vue.js가 대규모 단일 페이지 애플리케이션을 구축하는 방법
이 글에서는 vue.js 스캐폴딩 도구인 vue-cli를 사용하여 대규모 단일 페이지 애플리케이션을 구축하는 방법을 자세히 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
전제 조건:
익숙함 Javascript + HTML5 + css3을 사용하세요.
ES2015 모듈 모듈(내보내기, 가져오기, 내보내기-기본값)을 이해하세요.
nodejs의 기본 지식, 일반적인 npm 명령, npm 스크립트 사용(npm은 vue 프로젝트에서 패키지 관리에 사용됨)을 이해합니다.
웹팩 패키징 도구(공통 구성 옵션 및 로더 개념)를 이해하세요. (webpack webpack.github.io/는 모듈 패키징 도구입니다. 파일 묶음의 각 파일을 모듈로 취급하고 해당 종속성을 찾아 배포 가능한 정적 리소스로 패키징합니다. webpack을 사용하려면 npm 설치 방법이 필요합니다. ).
설치 시작:
vue.js의 스캐폴딩 도구인 vue-cli를 사용하여 대규모 단일 페이지 애플리케이션을 구축합니다.
다음 코드를 실행하여 프로젝트의 기본 구성(webpack 구성, 종속 패키지 설치, 기본 디렉터리 생성)을 완료합니다.
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
메인 디렉터리:
├── build // 웹팩 기본 구성, 개발 환경 구성, 프로덕션 환경 구성
├── config // 경로, 포트 및 역방향 프록시 구성
├── dist // 웹팩 패키징 최종 정적 리소스
├── node_modules // npm이 설치한 종속성 패키지
├── src // 프런트엔드 메인 파일
│ ├── 자산 // 정적 리소스
│ │ ├── 글꼴
│ │ ├── img | ├── store // 전역 변수
│ ├── App.vue // 앱 컴포넌트
│ ├── main.js 기본 항목 파일
├── static // 정적 파일
├── .babelrc // Babel 구성 항목
├── . editorconfig // Editor 구성 항목
├── .gitignore // 구문 검사를 무시하는 디렉터리
├── index.html // 항목 페이지
├── package.json // 프로젝트 설명 및 종속성
package.json 파일 설명: 프로젝트 설명 및 종속성
1. 스크립트: 프로젝트 컴파일을 위한 일부 명령
예: npm run dev 실행, 즉 스크립트에서 해당 노드 build/dev-server.js를 실행합니다. .
첨부 파일: npm 관련 지침:
npm은 Node.js 버전 관리 및 종속성 패키지 관리 도구로 노드 환경을 사용하여 프런트엔드 구축 프로젝트에 필요한 종속성 패키지를 설치합니다.npm 설치 다운로드 속도가 너무 느립니다. 타오바오 미러 cnpm 설치를 사용하여 빠르게 설치하세요. 설정 방법:
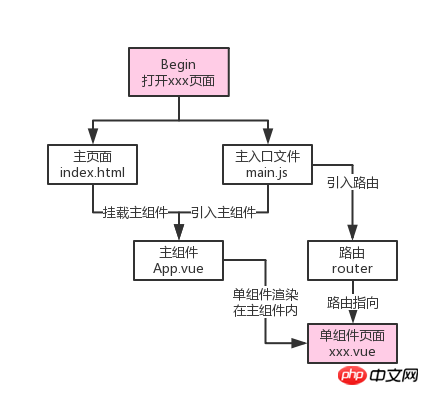
프로젝트 로딩 과정:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
1.index.html 페이지
현재 구축 프로젝트는 SPA(단일 페이지 애플리케이션)이며, index.html 페이지는 메타용 입구 페이지입니다. 및 기타 관련 페이지 구성. 
import App from './App' / / 주요 컴포넌트 App.vue 소개
import router from './router' // 라우팅 구성 파일 가져오기
import axios from 'axios' // 네트워크 요청 도구 axios 소개
3. App.vue: The 메인 컴포넌트
는 index.html 항목 페이지에 탑재되고 main.js 메인 항목 파일에 소개됩니다.
import Vue from 'vue'
라우터 가져오기 from 'vue-router'
Vue.use(Router)
// 1. (라우팅) 구성 요소 정의: 가져오기(현재 애플리케이션의 단일 파일 구성 요소).
'../comComponents/Home.vue'에서 홈 가져오기
// 2. 경로를 정의하고 라우터 인스턴스를 생성한 다음 `routes` 구성을 전달합니다.
// 각 경로는 구성 요소를 매핑해야 합니다.
var router = {}
export 기본 라우터 = new Router({
경로: [
{
] 경로: '/',
이름: 'home',
구성 요소: Home
}
]
})
// 3. main.js 기본 항목 파일에 루트 인스턴스를 생성하고 마운트합니다.
// 라우터 구성 매개변수를 통해 경로를 삽입하는 것을 기억하세요.
// 전체 애플리케이션에 라우팅 기능이 있도록
new Vue({
el: '#app',
router,
template: '
구성 요소: { 앱 }
})
// 이제 애플리케이션이 시작되었습니다!
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue-Router 패턴 및 후크 사용 방법(자세한 튜토리얼)
vue-router를 사용하여 vue-cli에서 하단 탐색 모음 만들기(자세한 튜토리얼)
select in 사용 AngularJS 데이터 로드 및 기본값 선택 방법을 처리하는 방법은 무엇입니까?
위 내용은 vue.js가 대규모 단일 페이지 애플리케이션을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0은 Vue.js를 기반으로 한 새로운 스캐폴딩 도구로 Vue 프로젝트를 빠르게 생성하는 데 도움이 되며 다양한 편리한 도구와 구성을 제공합니다. 아래에서는 Vue-cli3.0을 사용하여 프로젝트를 생성하는 단계와 과정을 단계별로 소개합니다. Vue-cli3.0을 설치하려면 먼저 Vue-cli3.0을 전역적으로 설치해야 합니다. npm: npminstall-g@vue/cli를 통해 설치할 수 있습니다.
 Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli는 Vue 프로젝트를 구축하기 위해 Vue.js에서 공식적으로 제공하는 스캐폴딩 도구입니다. Vue-cli를 사용하면 Vue 프로젝트의 기본 뼈대를 빠르게 구축할 수 있으므로 개발자는 많은 비용을 들이지 않고도 비즈니스 로직 구현에 집중할 수 있습니다. 시간의 프로젝트의 기본 환경을 구성합니다. 이 글에서는 Vue-cli의 기본 사용법과 흔히 사용되는 플러그인 추천 사항을 소개하고, 초보자를 위한 Vue-cli 활용 가이드를 제공하는 것을 목표로 합니다. 1. Vue-cli 기본 사용법 Vue-cli 설치
 Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue는 유연성과 사용 편의성으로 인해 많은 개발자가 선호하는 인기 있는 프런트 엔드 프레임워크입니다. Vue 애플리케이션을 더 잘 개발하기 위해 Vue 팀은 Vue 애플리케이션을 더 쉽게 개발할 수 있는 강력한 도구인 Vue-cli를 개발했습니다. 이번 글에서는 Vue-cli의 사용법을 자세히 소개하겠습니다. 1. Vue-cli 설치 Vue-cli를 사용하기 전에 먼저 Vue-cli를 설치해야 합니다. 먼저 Node.js가 설치되어 있는지 확인해야 합니다. 그런 다음 npm을 사용하여 Vue-c를 설치하십시오.
 Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 및 프로젝트 구성 사용 지침 프론트엔드 기술의 지속적인 발전으로 인해 프론트엔드 프레임워크는 개발자들로부터 점점 더 많은 관심을 받고 있습니다. 프런트 엔드 프레임워크의 선두주자로서 Vue.js는 다양한 웹 애플리케이션 개발에 널리 사용되었습니다. Vue-cli는 Vue.js에서 공식적으로 제공하는 명령줄 기반 스캐폴딩으로 개발자가 Vue.js 프로젝트 구조를 빠르게 초기화하여 비즈니스 개발에 더 집중할 수 있도록 도와줍니다. 이번 글에서는 Vue-cli 설치 및 설치에 대해 소개하겠습니다.
 vue-cli로 구축된 프로젝트에 액세스하기 위해 nginx를 배포하는 방법
May 15, 2023 pm 10:25 PM
vue-cli로 구축된 프로젝트에 액세스하기 위해 nginx를 배포하는 방법
May 15, 2023 pm 10:25 PM
구체적인 방법은 다음과 같습니다. 1. 백엔드 서버 개체 upstreammixVueServer{serverbaidu.com;#이것은 자체 서버 도메인 이름입니다}를 생성합니다. 2. 액세스 포트 및 역방향 프록시 규칙 서버를 생성합니다.{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# 프로젝트 디렉토리 찾기#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#공식 홈페이지 규정에 따라 구성}location~\.php${proxy_p
 vue-cli 프로젝트를 구축하는 데 사용되는 기술
Jul 25, 2022 pm 04:53 PM
vue-cli 프로젝트를 구축하는 데 사용되는 기술
Jul 25, 2022 pm 04:53 PM
사용된 기술: 1. 양방향 데이터 바인딩 및 구성 요소 시스템을 주요 기능으로 하는 vue-cli 프로젝트의 핵심인 vue.js 3. vue의 상태 관리자인 vuex 애플리케이션 프로젝트 개발 4. GET 또는 POST와 같은 http 요청을 시작하는 데 사용되는 axios 5. vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리 6. vue 이벤트 메커니즘을 관리하는 데 사용됨 , 모듈 로드 및 vue-cli 프로젝트 패키저.
 코드 표준화 및 버그 감지를 위해 Vue-cli에서 ESLint 사용
Jun 09, 2023 pm 04:13 PM
코드 표준화 및 버그 감지를 위해 Vue-cli에서 ESLint 사용
Jun 09, 2023 pm 04:13 PM
프론트엔드 기술이 지속적으로 발전함에 따라 우리가 직면한 문제는 점점 더 복잡해졌습니다. 이로 인해 코드가 합리적인 구조와 우수한 모듈형 설계를 가져야 할 뿐만 아니라 코드 유지 관리성과 실행 효율성도 필요합니다. 이 과정에서 코드의 품질과 표준화를 어떻게 확보하는가가 어려운 문제가 되었습니다. 다행스럽게도 코드 표준화 및 버그 탐지 도구의 출현으로 효과적인 솔루션이 제공되었습니다. Vue.js 프레임워크에서 코드 표준화 및 버그 감지를 위해 ESLint를 사용하는 것이 일반적인 선택이 되었습니다. 1. ESL린트
 nginx에서 vue-cli에 액세스하여 빌드된 프로젝트를 배포하는 방법
May 28, 2023 pm 01:04 PM
nginx에서 vue-cli에 액세스하여 빌드된 프로젝트를 배포하는 방법
May 28, 2023 pm 01:04 PM
히스토리 모드로 구축된 프로젝트는 백그라운드 기술을 사용해야 합니다. 여기서는 nginx 역방향 프록시를 사용하여 프로젝트를 배포합니다. 구체적인 방법은 다음과 같습니다. 1. 백엔드 서버 개체 upstreammixVueServer{serverbaidu.com;#이것은 자체 서버 도메인 이름입니다}를 생성합니다. 2. 액세스 포트 및 역방향 프록시 규칙 서버를 생성합니다.{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# 프로젝트 디렉토리 찾기 #indexindex.htmlindex.htm;try_files$uri$uri//




