PHP 업로드 진행률 표시줄의 자세한 해석(권장)
이 글은 주로 PHP 업로드 진행률 표시줄(권장)에 대한 자세한 해석을 소개합니다. 관심 있는 친구들이 참고하면 좋습니다.
웹에 파일을 업로드하기 위한 세 가지 솔루션 모든 사람과 공유:

여기서 제가 사용하고 싶은 것은 양식 방법입니다. 양식 요소에 enctype="multipart/form-data" 속성을 설정하면 양식에서 제출된 데이터가 바이너리 인코딩으로 제출되고 업로드된 파일의 내용은 바이너리 스트림을 사용하여 얻을 수 있습니다. 이 요청을 받는 서블릿입니다. 그러면 파일 업로드가 가능해집니다.
form 요소의 enctype 속성은 양식 데이터의 인코딩 방법을 지정합니다. 이 속성에는 3가지 값이 있습니다.

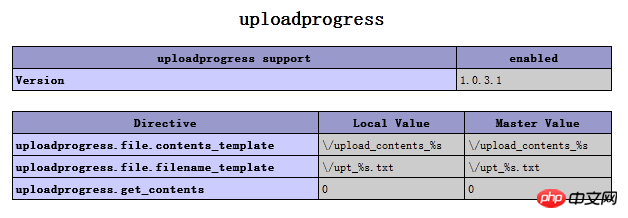
PHP는 이를 구현하기 위해 apc와 협력하고 uploadprogress를 사용하여 이를 구현합니다. . 이번에 제가 사용하고 싶은 것은 uploadprogress 입니다. 해당 php 버전의 dll을 다운로드하려면 해당 주소를 클릭하세요. php_uploadprogress.dll 확장을 설치하고 아파치를 다시 시작하세요.

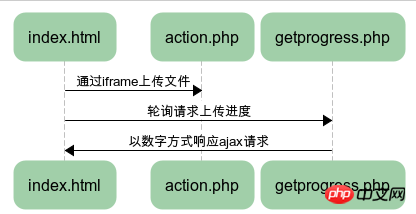
진행률 표시줄 구현 원리:

여기서는 새로 고침 없이 파일을 업로드하는 iframe 방식을 사용합니다.

업로드 완료 후 사진:
<body>
<p style="padding:20px">
<form action="action.php" enctype="multipart/form-data" method="post" target="iframeUpload">
<iframe name="iframeUpload" width="400" height="400" frameborder='1'></iframe>
<input type="hidden" name="UPLOAD_IDENTIFIER" value="1" />
<input id="file1" name="file1" type="file"/>
<input value="上传" type="submit" onclick="startProgress()"/>
</form>
</p>
<p style="width: 500px; height: 20px;border:1px solid red">
<p style="position: relative; height: 20px; background-color: purple; width: 0%;" class="barinner"></p>
</p>
<p id='showNum'></p>
<p class="prbar">
<p class="prpos barinner"></p>
</p>
</body>위 HTML 코드에서 UPLOAD_IDENTIFIER에 주목하세요. 이는 어떤 파일의 업로드 진행 상황을 찾아 확인하는 데 사용됩니다. 여기서는 1로 쓰겠지만, PHP에서 생성된 난수로 써도 됩니다. 다음은 JS 스크립트입니다.
var proNum=0;
var loop=0;
var progressResult = "";
var interval;
function sendURL() {
$.ajax({
type : 'GET',
url : "getprogress.php",
async : true,
cache : false,
dataType : 'json',
data: "progress_key=" + $('input[name=UPLOAD_IDENTIFIER]').val(),
success : function(e) {
proNum=parseInt(e);
if(e){
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 200);
}else{
if(interval == 1){
$('.barinner').css('width', "100%");
$('#showNum').html("100%");
}
}
}
});
}
function getProgress(){
loop++;
sendURL();
}
function startProgress(){
interval = 1;
$('.barinner').css('width', proNum+"%");
$('#showNum').html(proNum+"%");
setTimeout("getProgress()", 500);
}다음은 getprogress.php 파일의 내용입니다.
<?php
if (function_exists("uploadprogress_get_info")) {
$info = uploadprogress_get_info($_GET['progress_key']);
if(!empty($info)){
if(($info['bytes_uploaded'] < $info['bytes_total']) && !empty($info['bytes_uploaded']) && !empty($info['bytes_total'])){
$proNum = floor(($info['bytes_uploaded']/$info['bytes_total'])*100);
}else{
$proNum = 100;
}
echo $proNum;
}else{
echo 0;
}
}업로드가 완료된 후 두 개의 진행률 표시줄의 CSS를 표시하고 두 번째는 최신 CSS3로 작성되었습니다. 일부 CSS3 애니메이션 속성이 사용됩니다.

.prbar {
margin:5px;
width:500px;
background-color:#dddddd;
overflow:hidden;
/* 边框效果 */
border: 1px solid #bbbbbb;
-moz-border-radius: 15px;
border-radius: 15px;
/* 为进度条增加阴影效果 */
-webkit-box-shadow: 0px 2px 4px #555555;
-moz-box-shadow: 0px 2px 4px #555555;
box-shadow: 0px 2px 4px #555555;
}
/* No rounded corners for Opera, because the overflow:hidden dont work with rounded corners */
doesnotexist:-o-prefocus, .prbar {
border-radius:0px;
}
.prpos {
width:0%;
height:30px;
background-color:#3399ff;
border-right:1px solid #bbbbbb;
/* CSS3 进度条渐变 */
transition: width 2s ease;
-webkit-transition: width 0s ease;
-o-transition: width 0s ease;
-moz-transition: width 0s ease;
-ms-transition: width 0s ease;
/* CSS3 Stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -moz-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -ms-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -o-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-image: -webkit-gradient(linear, 100% 100%, 0 0,color-stop(.25, #99ccff), color-stop(.25, #3399ff),color-stop(.5, #3399ff),color-stop(.5, #99ccff),color-stop(.75, #99ccff),color-stop(.75, #3399ff),color-stop(1, #3399ff));
background-image: -webkit-linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
background-size: 40px 40px;
/* Background stripes animation */
animation: bganim 3s linear 2s infinite;
-moz-animation: bganim 3s linear 2s infinite;
-webkit-animation: bganim 3s linear 2s infinite;
-o-animation: bganim 3s linear 2s infinite;
-ms-animation: bganim 3s linear 2s infinite;
}
@keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-moz-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-webkit-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-o-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}
@-ms-keyframes bganim {
from {background-position:0px;} to { background-position:40px;}
}요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
관련 권장 사항:
php 무한 분류 트리 데이터 서식 지정 코드 예제에 대한 자세한 설명
php로 구현된 SSO Single Sign-On 시스템 액세스 기능 예제 분석
PHP로 구현된 스레드 풀 멀티 스레드 크롤러 그리고 Python 함수 예제에 대한 자세한 설명
위 내용은 PHP 업로드 진행률 표시줄의 자세한 해석(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.




