이 글은 주로 webpack의 devtool에 대한 자세한 설명을 소개하고 참고자료를 제공하겠습니다.
Devtool 정보
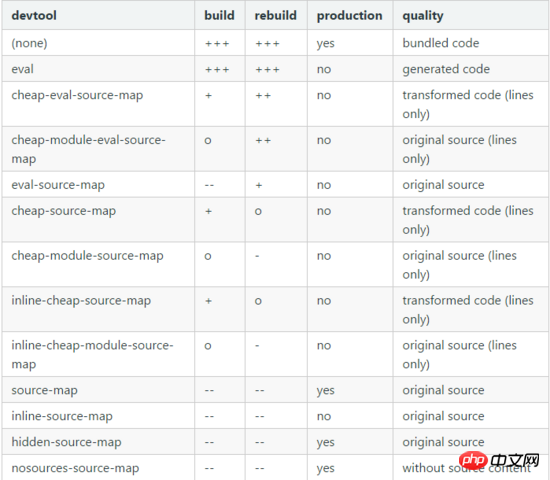
이 옵션은 소스 맵 생성 여부와 생성 방법을 제어합니다. 공식 웹사이트에 제공되는 선택적 값은 다음과 같습니다.

일부 값은 개발에 적합하고 일부는 프로덕션에 적합합니다. 개발의 경우 일반적으로 번들 크기를 희생하면서 빠른 소스 맵을 원하지만, 프로덕션의 경우 정확하고 최소화를 지원하는 독립적인 소스 맵을 원합니다.
디버깅 프로세스를 향상하려면 소스 매핑 스타일을 선택하세요. 이러한 값은 빌드 및 재구축 속도에 큰 영향을 미칠 수 있습니다. devtool 옵션을 사용하는 대신 더 많은 옵션을 위해 SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin을 직접 사용할 수도 있습니다. devtool 옵션과 플러그인을 동시에 사용하지 마십시오. devtool 옵션은 플러그인을 내부적으로 추가하므로 플러그인이 두 번 적용됩니다.
예제에 대한 자세한 설명
1. 새로운 print.js를 생성하세요
export default function printMe() {
console.log('武昌鱼@222');
}2. 새로운 index.js를 생성하세요
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3. 새로운 webpack.config.js를 생성하세요
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4.
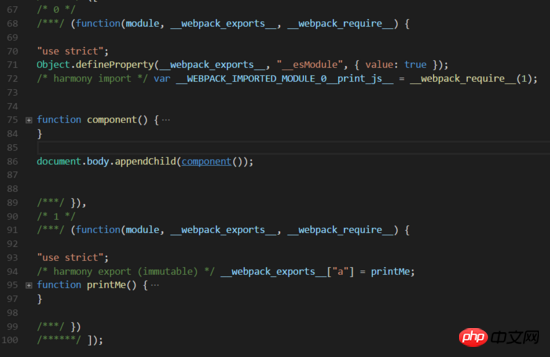
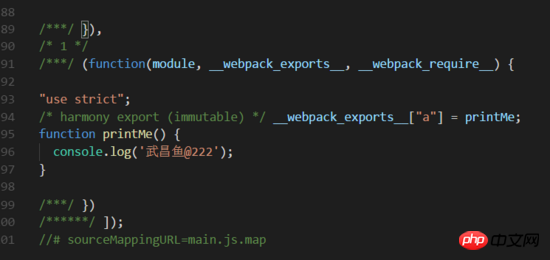
none패키징 후 인쇄 버튼을 클릭하면 콘솔에 main.js:96이 표시됩니다. 생성된 코드는 다음과 같습니다.


eval 모드는 각 모듈을 eval 및 실행을 위해 래핑하면 끝에 주석 추가에서 실행됩니다.
각 모듈은 evaland//@ sourceURL로 실행됩니다.
패키징 후 인쇄 버튼을 클릭하면 콘솔에 print.js:3이 표시되고 생성된 코드는 다음과 같습니다.


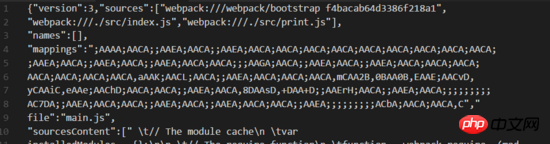
패키징한 후에는 출력 디렉터리에 index.js.map 파일이 있음을 알 수 있습니다. 이 파일은 sourceMap 행 및 열 정보가 소스 코드에 매핑되는 방식을 기록합니다. 인쇄 버튼을 클릭하면 콘솔에 print.js:3이 표시되고 생성된 코드는 다음과 같습니다.
 main.js
main.js
 main.js.map
main.js.map
패키징 후 메인 source-map 옵션에 비해 .js에는 끝 주석이 적지만 출력 디렉터리에 index.js.map이 적지 않습니다. 인쇄 버튼을 클릭하면 콘솔에 main.js:96이 표시됩니다.
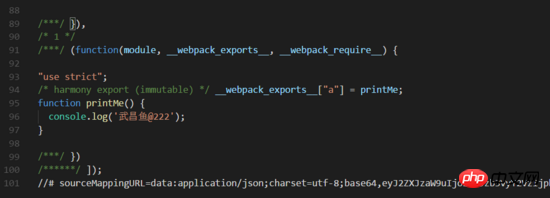
inline-source-map패키징 후 마지막에 sourceMap이 DataURL 형식으로 번들에 포함되어 있다는 주석을 볼 수 있습니다. sourceMap의 모든 정보가 번들에 추가되므로 전체 번들입니다. 파일이 비교할 수 없게 됩니다. 인쇄 버튼을 클릭하면 콘솔에 print.js:3이 표시되고 생성된 코드는 다음과 같습니다.
 main.js
main.js
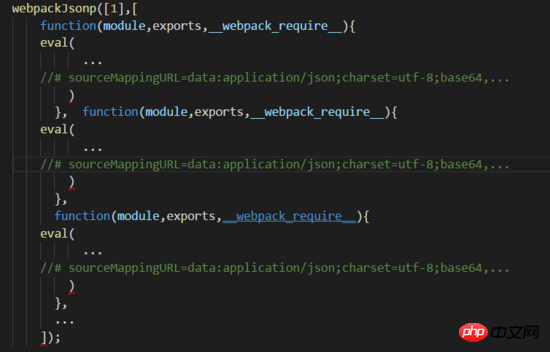
은 eval과 비슷하지만 sourceMap은 주석이 DataURL로 변경됩니다. 콘솔에 print.js?dc38:2가 표시되고 생성된 코드는 다음과 같습니다.
 main.js
main.js
및 source-map은 비슷한 결과를 생성합니다. 출력 디렉터리의 index.js 내용은 동일합니다. 그러나 cheap-source-map에 의해 생성된 index.js.map의 내용은 source-map에 의해 생성된 index.js.map에 비해 훨씬 적은 코드입니다. 위의 source-map에 의해 생성된 index.js.map의 결과를 비교해 보겠습니다. . 아래와 같이 소스 속성에 열 정보가 누락된 것으로 확인되었습니다.
 main.js.map
main.js.map
열 매핑이 없는 별도의 파일을 사용하면 패키징 속도가 향상되지만 브라우저 개발자 도구가 특정 열(기호)이 아닌 특정 행에만 매핑되므로 디버깅이 불편해집니다.
요약개발 시 권장되는 용도 환경:
1.eval: 각 모듈은 eval() 및 //@ sourceURL을 사용하여 실행됩니다. 매우 빠릅니다. 가장 큰 단점은 원래 코드가 아닌 변환된 코드에 매핑되기 때문에(로더에서 소스 매핑이 없음) 행 번호를 올바르게 표시하지 않는다는 것입니다.
2.eval-source-map: 각 모듈은 eval()을 사용하여 실행되며 SourceMap은 DataUrl로 eval()에 추가됩니다. 처음에는 느리지만 빠른 재구축 속도를 제공하고 사실적인 파일을 생성합니다. 줄 번호는 원래 코드에 매핑된 대로 올바르게 매핑됩니다. 최고 품질의 개발 자원을 생산합니다.
3.cheap-eval-source-map: eval-source-map과 유사하게 각 모듈은 eval()을 사용하여 실행됩니다. 열 매핑은 없으며 행 번호만 매핑합니다. 로더의 소스 코드를 무시하고 eval devtool과 유사하게 변환된 코드만 표시합니다.
4.cheap-module-eval-source-map: cheap-eval-source-map과 유사하며 이 경우 더 나은 결과를 위해 로더의 소스 맵이 처리됩니다. 그러나 로더 소스 맵은 한 줄에 하나의 맵으로 축소됩니다.
프로덕션 환경에 권장됨:
1. (없음): (devtool 옵션 생략) - SourceMap을 트리거하지 않습니다. 이것은 훌륭한 선택입니다.
2.source-map: 완전한 SourceMap은 별도의 파일입니다. 개발 도구가 해당 주석을 찾을 수 있는 위치를 알 수 있도록 참조 주석을 번들에 추가합니다.
3.hidden-source-map: 소스 맵과 동일하지만 참조 주석을 번들에 추가하지 않습니다. SourceMap이 오류 보고서의 오류 스택 추적을 매핑하기만 하고 SourceMap을 브라우저 개발 도구에 노출하고 싶지 않은 경우 이 옵션을 사용할 수 있습니다.
4.nosources-source-map: SourceMap은 소스 코드 없이 생성됩니다. 모든 소스 코드를 노출하지 않고 클라이언트 시스템에서 스택 추적을 매핑하는 데 사용할 수 있습니다. 소스 맵 파일을 웹 서버에 배포할 수 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
ES6의 맵, 세트, 배열, 객체 비교(자세한 튜토리얼)
로드 후 해당 콜백을 구현하는 방법 JS 스크립트 기능 사용
위 내용은 webpack에서 devtool을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!