mint-ui를 활용하여 지방, 자치단체의 3단계 연계효과 달성
이제 mint-ui를 사용하여 지방 및 자치단체의 3단계 연계 효과를 구현하는 샘플 코드를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
인용된 플러그인: Ele.me mint-ui 구성요소의 선택기 기능에 대한 특정 API는 공식 웹사이트 설명을 참조하세요: http://mint-ui.github.io/docs/#/zh-cn2 /picker
배경: 이 프로젝트는 성-시-지역 선택 캐스케이드 효과를 만들어야 합니다. 게이허브에서 검색해본 결과 각 기능이 완벽하고 디자인이 우리 프로젝트 스타일과 유사하기 때문에 mint-ui 컴포넌트를 사용하기로 결정했습니다.
특정 구현:
공식 웹사이트의 예제를 읽으면 아마도 이 구성 요소의 사용법을 알 수 있습니다.
vue에 구성 요소를 작성하세요:
이 구성 요소에 전달된 데이터 슬롯과 변경 시 이벤트가 트리거되는 것을 볼 수 있습니다. onValuesChange(), 이 구성 요소의 상위 구성 요소인 경우 Component 를 사용합니다.
내에서 Slots 와 onValuesChange 를 등록하면 됩니다. 다음은 공식 홈페이지의 예시입니다:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
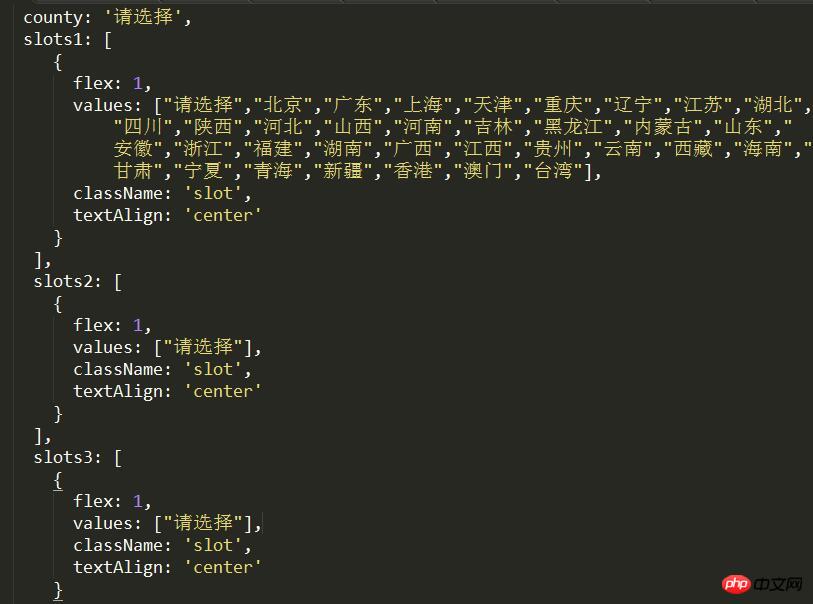
};실제 동작 시 Picker 를 이용하여 지방, 시, 지역을 선택하고자 할 때, 가장 큰 문제점은 플러그인의 데이터 형식에 맞는 데이터를 찾아서 바이두에서 성, 도시, 지역 데이터를 스크랩하고 이를 처리하는 함수를 작성했습니다. 공유하세요:

onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},세 가지 데이터 세트 그리고 세 가지 방법은 위와 같습니다. 지방을 선택할 때 해당 도시를 동적으로 일치시킵니다. 마찬가지로 도시를 선택할 때 해당 지역을 동적으로 일치시킵니다.
위 내용은 제가 정리한 내용입니다. 네, 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
React 및 Vue 프로젝트에서 SVG를 사용하는 방법
위 내용은 mint-ui를 활용하여 지방, 자치단체의 3단계 연계효과 달성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




