아래에서는 vue를 jquery/bootstrap 프로젝트에 통합하는 방법을 공유하겠습니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
설명하자면 프로젝트 자체는 관리 백엔드로 jquery와 부트스트랩을 사용하고 일부 로그인 인터페이스는 노드 서버에서 실행되며 대부분의 인터페이스는 springmvc를 사용하여 구현됩니다. 이제 vue를 사용하여 vue를 개발하고 원래 프로젝트에 통합합니다. 원래 프레임워크에는 영향을 주지 않습니다. 원래 패키징 방법은 fis를 사용하여 vue를 통합한 후 먼저 webpack을 사용하여 패키징한 다음 fis를 사용하여 패키징하는 것입니다. 서로 영향을 미치지 마십시오.
1. 원래 jquery와 bootstrap을 사용했기 때문에 package.json 폴더 아래에는 데이터가 없습니다. vue를 사용할 때 필요한 모든 종속성을 package.json에 넣고 다음 종속성을 추가합니다.
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
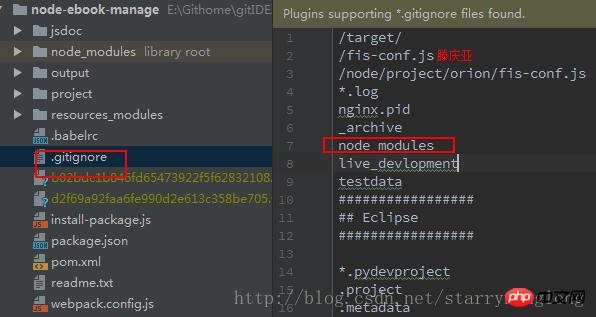
}참고: jquery를 원래 사용할 때는 핫 로딩을 위해 Supervisor를 사용했습니다. 이러한 종속성은 설치 후 로컬 node_modules 디렉터리에 있습니다. gitIgnore를 추가하고 이 폴더를 제외하는 것이 좋습니다. 전자는 코드를 제출할 때 git이 이러한 라이브러리를 제출하는 것을 방지하는 것이고, 후자는 IDE가 이러한 파일을 색인화하기 위해 인덱스를 사용하는 것을 방지하는 것입니다. 이는 매우 정체될 것입니다.

이것은 제외되었으므로 제외되지 않은 것으로 표시됩니다
.gitignore 파일이 추가되었습니다:

다음 단계는 package.json이 있는 디렉터리로 이동하여 npm install을 실행하여 모든 종속 항목을 설치하는 것입니다. .
2, 새 webpack.config.js 파일을 만듭니다(webpack 패키징에 사용됨). 파일 내용은 다음과 같습니다.
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};참고: 위의 내용은 rechargeOrder.js 파일을 rechargeOrder-bundle로 패키징하는 것을 의미합니다. .js 파일, vue 등 사용 로더(구체적인 지식은 webpack 참조)
3, 원래 jquery는 js를 html에 도입했고 지금도 계속하고 있습니다.
아래와 같이

여기서 Bundle.js는 소스 파일이 아닌 webpack으로 패키징된 파일입니다
4, rechargeOrder.js 파일을 작성하고, 참조 vue, 코드는 다음과 같습니다.
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});여기서 secondFram은 html
5에서 secondFram ID를 가진 p입니다. html에 버튼 쓰기
6, 모든 것이 준비되었습니다. 필요한 것은 웹팩 패키징뿐입니다. webpack.config.js 디렉토리에서 webpack webpack.config.js 명령을 사용하고, 패키징한 후, rechargeOrder-bundle.js 파일이 생성됩니다. 이전에는 js 파일을 참조하는 것과 같지만 이제는 webpack으로 패키징되고 vue로 작성된 js이므로 webpack 처리 브라우저에서 인식할 수 있습니다.
7, 원래 프로젝트는 fis로 패키지되어 있었지만 지금은 아무런 영향 없이 여전히 fis로 패키지되어 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
요소 UI의 대화 상자 el-대화 상자 닫기 이벤트에 대해(자세한 튜토리얼)
위 내용은 vue를 jquery/bootstrap 프로젝트에 통합하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!