이번에는 vue-devtools 사용법을 처음부터 알려드리겠습니다. vue-devtools 사용 시 주의사항은 무엇인가요?
vue-devtools는 vue 애플리케이션을 디버깅하는 데 사용되는 크롬 브라우저 기반 플러그인입니다. 중국에서는 Google 스토어에 액세스할 수 없기 때문에(과학적으로 인터넷에 액세스해야 함) 설치가 더 번거롭습니다. 기록하기 위한 글입니다.
1단계
vue-devtools를 로컬로 복제
git clone https://github.com/vuejs/vue-devtools.git
2단계
vue-devtools 디렉터리에 종속성 패키지 설치
cd vue-devtools npm install
3단계
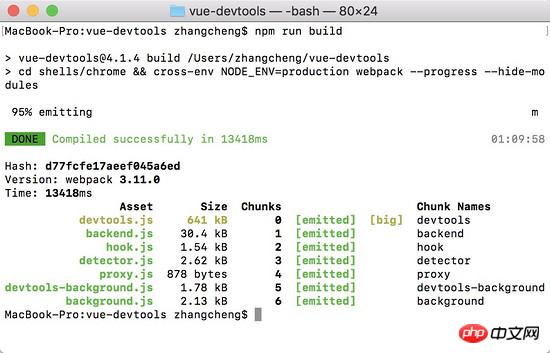
코드 컴파일
npm run build

4단계
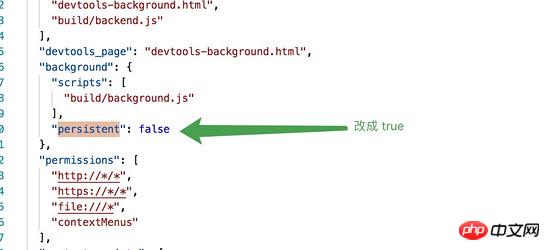
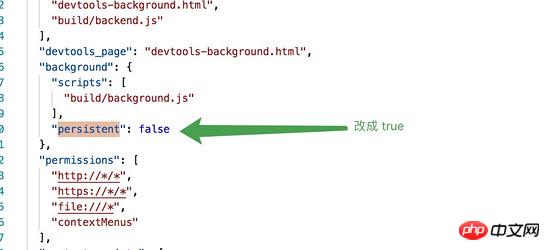
vue-devtools/shells/chrome/manifest.json 파일을 수정하고 영구 변경으로 변경 truevue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/
 5단계
5단계 Chrome을 열고,
Chrome을 열고, chrome://extensions/ 를 입력하여 Chrome 확장 프로그램 설정 페이지로 들어갑니다
오른쪽 상단에서 개발자 모드를 엽니다

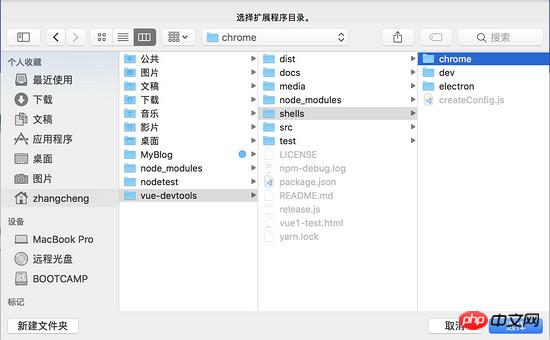
압축 해제된 확장 프로그램을 로드하고 vue-devtools/shells를 선택하려면 클릭하세요. /chrome

참고: 파일 URL

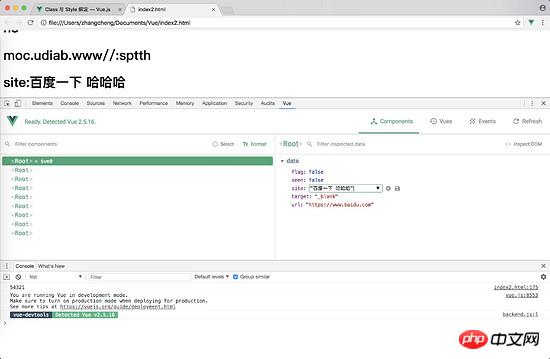
에 대한 액세스를 허용하려면 선택하세요. 이 시점에서 vue-devtools가 설치되었습니다. 즐겨보세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
react 애플리케이션 개발 스캐폴딩 사용 사례
🎜🎜🎜🎜🎜위 내용은 vue-devtools를 처음부터 사용하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!