이 글에서는 vue의 기초부터 간단한 추가, 삭제, 수정, 쿼리 작성을 위한 예제 코드를 주로 소개합니다. 필요한 친구들은 참고하시면 됩니다
1. vue-cli cnpm install vue-cli를 설치하세요. -g - -전역 설치 수행vue-cli cnpm install vue-cli -g --执行全局安装
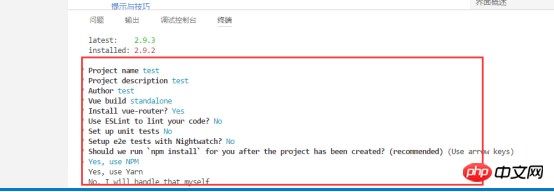
2、创建一个webpack的基础项目;命令:vue init webpack myproject
vue init webpack myproject;

Build.js // 프로덕션 환경 빌드 코드 check-versions.js // node&npm 및 기타 버전 확인 utils.js // 빌드 구성 유틸리티 vue-loader. conf.js // vue 로더 webpack.base.conf.js // Webpack 기본 환경 구성 webpack.dev.conf.js // Webpack 개발 환경 구성 webpack.prod.conf.js // Webpack 제작 환경 구성 config——vue 프로젝트 구성 dev.env.js // 개발 환경 변수(단어의 의미 참조) index.js //프로젝트의 일부 구성 변수 prod.env.js //프로덕션 환경 변수 node_modules——[종속성 패키지] src——[프로젝트 코어 파일] App.vue——루트 구성 요소 Main.js——항목 파일 router——라우팅 구성
정적//일부 사진, json 데이터 등의 정적 파일 잠깐 Editorconfig//코드 형식 정의 gitignore//git 업로드에서 무시해야 하는 파일 형식 index.html//홈페이지 패키지. json//기본 프로젝트 정보 README.md//프로젝트 설명 3. element-ui 설치 명령: npm i element-ui -S Main.js를 구성해야 합니다.
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);

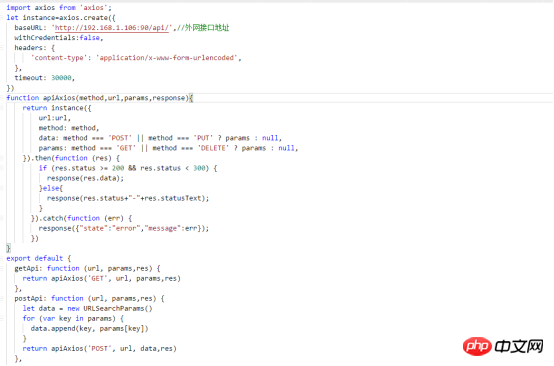
import Api from './api'; Vue.prototype.$api=Api;
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
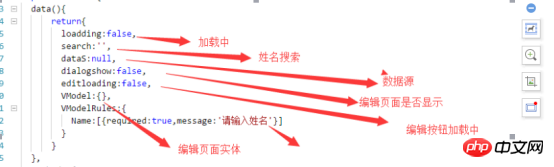
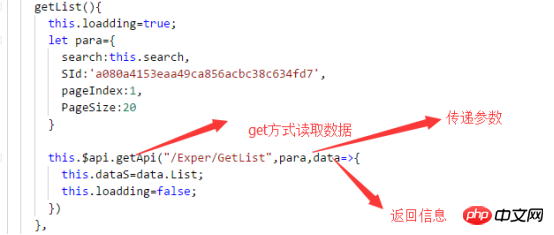
}검색 조건 추가







Vue 2.5.2에서 axios + express를 사용하여 404 로컬 요청에 대한 솔루션
🎜위 내용은 Vue 기본 사항을 사용하여 추가, 삭제, 수정 및 쿼리 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!