아래에서는 webpack에서 iconfont 글꼴 아이콘을 사용하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
webpack에 들어가서 일부 이미지, js 파일 등을 로드하기 시작했는데 오류가 보고되지 않았습니다. 오늘 우연히 iconfont 글꼴을 다운로드했는데 오류가 발생하여 webpack에서 iconfont를 사용하는 방법을 공유하고 싶습니다.
1. CSS에서 글꼴 파일 경로를 수정합니다.
Css와 글꼴 파일을 같은 디렉터리에 넣습니다.

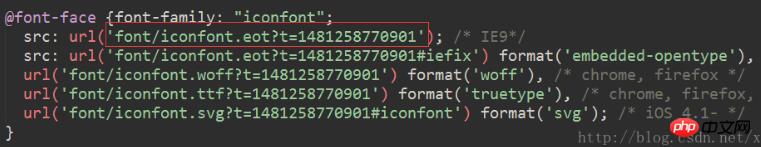
iconfont.css 파일을 엽니다. 원본 글꼴 파일 참조 경로는 CSS 방법을 사용합니다. , 즉, 아래 그림의
sibling 디렉터리: 파일명 직접 사용
상위 디렉터리: ../

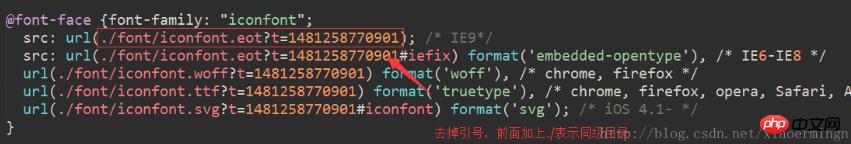
다만, webpack 환경에서 사용하고 있으므로 변경이 필요합니다. webpack 참조로 규칙은 아래 그림과 같이 변경됩니다
동일 디렉터리: ./
이전 디렉터리: ../

2. woff
Webpack이 로더를 구성하고 특정 유형의 파일을 로드하는 방법을 선언해야 한다는 것은 누구나 알고 있으므로 config에서 이를 선언해야 합니다.
사용하기 전에 URL 로더와 파일 로더를 설치하세요
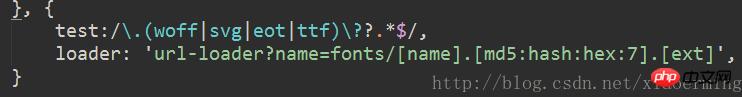
글꼴 구성 webpack 구성 파일의 로더에서

파일은 최종적으로 문자 형식으로 CSS 파일에 저장됩니다.

위 내용은 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
JS에서 FileReader를 사용하여 사진을 업로드하기 전에 로컬 미리보기 기능을 구현하는 방법
VUE2.0+Element-UI 사용 방법 +Echarts 캡슐화된 구성 요소 구현
위 내용은 webpack에서 iconfont 글꼴 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!