Vue에서 웹팩 패키징 최적화를 구현하는 방법
Webpack은 React 프로젝트의 표준 패키징 도구입니다. NPM과 함께 사용하면 관리 모듈을 사용하는 것이 매우 편리합니다. 이번 글은 주로 웹팩 패키징 최적화(VUE 프로젝트)를 소개합니다. 필요하신 친구들은 참고하시면 됩니다
설날이 다가옴에 따라 회사의 많은 동료들이 새해를 맞이하기 위해 일찍 집에 갑니다. 버그 수정이 완료된 후 운영 및 유지 관리를 위해 다시 패키징하고 테스트 동료에게 테스트를 제공하기 위해 테스트 서버에 올려야 합니다. 그러나 프로젝트 자체가 상대적으로 크기 때문에 패키징 시간이 너무 오래 걸립니다. 길다(25분 이상 : 흐느끼다:) 그래서 포장 최적화 아이디어가 떠올랐다. 이 작업을 완료하지 못했습니다.) 이번에는 시간이 있어서 이 문제를 다시 생각해 보았습니다!
Webpack은 React 프로젝트의 표준 패키징 도구로 NPM과 함께 관리 모듈을 사용하면 매우 편리합니다.
webapck는 모든 정적 리소스를 모듈로 간주하고 webpack을 사용하여 이러한 모듈을 번들로 결합하므로 모든 정적 리소스를 로드하기 위해 페이지에 Bundle.js를 도입합니다.
더 이상 고민하지 말고 텍스트부터 시작하겠습니다
먼저 프로젝트의 디렉토리 구조를 보여드리겠습니다:

일반적인 프로젝트 구조에 대해 간략하게 설명하겠습니다.
빌드. 폴더에는 패키징 및 구성에 관한 몇 가지 사항이 포함되어 있습니다
config 폴더는 프로젝트의 기본 구성입니다
dist는 패키지된 파일입니다
node_modules는 프로젝트의 종속성 패키지입니다
-
src 폴더에는 프로젝트의 소스 코드가 포함되어 있습니다
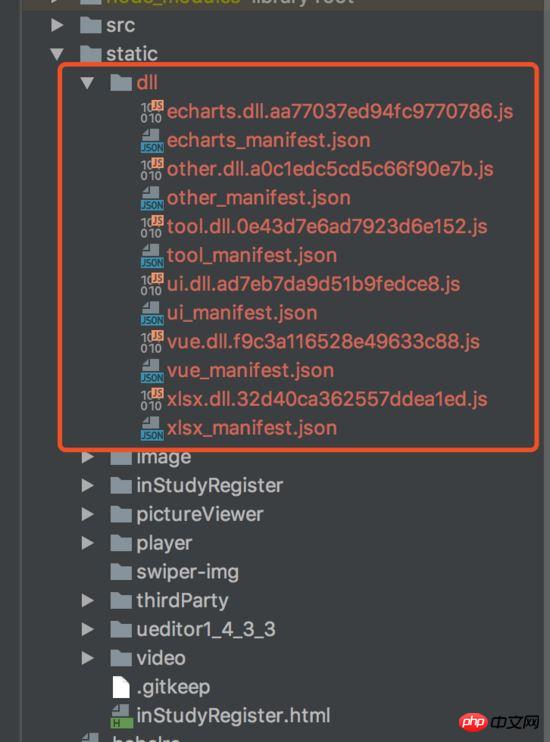
정적 폴더에는 일부 프로젝트에서 사용하는 정적 리소스가 포함되어 있습니다
index.html은 프로젝트의 홈페이지
package.json 파일은 프로젝트의 구성 json
yarn.lock은 프로젝트 잠금을 위해 원사 종속성을 사용하고 있습니다
최적화 아이디어
프로젝트 패키징에 오랜 시간이 걸리는 이유는 단순히 전체 프로젝트가 상대적으로 크고 종속성이 복잡하기 때문입니다. 이전의 구성요소 분할은 충분히 합리적이지 않습니다.
이 세 가지 문제에 대해 다음과 같은 측면을 처리할 수 있습니다.
프로젝트를 루틴화하고 패키징해야 하는 부분만 패키징합니다. (저희 회사는 여러 프로젝트를 병합합니다. 그 이유는 요구 사항이 비슷하기 때문입니다. -_-||| 개발 과정에서 많은 수고를 덜 수 있지만 여전히 보상이 필요합니다!! )
여기서는 종속성이 복잡합니다. 예를 들어 현재 프로젝트에는 종속 패키지만 40개가 넘습니다. 또 다른 중요한 이유는 구성 요소 간에 동일한 참조가 있는 종속성이 있다는 것입니다. 해결책은 프로젝트에서 재사용된 종속성을 추출하여 별도로 패키지하는 것입니다.
컴포넌트를 작성하는 과정에서 해당 컴포넌트의 사용 방향과 구현 기능을 고려해야 하며, 혼동되어서는 안 됩니다.
실용적인 작업
전체적인 아이디어가 있으면 작업을 시작할 수 있습니다. webpack 문서로 가서 살펴보세요. 이 플러그인이 도움이 됩니다. 다음은 내 webpack dll.config 코드입니다.
var path = require("path");
var webpack = require("webpack");
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
// 你想要打包的模块的数组
entry: {
vendor: ['vue', 'lodash', 'vuex', 'axios', 'vue-router', 'iview', 'element-ui',
'echarts','xlsx','jquery','vue-fullcalendar','vue-cookie','handsontable']
},
output: {
path: path.join(__dirname, '../dist/vendor-dll-js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
// vendor.dll.js中暴露出的全局变量名。
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname
}),
// 压缩打包的文件,与该文章主线无关
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
};프로젝트에서 재사용 가능한 패키지를 추출하여 공급업체 배열에 넣은 다음 출력에서 패키지된 출력의 파일 경로를 정의해야 합니다. 마지막으로 사용되는 DllPlugin 플러그인을 정의하세요. UglifyJsPlugin은 js를 압축하기 위한 플러그인입니다
Dllplugin의 경로는 vendor-manifest.json</을 출력합니다. code>는 연관된 ID로 사용되며 패키징할 때 사용되지 않으므로, 정적으로 넣어서 실행할 필요는 없습니다. <code> webpack -p --progress --config build/ webpack.dll.conf.jsvendor-manifest.json,这是用来做关联id的,打包的时候不会打包进去,所以不用放到static里 然后运行一下 webpack -p --progress --config build/webpack.dll.conf.js
成功以后,static下会有dll.vendor.js,根目录下会有vendor.manifest.json 各自打开看一下,就会看到依赖库的源码和匹配id
ok,到这里,抽离依赖库的事情就完成了,那么接下来问题就是怎么引用呢,怎么在dev和build跑呢?
这里补了一点dll和commonsChunk概念上的区别,commonsChunk之所以慢和大,是因为每次run的时候,都会去做一次打包,而实际上我们不会一直去更新我们引用的依赖库,所以dll的做法就等于是,事先先打包好依赖库,然后只对每次都修改的js做打包。
继续上面的步骤,我们需要根据生成的json文件去修改webpack.base.config文件:
const manifest = require('../vendor-manifest.json')
......
plugins: [
new webpack.DllReferencePlugin({
manifest
})
]然后打开index.html,在底部加上 <script src="./static/dll.vendor.js"></script> ;
执行一下 npm run build
vendor.manifest.json 이 있을 것입니다. 살펴보세요. 종속 라이브러리의 소스 코드와 일치하는 ID가 표시됩니다이제 종속 라이브러리 추출 문제가 완료되었습니다. 그러면 다음 질문은 이를 참조하는 방법과 실행 방법입니다. 개발 및 빌드에 있나요? dll과 commonsChunk의 개념적 차이점은 다음과 같습니다. commonsChunk가 느리고 큰 이유는 실행될 때마다 패키지되지만 실제로는 항상 수행하지는 않기 때문입니다. . 우리가 참조하는 종속 라이브러리를 업데이트하므로 dll 접근 방식은 종속 라이브러리를 미리 패키징한 다음 매번 수정되는 js만 패키징하는 것입니다.
module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};<script src="./static/dll을 추가합니다. 하단 .vendor.js"></script> ; 🎜🎜 npm run build 를 실행하세요. 모든 것이 정상이라면 작업이 올바른 것입니다. 🎜🎜🎜🎜업그레이드 처리🎜🎜🎜至此优化的问题基本已经解决了,但是在处理过程中需要进行复制粘贴,还要对index.html文件进行操作,如果是对于项目不熟悉的人来进行开发项目的话,就会出现一些小的问题,所以我决定继续往下研究一下:
思路还是上面的思路,我们下面需要进行的操作呢就是对与之前的处理进行优化,通过配置文件,和命令去实现我们想要的效果
首先我们将上面 webpack.dll.config 文件里面的entry配置项拿出来,在config文件夹下新建一个dll.js
module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};这里面其实就是我们一开始写的entry的配置项,根据这个js去打包的文件有一个顺序,就是我总结的这个:
这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
如果不按照这个顺序去写的话,会出现依赖错误的问题!!!
然后在output里面再进行一下配置:
output: {
path: path.join(__dirname, dllConfig.outFile), // 打包后文件输出的位置
filename: '[name].dll.[chunkhash].js',
library: '[name]_library'
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},这样在执行 webpack -p --progress --config build/webpack.dll.conf.js 指令的时候会生成如下:

是不是看到文件后面的hash就一脸懵逼,这怎么办,我们没有办法去进行复制粘贴了!!(我们的目的不就是不进行复制粘贴吗 正经脸-_-)
要实现命令操作之后不进行复制粘贴操作就需要使用webpack的HtmlWebpackPlugin插件
在plugins里面配置一下HtmlWebpackPlugin
new HtmlWebpackPlugin({
filename: path.join(__dirname, '../', config.dev.index),
template: 'index.ejs',
inject: false
}),然后在根目录添加一个index.ejs模版(ejsGitHub地址 ), index.ejs中代码如下:
<body>
<p id="app"></p>
<!-- dll files will be auto injected -->
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script type="text/javascript" src="/<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>最后需要在config文件夹下的index.js进行一下修改: 在dev中添加: index: 'index.html',
项目在执行dev指令或者build指令之前需要先执行: webpack -p --progress --config build/webpack.dll.conf.js 在dll指令结束后 执行其他操作就可以完美的玩耍了:blush:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过在Vue中使用vue2-highcharts如何实现曲线数据展示的方法?
通过在Vue中使用vue2-highcharts实现top功能(详细教程)
위 내용은 Vue에서 웹팩 패키징 최적화를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




