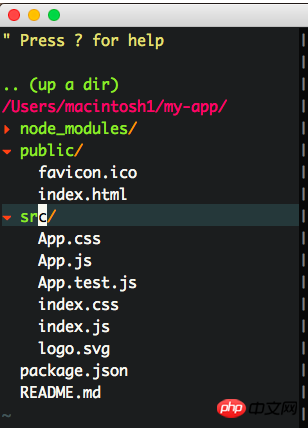
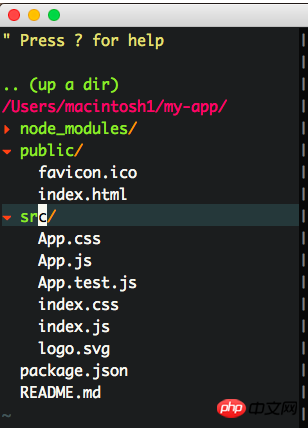
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack
"start": "react-scripts start"
 🎜🎜아주 간단하지 않나요? 🎜🎜🎜2.2 소스 코드 구조가 간단하고 명확합니다.🎜🎜🎜프로젝트
🎜🎜아주 간단하지 않나요? 🎜🎜🎜2.2 소스 코드 구조가 간단하고 명확합니다.🎜🎜🎜프로젝트 my-app 디렉토리를 보면 소스 코드가 매우 명확하고 중복되는 파일이 없는 것을 확인할 수 있습니다. 🎜🎜 🎜🎜정말 상쾌합니다. 모든 소스 코드를
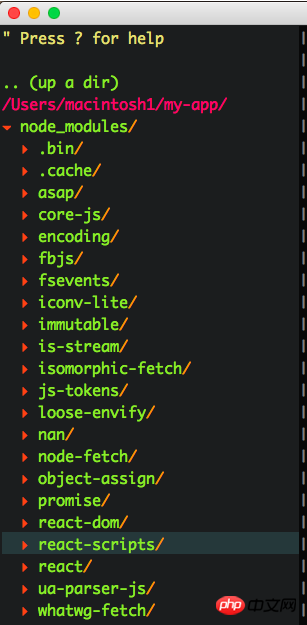
🎜🎜정말 상쾌합니다. 모든 소스 코드를 src 디렉터리에 배치됩니다. 구성 파일이나 온갖 종류의 혼란에 대해 걱정할 필요가 없습니다. create-react-app에서 처리해 드리겠습니다. 🎜🎜전체 소스 코드는 간단하고 작으며 상쾌합니다! 관리도 쉽습니다! 🎜🎜개발 환경을 구축하기 위해 <code>webpack-dev-server 또는 webpack을 사용했다면 create-react-app을 찾을 수 있습니다. 개발 환경에는 webpack-dev-server의 --inline --hot과 유사한 자동 새로 고침 기능도 있습니다. 🎜🎜무슨 뜻인가요? 🎜🎜소스 코드 파일이 업데이트되고 저장되면 브라우저가 자동으로 새로 고쳐져 실시간으로 효과를 볼 수 있습니다. 🎜🎜무슨 일이 일어나고 있는지 항상 살펴봐야 합니다. create-react-app도 webpack-dev-server를 사용합니까?🎜🎜소스 코드를 살펴보니 webpack.config.js 파일을 찾을 수 없습니다. webpack을 사용한다면 이 파일이 있어야 하는데 이상합니다. 🎜看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
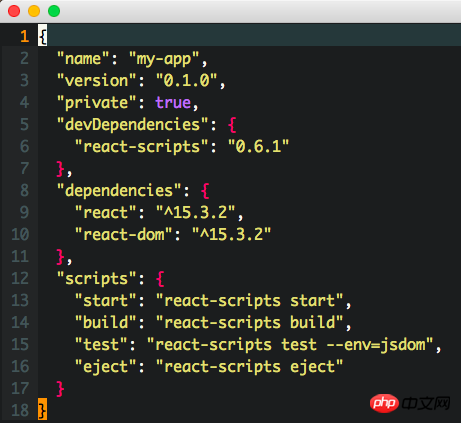
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
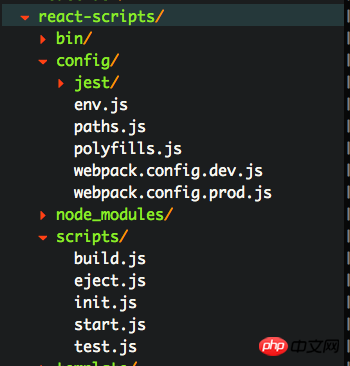
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
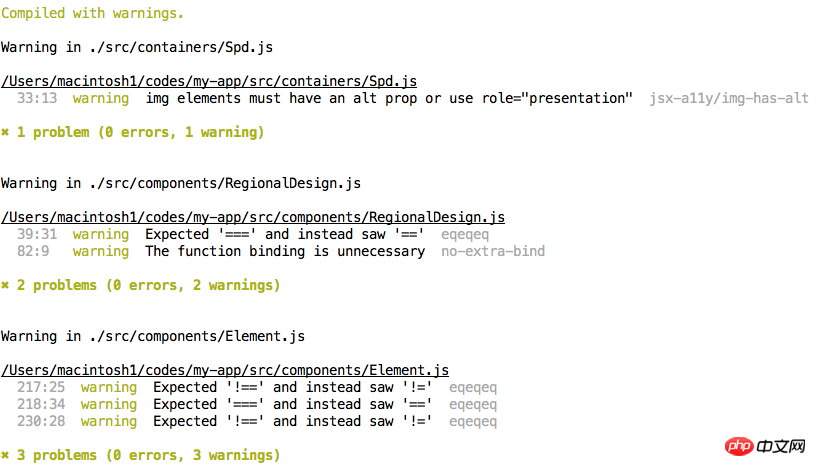
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
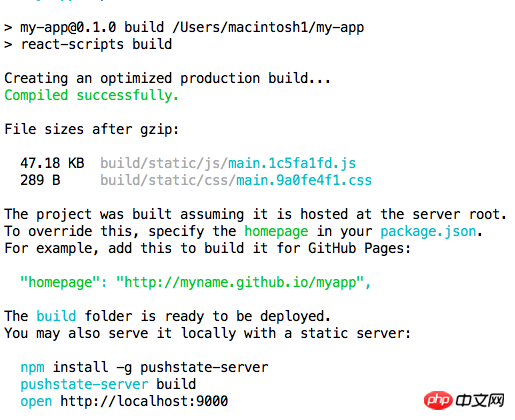
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
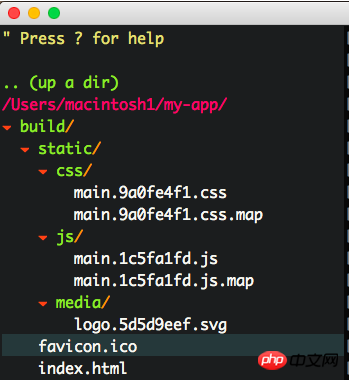
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 반응 프로젝트 개발 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!