이번에는 Vue로 호출기를 만드는 방법을 가져오겠습니다. Vue로 호출기를 만들 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
저는 항상 삐삐를 직접 구현해보고 싶었는데 계속 미루다가 오늘 완성했는데 아마 NetEase Cloud Music과 같은 방식으로 완성했을 것 같아요. 이 작은 예제는 매우 간단합니다. 이 작은 예제를 통해 Vue 계산 속성의 사용법을 배우고 페이저 작성 시 구별해야 하는 상황을 이해할 수 있습니다. 이 기사에서는 이 작은 예제를 처음부터 천천히 구현할 것이며, 아마도 내 아이디어를 읽은 후에 더 나은 아이디어와 아이디어를 갖게 될 것이라고 믿습니다.
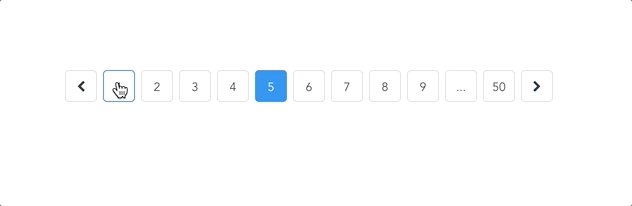
달성 된 효과는 다음과 같습니다.

첫 번째, 간단한 레이아웃
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
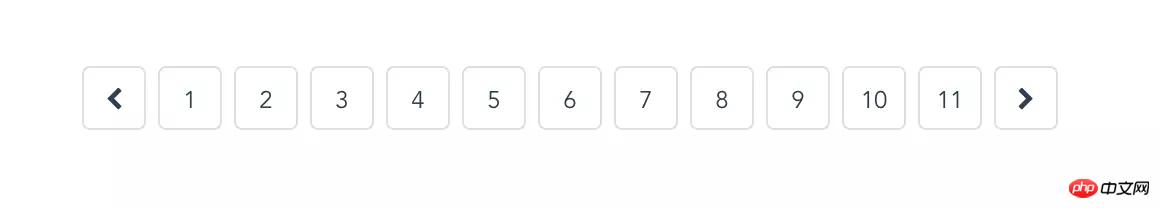
</script>효과는 다음과 같습니다. 그리고 끝 두 개의 아이콘에 사용된 글꼴 멋진 cdn

두 번째, 이 예에서 가장 중요한 생각을 명확히 하세요
몇 가지 기능이 있습니다.
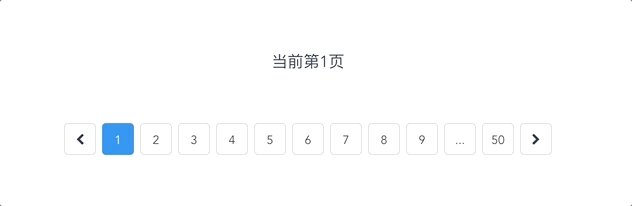
항상 홈과 마지막 페이지

이 경우 첫 번째와 마지막 페이지는 유지되고 끝에서 두 번째 페이지는... 페이지 번호는 처음부터 끝까지 계산됩니다.
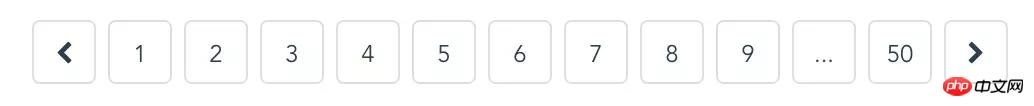
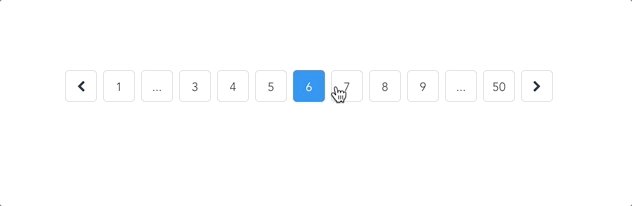
사진과 같이:
홈 페이지와 마지막 페이지는 그대로 유지되며, 두 번째 페이지 번호는..., 페이지 번호는 페이지 번호부터 계산됩니다. end to the front
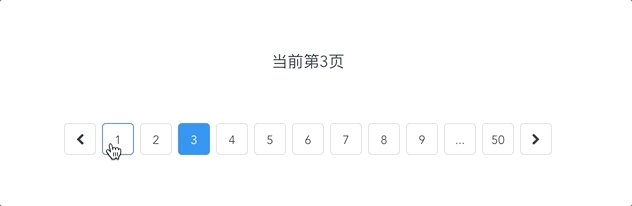
 세 번째 상황: 페이지가 중간 위치에 있는 경우
세 번째 상황: 페이지가 중간 위치에 있는 경우
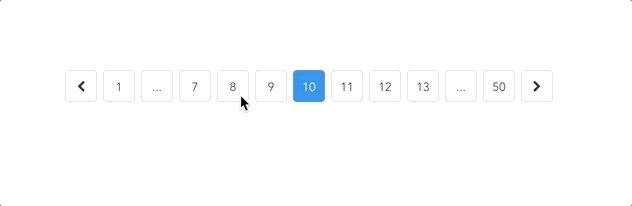
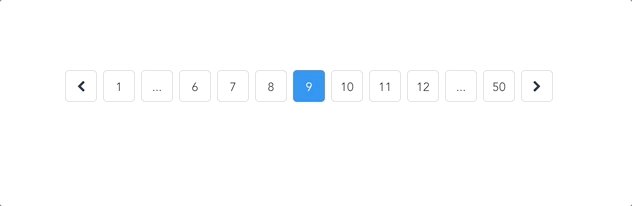
그림과 같이:
홈 페이지와 마지막 페이지가 유지되고, 두 번째 페이지 번호와 끝에서 두 번째 페이지 번호가 모두.. , 그리고 페이지는 현재 페이지 번호 위치에서 양쪽으로 계산됩니다
위의 아이디어에서 페이지 번호가 표시되는 방식은 페이지 위치에 따라 결정됩니다. 현재 페이지 번호이므로 데이터에 currentPage:1을 설정해야 하며 계산 속성에서 페이지 번호를 렌더링하는 데 사용되는 페이지는 currentPage에 의해 제어되며 총 페이지 개수도 totalPages:50이 필요합니다.
첫 번째 사례를 먼저 작성하세요.
<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
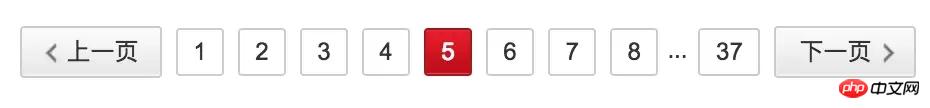
</script>효과는 다음과 같습니다.
두 번째 사례를 작성하고 if를 추가하세요.<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
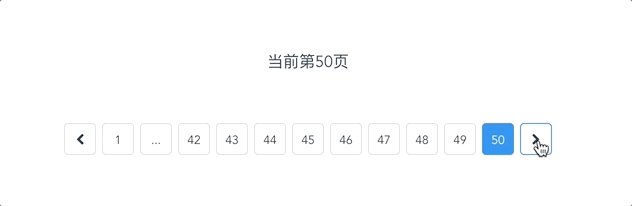
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>
세 번째 상황 추가:
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
} 다음으로 해당 페이지 번호를 클릭하여 currentPage 값을 변경하려면 클릭 이벤트와 함수를 작성하면 됩니다.
다음으로 해당 페이지 번호를 클릭하여 currentPage 값을 변경하려면 클릭 이벤트와 함수를 작성하면 됩니다.
<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
}효과는 다음과 같습니다

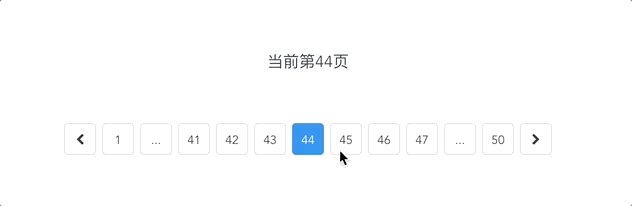
为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}这样就正常了。
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
}效果如下:

呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue는 페이지네이터를 만듭니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!