vue-cli2.9.3에서 업데이트된 새로운 기능은 무엇입니까?
이번에는 vue-cli2.9.3에 업데이트된 새로운 기능과 vue-cli2.9.3에 업데이트된 새로운 기능에 대한 주의사항을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
1. vue-cli 설치
1. npm을 사용하여 vue-cli를 전역적으로 설치합니다(nodejs를 설치한 경우, 그렇지 않으면 npm을 사용할 수도 없습니다).
npm install vue-cli -g
2. vue -V를 사용하여 vue-cli의 버전 번호를 확인하세요. 여기서 V는 대문자로 표시되어 있습니다. vue -V 명령이 버전 번호를 표시할 수 있으면 vue-cli가 컴퓨터에 성공적으로 설치되었음을 의미합니다.

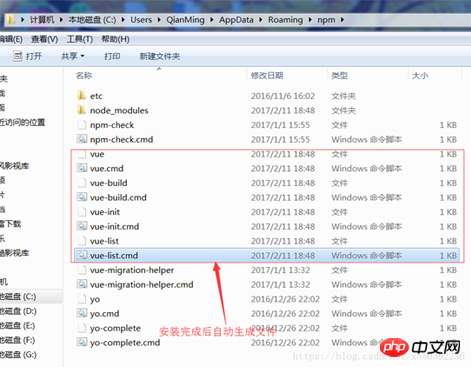
3 동시에 C:UsersxxxAppDataRoamingnpm 디렉터리에 여러 파일이 생성됩니다.

2. 프로젝트를 초기화합니다.
1. 프로젝트:
vue init <template-name> <project-name></project-name></template-name>
< ;template-name>: 템플릿 이름을 나타냅니다. vue-cli는 공식적으로 5가지 템플릿을 제공합니다.
webpack - 핫 로딩, Linting, 감지를 포함한 기능을 갖춘 포괄적인 webpack+vue-loader 템플릿 그리고 CSS 확장.
webpack-simple - 다른 기능이 포함되지 않은 간단한 webpack+vue-loader 템플릿으로, Vue 개발 환경을 빠르게 구축할 수 있습니다.
browserify-핫 로딩, 린팅, 단위 감지 등의 기능을 갖춘 포괄적인 Browserify+vueify 템플릿입니다.
browserify-simple - 다른 기능이 포함되지 않은 간단한 Browserify+vueify 템플릿으로, vue 개발 환경을 빠르게 구축할 수 있습니다.
simple - 가장 간단한 단일 페이지 애플리케이션 템플릿입니다.
2. 실제 개발에서는 일반적으로 webpack 템플릿을 사용하므로 여기에도 이 템플릿을 설치하고 명령줄에 다음 명령을 입력합니다.
vue init webpack vuecli_demo
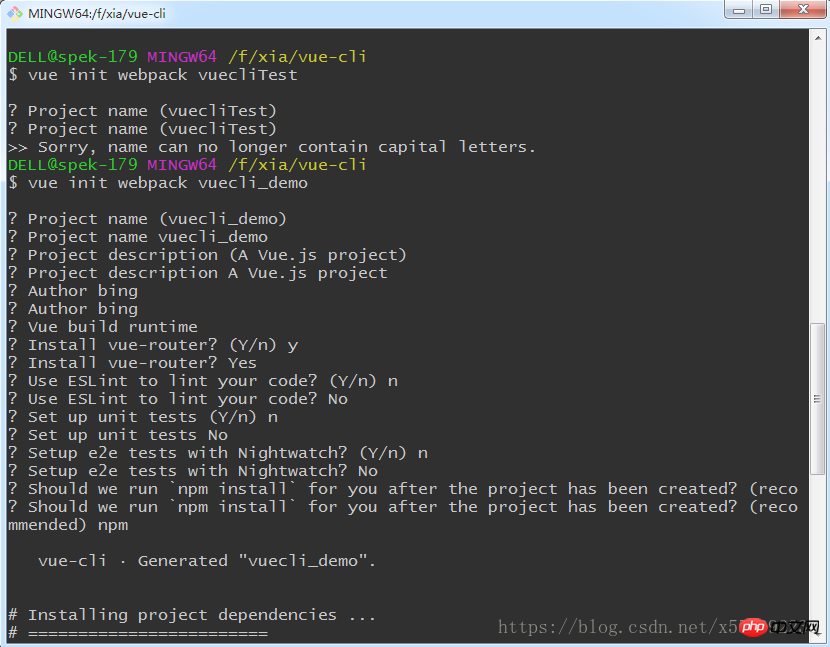
명령을 입력한 후 몇 가지 간단한 옵션을 묻는 메시지가 표시됩니다. 우리는 따라갈 것입니다. 필요한 것만 입력하세요.
프로젝트 이름: 프로젝트 이름, 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없습니다.
프로젝트 설명: 프로젝트 설명, 기본값은 A Vue.js 프로젝트입니다. Enter 키만 누르면 됩니다. 작성할 필요가 없습니다.
저자: 작성자님, git 작성자를 설정해 놓으셨다면, 작성자님이 읽어주실 겁니다.
vue-router를 설치하시겠습니까? vue 라우팅 플러그인을 설치해야 하므로 y
Use ESLint를 선택하여 코드 오류와 스타일을 제한하세요. 대규모 팀에서 개발하는 경우 여기에 n을 입력할 필요가 없습니다.
Karma + Mocha를 사용한 단위 테스트 설정 Karma+Mocha 단위 테스트 도구를 설치해야 합니까? 여기서는 필요하지 않으므로 n을 입력합니다.
Nightwatch로 e2e 테스트를 설정하시겠습니까? 사용자 행동 시뮬레이션 테스트를 위해 e2e를 설치하시겠습니까? 여기서는 필요하지 않으므로 n을 입력하세요.

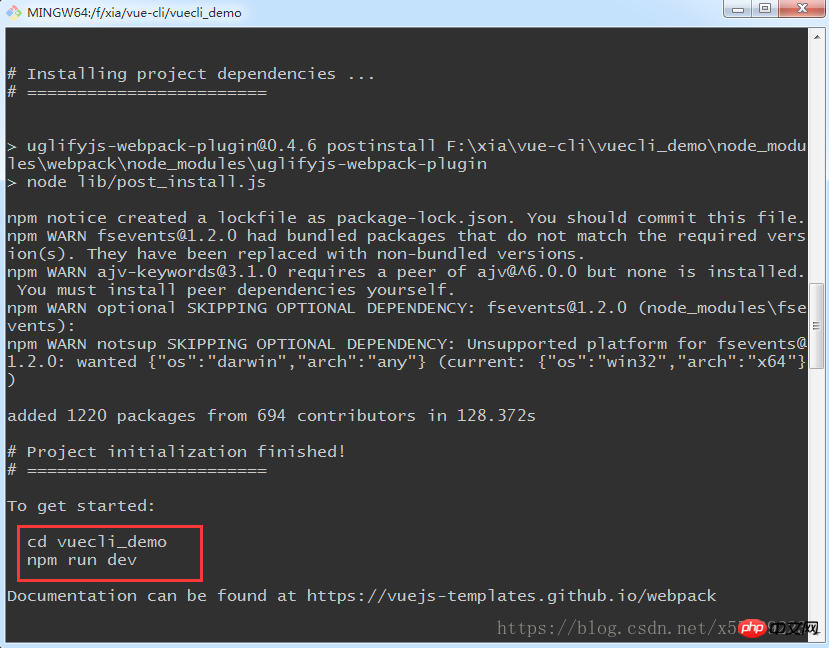
잠깐 기다리면 다음과 같이 성공적인 설치가 표시됩니다.

3. 프로젝트 디렉토리를 입력하세요. cd vuecli_demo
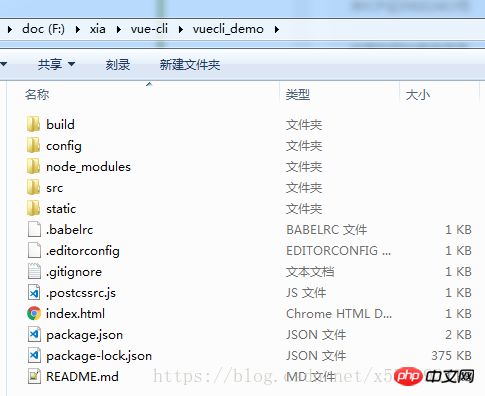
디렉토리 구조는 다음과 같습니다

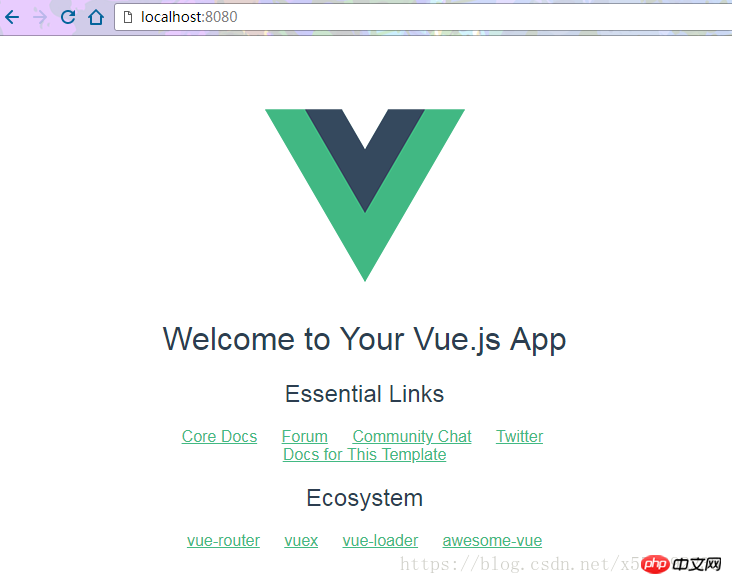
4.npm run dev (또는 npm start) 개발 모드에서 프로그램을 실행합니다. 개발을 위한 서버 환경을 자동으로 구축하여 브라우저에서 오픈하고, 코드 변경 사항을 실시간으로 모니터링하여 실시간으로 우리에게 제시해 주었습니다.

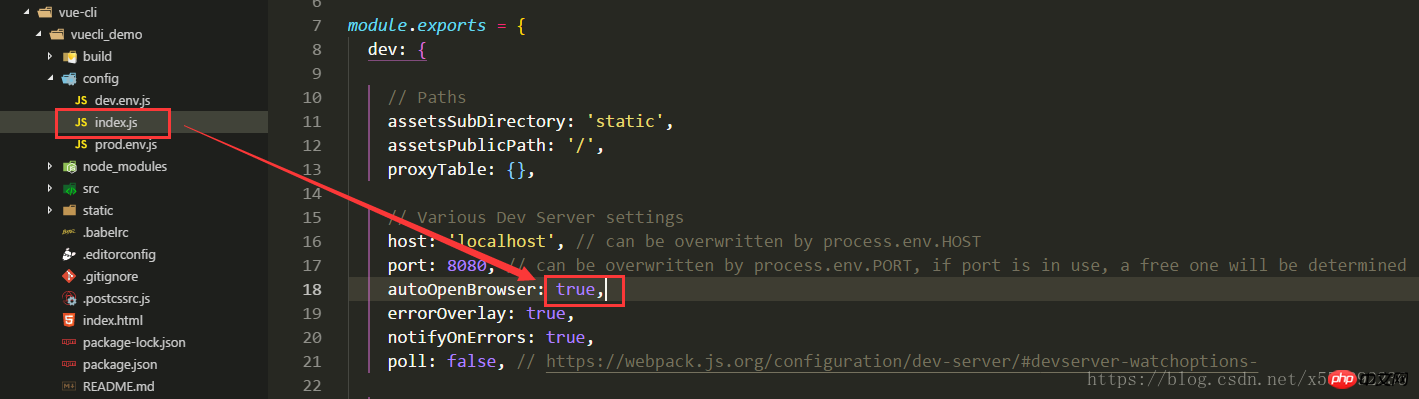
5. npm run dev(또는 npm start) 실행 후 자동으로 웹 페이지를 열려면 다음과 같이 설정해야 합니다.

3. Vue-cli 프로젝트 구조 설명
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
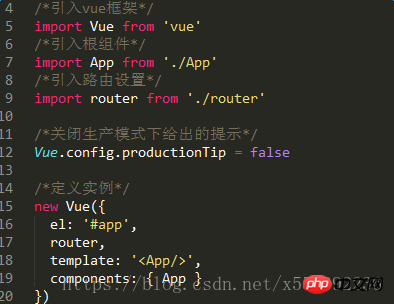
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

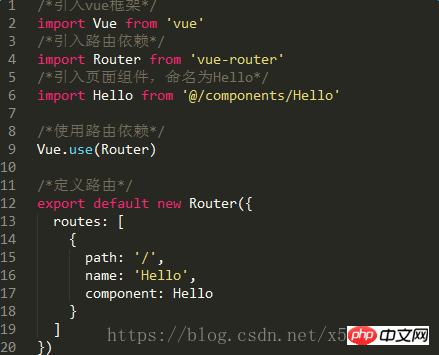
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue-cli2.9.3에서 업데이트된 새로운 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 Quark 브라우저 사용법 튜토리얼
Feb 24, 2024 pm 04:10 PM
Quark 브라우저 사용법 튜토리얼
Feb 24, 2024 pm 04:10 PM
Quark Browser는 현재 매우 인기 있는 다기능 브라우저이지만 대부분의 친구들은 Quark Browser의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기가 사용자에게 가장 일반적으로 사용되는 기능과 기술을 정리합니다. . 관심 있는 사용자가 함께 와서 살펴볼 수 있는 Quark Browser의 다기능 사용 튜토리얼을 요약합니다! Quark 브라우저 사용 튜토리얼 [2024-01-09]: 시험지를 스캔하여 Quark에서 답을 보는 방법 [2024-01-09]: Quark 브라우저에서 성인 모드를 활성화하는 방법 [2024-01-09]: 방법 Quark 사용 공간 삭제 [2024-01-09]: Quark 네트워크 디스크 저장 공간 정리 방법 [2024-01-09]: Quark 백업 취소 방법 [2024-01-09]: Quark
 numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드 방법: 따라하기 쉬운 튜토리얼, 구체적인 코드 예제 필요 소개: NumPy는 과학 컴퓨팅에 사용되는 중요한 Python 라이브러리입니다. 효율적인 수치 연산을 수행하는 데 사용할 수 있는 강력한 다차원 배열 객체와 일련의 관련 함수를 제공합니다. 새 버전이 출시되면 새로운 기능과 버그 수정이 지속적으로 제공됩니다. 이 문서에서는 설치된 NumPy 라이브러리를 업그레이드하여 최신 기능을 얻고 알려진 문제를 해결하는 방법을 설명합니다. 1단계: 처음에 현재 NumPy 버전을 확인하세요.
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.




