JS를 사용하여 노드 요소를 얻는 방법
이 글에서는 간단하게 노드 요소를 얻는 JS의 방법을 주로 소개하고 있으며, 페이지 노드 요소를 얻고 요소 속성을 수정하는 자바스크립트의 관련 연산 기법을 예시 형식으로 소개하고 있습니다.
예제는 다음과 같습니다. 이 기사에서는 JS 방법으로 노드 요소를 얻는 간단한 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
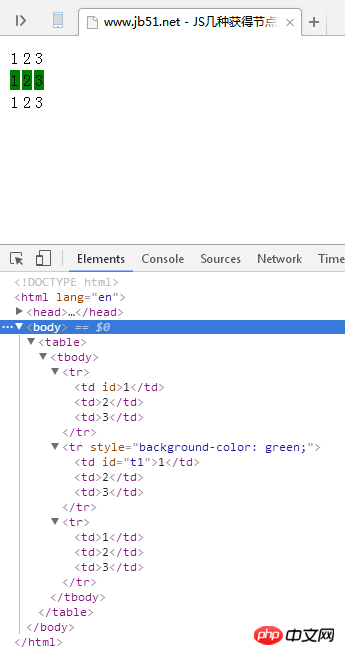
</html>작동 효과:

위는 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
요소 ui의 대화 상자 el-dialog 닫기 이벤트에 대해(자세한 튜토리얼)
에서위 내용은 JS를 사용하여 노드 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 Crimson Abyss of War Double Pamish Lucia를 얻는 방법
Mar 25, 2024 pm 05:31 PM
Crimson Abyss of War Double Pamish Lucia를 얻는 방법
Mar 25, 2024 pm 05:31 PM
플레이어는 Battle Double Pamish에서 플레이할 때 Lucia's Crimson Abyss를 얻을 수 있습니다. 많은 플레이어가 Lucia's Crimson Abyss를 획득하는 방법을 모릅니다. 플레이어는 연구 개발을 통해 획득하거나 Phantom Pain Cage 매장에서 교환할 수 있습니다. 배틀 더블 파미쉬 루시아 크림슨 어비스의 R&D 획득 방법 1. 플레이어는 기본 카드 풀, 테마 한정 카드 풀, 운명 한정 카드 풀을 포함하는 R&D 시스템에서 추첨하여 획득할 수 있습니다. 2. 이 카드 풀에서 공개됩니다. 시아 크림슨 어비스의 기본 드랍율은 1.50%이지만, 카드 풀에서 루시아 크림슨 어비스를 뽑으면 드랍율이 1.90%로 증가합니다. 팬텀 페인 케이지 스토어에서 교환 1. 플레이어는 팬텀 페인 케이지 스토어에서 팬텀 페인 스카를 사용하여 루시아 크림슨 어비스 조각을 교환할 수 있습니다. 2. 매주 최대 30개의 조각을 교환할 수 있습니다.
 Win11 시스템에서 관리자 권한을 얻는 방법
Mar 08, 2024 pm 10:00 PM
Win11 시스템에서 관리자 권한을 얻는 방법
Mar 08, 2024 pm 10:00 PM
관리자 권한을 통해 사용자는 소프트웨어 설치, 시스템 설정 수정 등 시스템에서 다양한 작업을 수행할 수 있으므로 Win11 시스템에서는 관리자 권한을 얻는 것이 매우 중요합니다. Win11 시스템에서 관리자 권한을 얻는 방법은 다음과 같습니다. 첫 번째 방법은 사용자 계정 제어 설정을 이용하는 것입니다. Win11 시스템에서 사용자 계정 컨트롤은 사용자 권한을 관리하는 기능입니다. 이를 통해 사용자는 자신의 권한 수준을 조정할 수 있습니다. 관리자 권한을 얻으려면 사용자는 "설정" 인터페이스에 들어가서 "
 팬텀비스트 팔루울 획득 방법
Feb 03, 2024 pm 12:33 PM
팬텀비스트 팔루울 획득 방법
Feb 03, 2024 pm 12:33 PM
판타지비스트 손수건에는 다양한 소품과 소재가 있는데, 그 중 양모가 중요한 자원이다. 양털은 다양한 소품을 만드는데 사용될 수 있지만 일부 플레이어는 양털을 얻는 방법을 알지 못할 수도 있습니다. 아래에서는 양모를 얻는 몇 가지 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다. 환상의 짐승 팔루의 양털 얻는 방법 1. 팔루가 떨어뜨리는 양털은 미안요우, 미루피, 멜루파, 마오샤너, 마오대디, 킹멜루파, 얼음황제 등 다양한 팔루에게서 얻을 수 있습니다. 다른 팔루. 그들과 싸울 때 양털 방울을 조심하십시오. 2. 전투를 통해 목초지 생산을 얻는 것 외에도 플레이어는 목초지에서 쉽게 양모를 생산할 수도 있습니다. 게임 내 직업 적응성에는 Mianyouyou 및 Melopa와 같은 방목 팔루가 포함됩니다. 양모는 목초지에서 방목하여 수확할 수 있습니다.
 엘돈의 링 토렛 획득 방법
Mar 11, 2024 am 11:40 AM
엘돈의 링 토렛 획득 방법
Mar 11, 2024 am 11:40 AM
토렛(Torret)은 엘든스 서클(Elden's Circle) 게임의 정령마입니다. 토렛(Torret of Elden's Circle)을 획득하려면 토렛(Torret)을 소환하려면 단축바에 장착된 정령마 호루라기를 획득해야 합니다. 정령마 토렛을 소환하는 단축키. 엘돈의 반지를 얻는 방법 답변: 영혼 말의 호루라기를 얻어야 합니다. 1. 토렛을 소환하려면 영혼 말 호루라기를 획득해야 합니다. 2. 초보자 탄생지에서 스톰로드 앞 축복지점으로 이동하여 모닥불 옆에 앉으면 히로인 [멜리나]가 나타나 [정령의 말 호루라기] 반지를 줍니다. 3. 단축바에 '정령 말 호루라기'를 장착한 후 정령 말 호루라기를 사용하면 소렛 말의 영혼을 소환할 수 있습니다. 4. 정령마 토렛을 탄 후 2단 점프를 할 수 있으며, 걷는 동안 점프할 수는 없습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.




