이번에는 Vue의 팝업 기능(코드 포함)을 가져오겠습니다. Vue의 팝업 기능을 만들 때 주의사항은 무엇인가요? 최근에 element-ui 프레임워크에서 Dialog 대화 상자 구성 요소를 사용하면 대략적으로 얻은 효과가 이전 모바일 프로젝트에서 만든 팝업 구성 요소와 매우 유사합니다. 그런 다음 이 팝업 구성 요소의 구현을 모든 사람과 공유하고 싶었습니다. . , 다음 문서에서는 팝업 창 구성 요소 구현을 안내합니다.
이 문서의 주요 내용에는 팝업 창 마스크 구현, 슬롯 슬롯 사용, props 및 $ 매개변수 전달이 포함됩니다. 마음에 들면 좋아요/팔로잉하고 지원해 주세요.
구현 단계
 먼저 구성 요소의 html 및 css 스타일, 마스크 레이어 및 콘텐츠 레이어를 구축합니다.
먼저 구성 요소의 html 및 css 스타일, 마스크 레이어 및 콘텐츠 레이어를 구축합니다.
html 구조: 마스크 레이어, 콘텐츠 레이어, 콘텐츠 레이어의 헤더 제목 및 본문 내용과 닫기 버튼이 있습니다. 나중에 추가될 내용이 있으니 먼저 건너뛰셔도 됩니다.
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template><style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>2. 슬롯을 통해 팝업 콘텐츠를 맞춤설정하세요
단일 슬롯:
<슬롯>슬롯이 전달되지 않았을 때 표시되는 팝업 내용입니다
위도 단일 슬롯입니다. 기본 슬롯이라고 합니다. 상위 구성 요소에서 슬롯을 사용하는 올바른 방법은 다음과 같습니다.<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>상위 컴포넌트의 팝업 컴포넌트 슬롯을 사용하는 방법은 다음과 같습니다.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
그런 다음 상위 구성 요소에 props 데이터를 바인딩합니다.
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script><dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
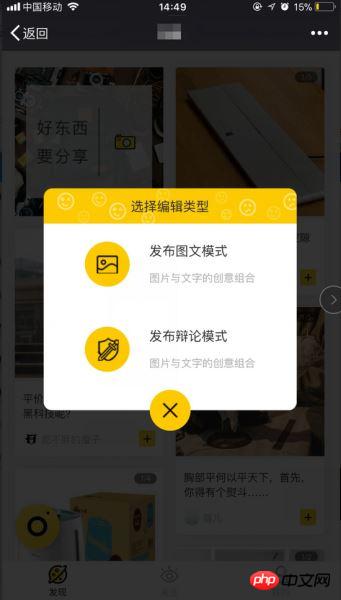
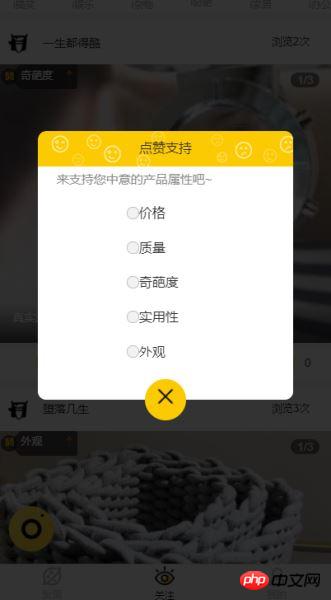
}可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
上面是把弹窗的每个步骤拆分开来,一步步解析的,每一步都说的比较清楚了,具体连起来的话,可以看看 代码 ,再结合文章就能理的很清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue는 팝업 창 기능을 만듭니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!