webpack 4.0.0-beta.0 버전의 새로운 기능(자세한 튜토리얼)
이 글은 주로 webpack 4.0.0-beta.0 버전의 새로운 기능을 소개하고 참고하겠습니다.
프런트엔드 기술은 최근 몇 년 동안 엄청나게 발전했으며 우리는 이러한 추세에 따라 끊임없이 학습하고 성장하고 있습니다. 프론트엔드 기술의 지속적인 발전은 우리에게 많은 편리함을 가져다 주었습니다. 예를 들어, JSX의 출현은 컴포넌트 트리를 설명하는 명확하고 직관적인 방법을 제공하고, LESS/SASS의 출현은 CSS 작성 능력을 향상시키며, AMD/CommonJS/ES6의 출현은 모듈 개발을 촉진합니다. 그러나 이러한 도구를 브라우저에서 실행하려면 모국어로 변환하려면 다른 도구를 사용해야 합니다. 이러한 다양한 리소스를 더 잘 통합하려면 패키징 도구가 필요하며 webpack은 이러한 요구의 산물입니다.
Webpack은 모듈 패키저로 간주될 수 있습니다. 그것이 하는 일은: 프로젝트 구조를 분석하고, 브라우저가 직접 실행할 수 없는 JavaScript 모듈과 기타 확장 언어(Scss, TypeScript 등)를 찾아 브라우저 사용에 적합한 형식으로 패키징하는 것입니다. 현재 webpack은 총 3개의 stable 버전을 출시했습니다. 2017년 8월말부터 5개월간의 개발주기를 거쳐 최근 웹팩팀에서는 새로운 기능과 버그수정, 문제점 개선 등을 대거 추가하여 베타버전인 웹팩 4.0.0을 출시하였습니다. webpack에 관심이 있으시다면 webpack 4.0.0-beta.0의 새로운 기능에 대해 알아보세요.
P.S. 다음 코드 데모 코드는 모두 webpack 4.0.0-beta.0을 기반으로 합니다.
1. webpack v4.0.0-beta.0을 설치하세요
yarn을 사용하는 경우:
yarn add webpack@next webpack-cli --dev
npm을 사용하는 경우:
npm install webpack@next webpack-cli --save-dev
2.webpack 4.0.0.beta의 새로운 기능을 소개합니다. .0
다음은 여러분이 확실히 관심을 가질 만한 몇 가지 새로운 기능입니다. 이 장을 읽은 후에도 여전히 만족스럽지 않다면 여기에서 전체 변경 로그를 볼 수 있습니다.
이 장에서는 다음 부분에서 webpack 4.0.0-beta.0을 소개합니다.
2.1 환경
webpack 실행 환경 업그레이드. Node.js 4 버전은 더 이상 지원되지 않습니다. 소스 코드가 더 높은 ECMAScript 버전으로 업그레이드되었습니다.
webpack package.json 구성에 따라 Node.js의 최소 지원 버전이 표시됩니다: "node": ">=6.11.5"
2.2 module
webpack 모듈 유형 및 .mjs 지원:
오랜만입니다. JS는 webapck의 유일한 모듈 유형입니다. 이로 인해 개발자는 다른 유형의 파일을 효율적으로 패키징할 수 없습니다. 현재 webpack은 다섯 가지 모듈 유형을 구현하고 있으며, 각 모듈 유형은 고유한 장점을 갖고 있으며 필요에 따라 사용할 수 있습니다(자세한 내용은 나중에 설명하겠습니다).
javascript/auto: (webpack3의 기본값)은 CommonJS, AMD, ESM 등 모든 JS 모듈 시스템을 지원합니다.
javascript/esm: EcmaScript 모듈, 다른 모든 모듈 시스템은 사용할 수 없습니다(.mjs 파일의 기본값).
javascript/dynamic: CommonJS 및 EcmaScript 모듈은 지원되지 않습니다.
json: require 및 import를 통해 가져올 수 있는 JSON 데이터입니다(.json 파일의 경우 기본값).
webassembly/experimental: WebAssembly 모드(현재 실험 단계, .wasm 파일의 기본값).
사용법:
module.rules의 유형은 다양한 모듈 유형을 지원하기 위해 새로 추가된 속성입니다.
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}또한 webpack은 이제 .wasm, .mjs, .js 및 .json 확장자 순서로 파일을 구문 분석합니다.
javascript/esm은 javascript/auto:
보다 ESM 처리에 더 엄격합니다. 이는 두 가지 측면에서 반영됩니다. 1. 가져온 이름은 가져온 모듈에 존재해야 합니다. 2. 동적 모듈(CommonJS와 같은 비ESM)은 기본 가져오기를 통해서만 가져올 수 있습니다(네임스페이스 가져오기 포함).
2.3 사용법
"개발 또는 생산"에서 모드를 선택해야 합니다. (모든 기능을 비활성화할 수 있는 숨겨진 모드 없음이 있습니다.)
1) 프로덕션 모드는 청취를 지원하지 않으며 개발 모드는 빠른 증분 재구성에 최적화되어 있습니다.
2) Production 모드는 모듈 연결, 즉 변수 승격도 지원합니다(이 기능은 webpack 3에서 구현되었습니다).
3) 개발 모드에서는 댓글과 프롬프트가 지원되며 평가의 소스 맵이 지원됩니다.
CLI를 webpack-cli로 옮기고, CLI를 사용하려면 webpack-cli를 설치해야 합니다.
optimization.* 플래그를 사용하여 자신만의 사용자 정의 모드를 구성할 수 있습니다.
webpackInclude 및 webpackExclude는 동적 표현식을 사용할 때 파일을 필터링할 수 있는 마법의 주석을 통해 import()를 지원할 수 있습니다.
System.import()를 사용하면 경고가 발생합니다.
1) Rule.parser.system:true를 사용하여 경고를 끌 수 있습니다.
2) Rule.parser.system:false를 사용하여 System.import()를 끌 수도 있습니다.
새 플러그인 시스템으로 마이그레이션된 플러그인의 경우 ProgressPlugin은 이제 플러그인 이름을 표시합니다.
webpack은 이제 JSON을 기본적으로 처리할 수 있습니다. 로더를 사용하여 json을 js로 변환하는 경우 유형: "javascript/auto"를 설정해야 합니다. 물론 웹팩은 로더 없이도 정상적으로 작동할 수 있습니다.
2.4 구성
몇 가지 일반적인 내장 플러그인을 제거했습니다.
1) NoEmitOnErrorsPlugin -> Optimization.noEmitOnErrors(프로덕션 모드의 기본값).
2) ModuleConcatenationPlugin -> Optimization.concatenateModules (프로덕션 모드의 기본값).
3) NamedModulesPlugin -> Optimization.namedModules(개발 모드의 기본값).
일반적으로 사용되는 CommonsChunkPlugin 제거 -> Optimization.splitChunks 캐싱 전략을 세밀하게 제어해야 하는 경우 Optimization.splitChunks 및 Optimization.runtimeChunk를 사용할 수 있습니다. 이제 module.rules[].resolve를 사용하여 해상도를 구성할 수 있습니다. 이는 전역 구성과 병합됩니다.
optimization.minimize는 최소화 스위치를 제어하는 데 사용됩니다. 기본값은 프로덕션 모드에서는 켜져 있고 개발 모드에서는 꺼져 있습니다.
optimization.minimizer는 최소화기 및 옵션을 구성하는 데 사용됩니다.
자리 표시자를 지원하는 많은 구성 옵션이 이제 기능적 형식도 지원합니다.
잘못된 options.dependent 구성으로 인해 이제 예외가 발생합니다.
sideEffects는 module.rules를 통해 재정의될 수 있습니다.
런타임에 전역 개체 참조를 선택할 수 있도록 output.globalObject 구성 옵션을 추가하세요.
입력 및 출력 속성을 명시적으로 설정할 필요가 없습니다. Webpack은 기본적으로 입력 속성을 ./src로 설정하고 출력 속성을 ./dist로 설정합니다.
module.loaders를 제거하세요.
2.5 최적화
uglifyjs-webpack-plugin이 v 1로 업그레이드되었으며 ES6 구문을 지원합니다.
sideEffects:false는 package.json에서 구성할 수 있습니다. 이 필드가 설정되면 플래그는 사용된 라이브러리에 부작용이 없습니다. 이는 webpack이 코드에서 다시 내보낸 모든 것을 안전하게 정리할 수 있음을 의미합니다.
JSONP 함수 대신 JSONP 배열 사용 –> 비동기 지원.
새로운 Optimization.splitChunks 옵션을 소개합니다.
Webpack은 쓸모없는 코드를 삭제할 수 있습니다. 이전에는 Uglify가 삭제한 쓸모없는 코드도 이제 webpack에서 삭제할 수 있습니다. 이는 쓸모없는 코드를 가져온 후 발생하는 충돌을 효과적으로 방지합니다.
몇 가지 내부 최적화는 다음과 같습니다.
1) 플러그인 호출을 탭 호출로 대체합니다(새로운 플러그인 시스템).
2) 버려진 많은 플러그인을 새로운 플러그인 시스템 API로 마이그레이션하세요.
3) json 모듈에 buildMeta.exportsType:default를 추가합니다.
4) Parser(parserStringArray,parserCalculatedStringArray)에서 사용되지 않는 메서드를 제거했습니다.
2.6 성능
기본적으로 UglifyJS는 기본적으로 캐싱 및 병렬화를 사용합니다(캐싱 및 병렬화는 완전히 구현되지 않았으며 이는 webpack5의 이정표입니다).
새 버전의 플러그인 시스템이 출시되어 이벤트 후크와 핸들러가 단일화되었습니다.
다양한 성능 개선, 특히 더 빠른 증분 재구축.
RemoveParentModluesPlugin의 성능이 향상되었습니다.
2.7 호환되지 않는 변경 사항(플러그인, 로더 관련)
새로운 플러그인 시스템:
1) 플러그인 방식이 이전 버전과 호환됩니다.
2) 플러그인은 이제 Compiler.hooks.xxx를 사용해야 합니다. .tap(< ;플러그인 이름>, fn)
Chunk.chunks/parents/blocks는 더 이상 배열이 아닙니다. 내부적으로 컬렉션을 사용하고 컬렉션에 액세스하는 메서드가 있습니다.
Parser.scope.renames 및 Parser.scope.definitions는 더 이상 객체/배열이 아니라 맵/세트입니다.
파서는 배열 대신 StackedSetMap(레벨DB와 유사한 데이터 구조)을 사용합니다.
플러그인을 적용할 때 Compiler.options가 더 이상 설정되지 않습니다.
모든 모듈의 구성 매개변수가 변경되었습니다.
옵션을 ContextModule 및 해결Dependency의 옵션 개체에 병합했습니다.
import() 종속성을 변경하고 이름을 변경했습니다.
Compiler.resolvers를 플러그인을 통해 액세스할 수 있는 Compiler.resolverFactory로 이동했습니다.
Dependency.isEqualResource는 종속성.getResourceIdentifier로 대체되었습니다.
Template 메서드는 모두 정적입니다.
새로운 RuntimeTemplate 클래스가 추가되었으며, outputOptions 및 requestShortener가 이 클래스로 이동되었습니다.
1) RuntimeTemplate 사용을 대체하기 위해 많은 메소드가 업데이트되었습니다.
2) 런타임에 액세스하는 코드를 이 새 클래스로 이동할 계획입니다.
Module.meta가 Module.buildMeta로 대체되었습니다.
Module.buildInfo 및 Module.factoryMeta가 추가되었습니다.
Module의 일부 속성이 이동되었습니다. 새 객체
에 컨텍스트 옵션을 가리키는 loaderContext.rootContext를 추가합니다. 로더는 이를 사용하여 애플리케이션 루트와 관련된 항목을 생성할 수 있습니다.
HMR이 활성화되면 로더 컨텍스트에 this.hot 플래그를 추가하세요.
buildMeta.harmony가 buildMeta.exportsType: 네임스페이스로 대체되었습니다.
청크 그래프가 변경되었습니다.
이전: 청크가 중첩된 종속성과 연결되었습니다.
현재: ChunksGroups의 연결은 참조 종속성과 관련되어 순서대로 연결됩니다.
이전: AsyncDependencyBlocks가 청크 목록을 순서대로 참조했습니다.
현재: AsyncDependencyBlocks는 ChunkGroup을 참조합니다.
★★ 참고: 위 내용은 모두 로더와 플러그인의 주요 변경 사항에 관한 것입니다.
3. 주요 업데이트에 대한 자세한 설명
3.1 더 나은 기본값
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
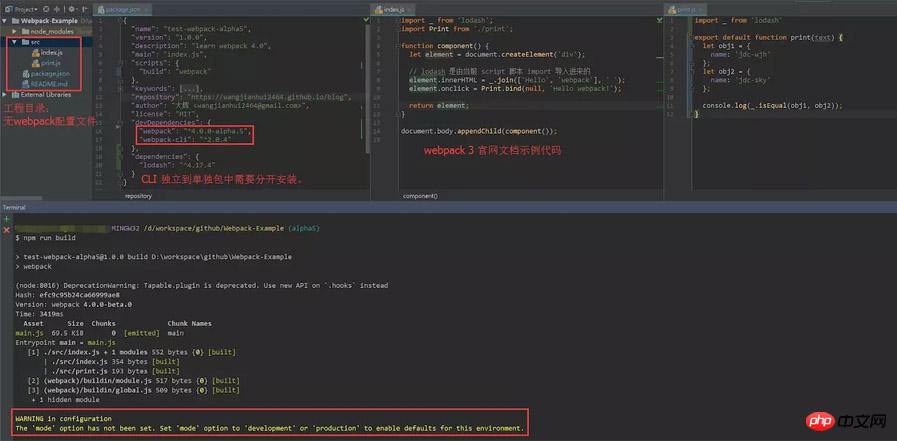
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
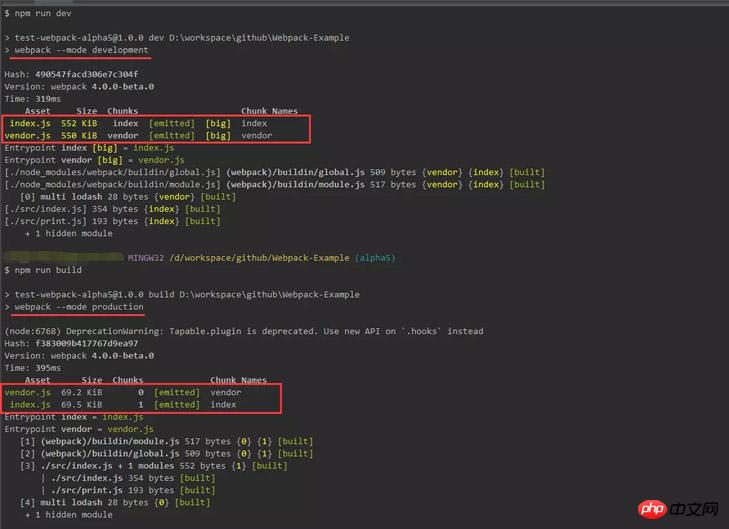
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
위 내용은 webpack 4.0.0-beta.0 버전의 새로운 기능(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
Google 앱 베타 APK 분해로 Gemini AI 비서에 추가되는 새로운 확장 기능 공개
Jul 30, 2024 pm 01:06 PM
최신 업데이트(v15.29.34.29 베타)의 APK 분해를 고려하면 Google의 AI 비서인 Gemini가 더욱 강력해질 예정입니다. 거대 기술 기업의 새로운 AI 비서는 몇 가지 새로운 확장 기능을 얻을 수 있는 것으로 알려졌습니다. 이러한 확장 기능은
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.




