이 글은 단순히 노드에 새로운 요소를 추가하는 JS 방식을 주로 소개하고, 페이지 요소 노드에 대한 자바스크립트의 생성, 추가, 복제 및 기타 관련 연산 기법을 분석하여 필요한 친구들이 참고할 수 있습니다
이 문서의 예에서는 JS 요소에 새 노드를 추가하는 간단한 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net - JS添加新节点的几种方法</title> </head> <body> <p id="d"> <span id="s"> 1234567890 </span> </p> </body> <script type="text/javascript"> //首先找到Id为d的元素 var d=document.getElementById('d'); //创建一个节点 var a=document.createElement('a'); //设置a的属性 a.href='https://www.baidu.com/'; a.innerText='ggggg'; //添加元素 将创建的节点添加到Id为d的p里 d.appendChild(a); //在指定节点前插入新节点 var p=document.createElement('p'); //添加文本内容 p.innerText='ppppppppppppppppp'; //d.appendChild(p); //参数1:要添加的元素 参数2:要放到哪个节点的前面 d.insertBefore(p,a); //获取目标元素 var s=document.getElementById('s'); //克隆新元素 var spanc= s.cloneNode(true);//默认参数是false d.appendChild(spanc); </script> </html>
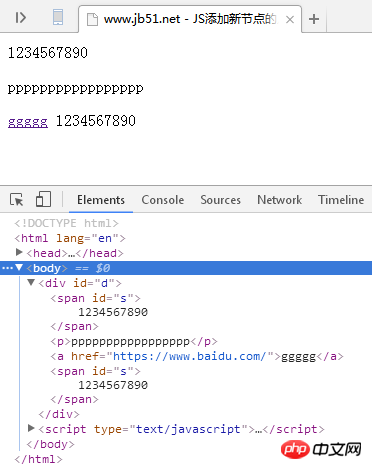
런닝 효과 스크린샷:

위 내용은 모두를 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax로 다른 페이지를 요청할 때 WeChat JSSDK에 문제가 있나요?
위 내용은 JS를 사용하여 요소 새 노드 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!