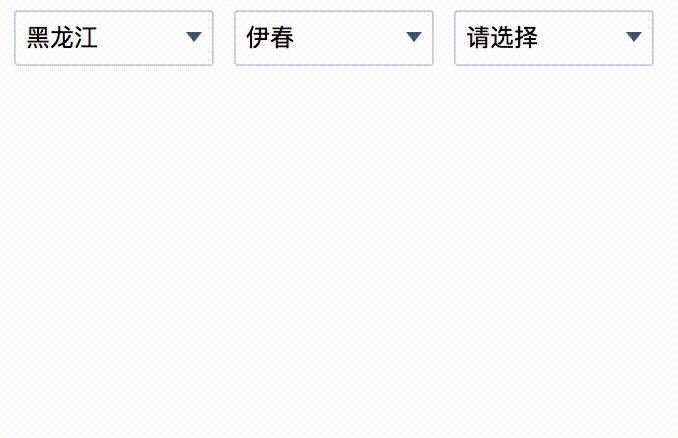
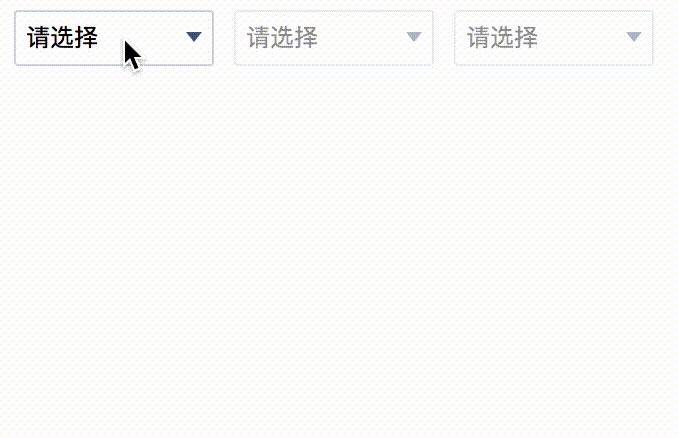
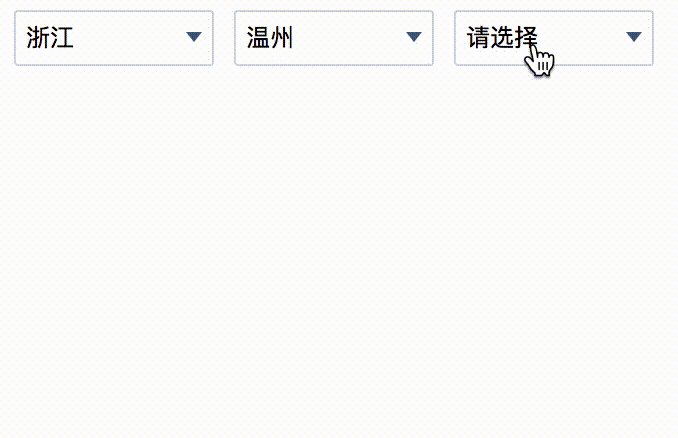
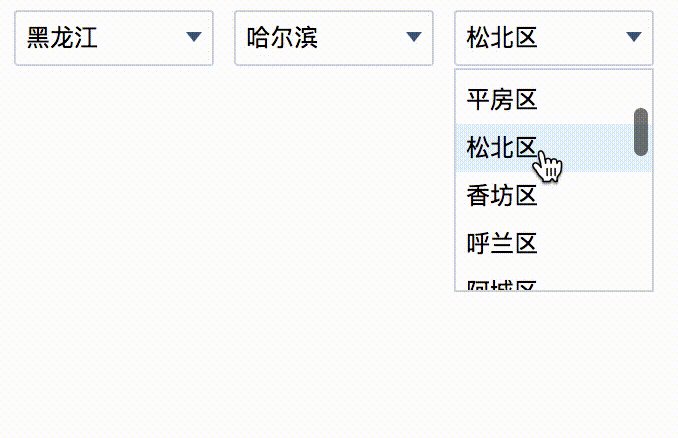
이 글은 주로 지방자치단체의 3단계 연계 기능을 구현하고 코드 공유가 필요한 친구들이 참고할 수 있도록 네이티브 js를 소개합니다.
머리말
플러그인 기능은 우리 회사의 비즈니스 요구에만 부합합니다. 더 많은 기능을 원하시면 아래에 메시지를 남겨주시면 확장하도록 최선을 다하겠습니다! 필요하거나 마음에 들면 github에서 별표를 주실 수 있습니다
Prepare
<p id="wrap"></p>
페이지의 컨테이너 태그는 제한이 없으며 ID만 제공하세요
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
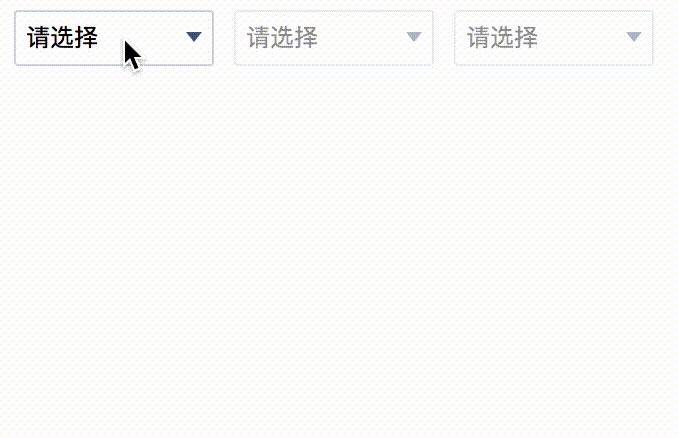
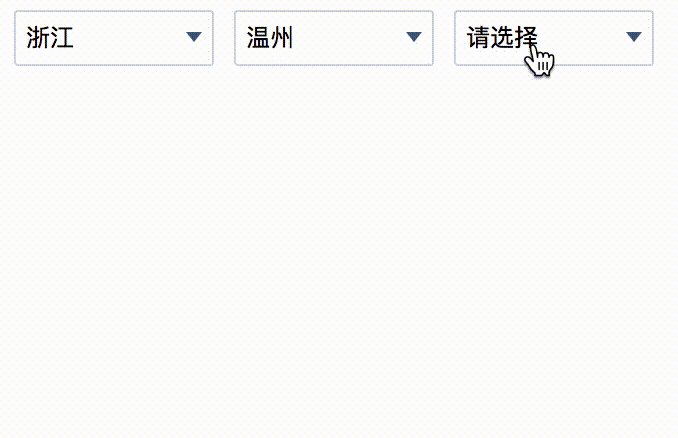
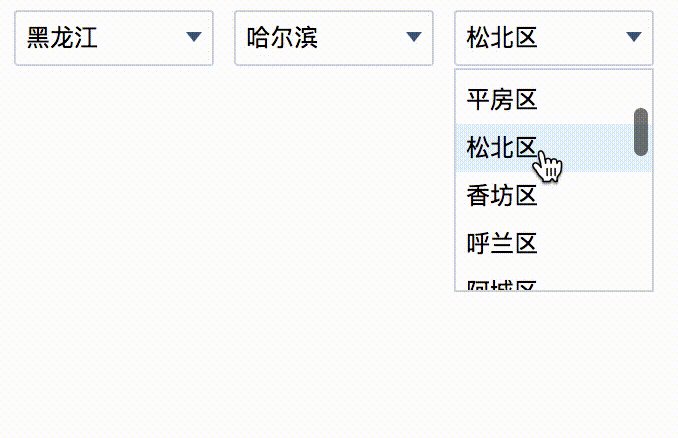
예: 전달된 배열 ['provinces','citys','areas']길이가 3이면 지방과 도시가 표시됩니다. 배열의 세 문자열은 각각 지방, 도시, 지구 컨테이너의 ID입니다['provinces','citys','areas']长度为3,那么将会出现省市区,数组中三个字符串分别是省、市、区容器的id

如传递的数组['provinces','citys']长度为2个,那么将会出现省市,数组中的两个字符串分别是省、市容器的id

如数组长度为1的时候就不说了
beforeCreat 插件开始创建前执行的回调函数
afterCreat

 배열
배열 ['provinces', 'city']길이가 2이면 지방과 도시가 나타납니다. 배열의 두 문자열은 각각 지방과 도시 컨테이너의 ID입니다
 배열 길이가 1이면 더 이상 말하지 않습니다
배열 길이가 1이면 더 이상 말하지 않습니다
beforeCreat 플러그인 생성 시작 전 콜백 함수 실행 
afterCreat 플러그인 생성 후 실행 콜백 함수
위 이것은 모두를 위해 제가 정리한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜Webpack에서 경로 압축 이미지의 업로드 크기를 얻는 문제(자세한 튜토리얼) 🎜🎜🎜🎜ES6의 let 및 closure에 대한 자세한 설명🎜🎜🎜🎜vue+iview+less의 실제 전투 +echarts 프로젝트(자세한 튜토리얼) 🎜🎜위 내용은 기본 js를 사용하여 지방과 자치단체 간의 3단계 연결을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!