이 글은 작은 시스템을 만들기 위해 vue+iview+less+echarts를 배운 후 저자의 경험과 함정을 요약한 것입니다. 모두가 연구하고 참고할 가치가 있습니다.
우선 소스 코드를 공유하겠습니다: https://github.com/kunfan96/vue-admin
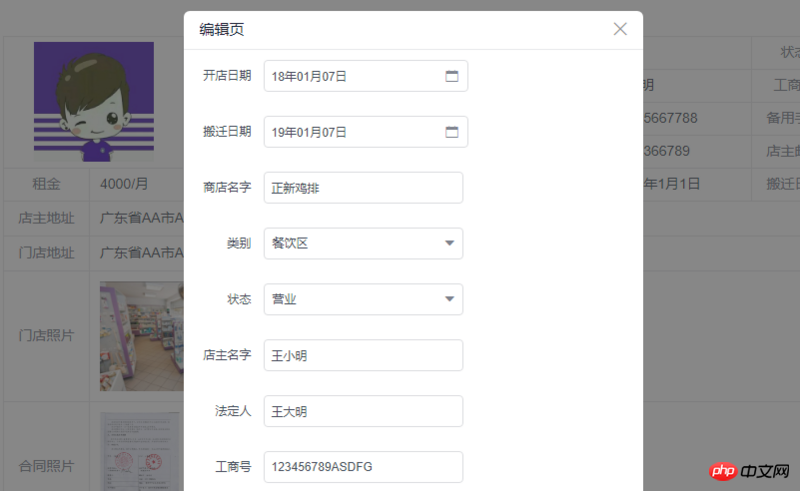
저처럼 Vue를 사용하여 프로젝트를 시작한 초보의 경우, 컴포넌트 데이터에서 실수를 많이 했습니다. 특히 이 페이지에서는

데이터 선택을 수행할 때 미리 정해진 데이터를 다시 정의했는데, 그 결과 데이터가 매우 지저분해졌습니다. 특히, storeDetail.vue의 14~321번째 줄에서는 매우 필요하다고 느꼈습니다. 너무 많은 데이터를 잘라내려면 js를 사용하여 데이터를 완성하세요. 이렇게 하면 상대적으로 백그라운드 작업이 많이 줄어들지만 프런트 엔드 렌더링 데이터의 양만 늘어납니다
상위 구성 요소와 하위 구성 요소 간의 데이터 통신 문제
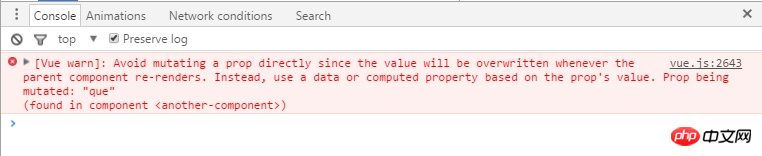
처음 Modal 작성을 시작했을 때 모달을 켜고 꺼야 했는데, 상위 구성 요소와 하위 구성 요소가 공유하는 데이터가 하위 구성 요소에서 상위 구성 요소가 전달한 데이터를 변경하면 다음과 같은 오류가 보고됩니다. 는 props의 가치입니다

여기에는 두 가지 해결책이 있습니다. 하나는 vuex를 사용하여 모달 스위치를 공유하는 것입니다(작성하기가 약간 복잡하고 코드가 간결하지 않습니다). mixins 폴더와 mixins의 js에서 작동합니다. 키 코드--->mixins/closeModal.js--->$emit('on-cancel',false), 하위 구성 요소는 내보내기를 사용하여 발생합니다. 이벤트에 대해 취소하고 응답하는 상위 구성 요소를 사용하면 다른 하위 구성 요소가 모달 공유 코드를 사용할 수 있습니다
구성 요소 이름 지정 방법
여기서는 큰 낙타 표기 이름 지정을 사용하여 폴더를 직접 정의했습니다. 폴더로 Store 및 Shop을 사용하고, 파일 및 변수에 작은 카멜 케이스 이름을 사용합니다. storeDetail.vue, ParcelList.vue
use flex
2018년에는 flex가 주류가 될 것이므로 주목할 필요가 없습니다. 호환성 문제에 주의하세요. 또한 인기를 끌 수도 있는 그라인드 레이아웃에 더 주의하세요
지연 로딩을 더 많이 사용하세요
지연 로딩을 사용하는 것이 편리하고 대역폭이 낮을 때 더 나은 결과를 가져올 수 있습니다. iview를 참조한 후 사용자 경험 관리 코드를 사용하여 지연 로딩의 사용을
{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}사이드바 새로 고침 문제

여기서 구성 요소가 2개의 바인딩된 변수 active-name, open -names를 제공한다는 점에 유의해야 합니다. 여기에
meta:{
group:"",
item:""
}를 추가합니다. this.$route.meta.group, this.$route.meta.item을 통해 활성 이름과 공개 이름을 일치시켜 새로 고침 작업을 수행할 수 없습니다
npm 실행 빌드를 기억하세요
iview에는 몇 가지 문제가 있습니다. 모달 스타일을 수정해야 하는 경우가 있습니다. 분명히 스타일(범위 지정 없이) 태그를 수정한 후 npm run dev 스타일을 성공적으로 변경했지만 나중에 빌드 후에 스타일이 복원되었습니다. 그리고, 빌드 후에 테이블이 중앙에 위치할 수 없었습니다. 즉, 여러 빌드의 문제를 조기에 발견하고 해결하는 것이 좋습니다(불교주의자가 되지 마세요~~)
Echarts가 여기에 있습니다. VUE 사용
여기서 함정이 있습니다. echarts를 인스턴스화할 때 Chart.vue
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
에 코드 조각이 있습니다. 여기에 ID가 있다는 것을 알았습니다. 이것은 구성 요소의 ID를 다음으로 설정하는 것입니다. 변수는 주로 echarts 공식 웹 사이트 문서에 웹 페이지에서 echarts에 의해 인스턴스화된 p의 ID가 고유하다고 명시되어 있기 때문입니다. 내 chars 구성 요소는 동일하게 여러 번 호출되어야 하기 때문입니다. 구성 요소에서는 ID를 변수로만 설정할 수 있습니다(사실입니다). 함정은 알아내기 전에 여러 번 조정하고 공식 문서를 여러 번 읽었습니다...). echars 데이터
더 많은 공용 구성 요소 작성
프레임워크의 핵심은 공용 구성 요소를 작성하고 호출할 때 데이터 렌더링을 사용하는 것입니다. 이는 코드 양을 크게 줄일 수 있으며 아이디어와 일치합니다. 위의 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue 프로젝트를 패키징하고 Baidu의 BAE를 통해 온라인에 게시하는 프로세스 단계는 무엇인가요? Angular를 통한 콘텐츠 프로젝션을 사용하여 ngForOf 템플릿을 구성 요소에 입력하는 단계는 무엇입니까? Axios 전역 요청 매개변수를 통해 요청을 설정하고 인터셉터를 반환하는 단계는 무엇입니까?위 내용은 vue+iview+less+echarts의 실제 프로젝트(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!