부트스트랩이 매일 배워야 하는 네비게이션 바_javascript 기술
1. 네비게이션 바
이전 섹션에서 소개한 내비게이션 바(navbar)와 내비게이션(nav)의 차이점은 "bar"라는 단어가 추가된 단 한 단어입니다. 실제로 Bootstrap 프레임워크에서는 여전히 분명히 다릅니다. 내비게이션 바(navbar)에는 배경색이 있고(디스플레이가 더 눈에 띕니다), 내비게이션 바는 순수 링크(내비게이션과 유사), 양식 또는 양식과 내비게이션의 조합일 수 있습니다. 이 섹션에서는 Bootstrap 프레임워크에서 탐색 모음을 사용하는 방법에 대해 설명합니다.
탐색 표시줄은 탐색과 마찬가지로 Bootstrap 프레임워크의 독립적인 구성 요소이므로 필요에 따라 다른 버전을 사용할 수도 있습니다.
LESS 버전: 해당 소스 파일 navbar.less
Sass 버전: 해당 소스 파일 _navbar.scss
컴파일된 버전: bootstrap.css 파일의 3642~4111행을 확인합니다(여기에 언급된 Bootstrap 버전은 3.1.1이고 다른 버전의 위치는 일치하지 않습니다).
2. 기본 탐색바
부트스트랩 박스에서는 내비게이션 바와 내비게이션의 생김새가 크게 다르지 않지만, 실제 사용에서는 내비게이션보다 내비게이션이 훨씬 더 복잡합니다. 먼저 탐색 모음 중 가장 기본적인 것인 기본 탐색 모음을 살펴보겠습니다.
1), 사용법:
기본 네비게이션 바를 만들 때 주로 다음과 같은 단계를 거치게 됩니다.
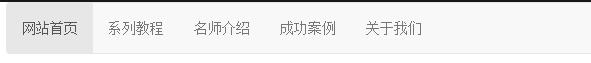
- 1단계: 먼저 탐색 목록(
- 2단계: 목록 외부에 컨테이너(div)를 추가하고 클래스 이름 "navbar" 및 "navbar-default"를 사용합니다.
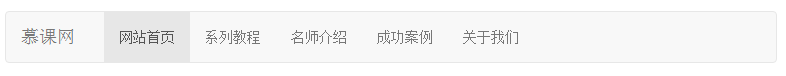
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>

".navbar" 스타일의 주요 기능은 왼쪽 및 오른쪽 패딩, 둥근 모서리 등의 효과를 설정하는 것이지만 색상 스타일과 관련된 설정은 없습니다. 주요 소스코드는 다음과 같습니다.
/소스코드 보기 bootstrap.css 파일 3642행~3647행/
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}2) 원리분석 :
탐색 모음의 색상은 ".navbar-default"를 통해 제어됩니다.
/소스코드 보기 bootstrap.css 파일 3940행~3943행/
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}navbar-nav 스타일은 Navigation.nav를 기반으로 메뉴 항목의 부동 여백과 내부 및 외부 여백을 다시 조정합니다. 또한 색상 및 기타 스타일 설정은 포함되어 있지 않습니다. 소스 코드는 bootstrap.css 파일의 3785~3830번째 줄을 참조하세요. 코드를 추출하여 오른쪽의 bootstrap.css에 넣습니다.
색상 및 기타 스타일은 상위 컨테이너 "navbar-default"와 함께 구현됩니다.
/소스코드는 bootstrap.css 파일의 3955~3974라인을 참고하세요/
.navbar-default .navbar-nav> li > a {
color: #777;
}
.navbar-default .navbar-nav> li >a:hover,
.navbar-default .navbar-nav> li >a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav> .active > a,
.navbar-default .navbar-nav> .active >a:hover,
.navbar-default .navbar-nav> .active >a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav> .disabled > a,
.navbar-default .navbar-nav> .disabled >a:hover,
.navbar-default .navbar-nav> .disabled >a:focus {
color: #ccc;
background-color: transparent;
}
3. 탐색 표시줄에 제목, 보조 메뉴 및 상태를 추가합니다.
1) 네비게이션 바 제목 추가
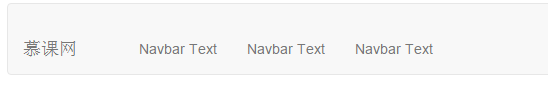
웹 페이지 제작에서는 메뉴 앞에 제목이 있는 경우가 많습니다(텍스트 크기가 다른 텍스트보다 약간 큽니다). 실제로 Bootstrap 프레임워크에서도 이러한 측면을 모두 고려하여 "navbar-header"를 사용합니다. " 및 "navbar-brand"를 달성합니다.
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>

2) 원리분석 :
이 기능은 주로 알림 기능으로 사용됩니다. 물론 개선되면 로고로 활용도 가능합니다(여기서 자세히 설명하지 않겠습니다). 스타일은 주로 글꼴 설정을 늘리고 최대 너비를 설정합니다.
/소스코드 보기 bootstrap.css 파일 3739행~3755행/
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.navbar-brand:hover,
.navbar-brand:focus {
text-decoration: none;
}
@media (min-width: 768px) {
.navbar> .container .navbar-brand,
.navbar> .container-fluid .navbar-brand {
margin-left: -15px;
}
}
또한 기본 탐색 모음(navbar-default) 아래에서 navbar 브랜드도 색상으로 표시됩니다.
/소스코드는 bootstrap.css 파일의 3947~3951라인을 확인해주세요/
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}
3) 네비게이션 바 상태, 보조 메뉴
마찬가지로 기본 탐색 모음에는 현재 상태, 비활성화 상태, 일시 중지 상태 및 기타 효과가 포함된 메뉴가 제공되며 보조 메뉴가 포함된 탐색 모음이 있을 수도 있습니다.
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>
效果图如下:

4、带表单的导航条
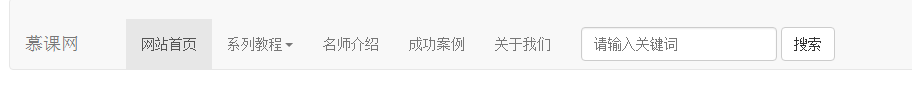
有的导航条中会带有搜索表单,比如新浪微博的导航条:

在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div>

实现导航条+表单的样式代码源码请查看bootstrap.css文件第3839行~第3904行.
在上面的示例中,大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
/源码请查看bootstrap.css文件第3831行~第3838行/
@media (min-width: 768px) {
.navbar-left {
float: left !important;
}
.navbar-right {
float: right !important;
}
}
注意:这里有一个条件,只有当浏览器视窗宽度大于768px生效。
5、导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
- 1、导航条中的按钮navbar-btn
- 2、导航条中的文本navbar-text
- 3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
先来看看这三种样式对应的源码:
/源码请查看bootstrap.css文件第3914行~第3939行/
.navbar-btn {
margin-top: 8px;
margin-bottom: 8px;
}
.navbar-btn.btn-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.navbar-btn.btn-xs {
margin-top: 14px;
margin-bottom: 14px;
}
.navbar-text {
margin-top: 15px;
margin-bottom: 15px;
}
@media (min-width: 768px) {
.navbar-text {
float: left;
margin-right: 15px;
margin-left: 15px;
}
.navbar-text.navbar-right:last-child {
margin-right: 0;
}
}
/bootstrap.css文件第3952行~第3954行/
.navbar-default .navbar-text {
color: #777;
}
/bootstrap.css文件第4035行~第4037行/
.navbar-inverse .navbar-text {
color: #999;
}
/boostrap.css文件第4017行~第4022行/
.navbar-default .navbar-link {
color: #777;
}
.navbar-default .navbar-link:hover {
color: #333;
}
/bootstrap.css文件第4106行~第4111行/
.navbar-inverse .navbar-link {
color: #999;
}
.navbar-inverse .navbar-link:hover {
color: #fff;
}
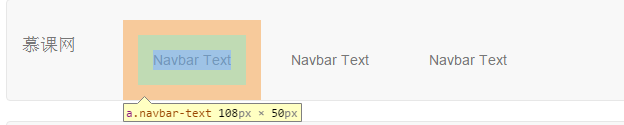
navbar-btn和navbar-link在上一小节已经讲过,现在我们来看一下navbar-text的一个简单应用
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> </ul> </div>
在结果窗口中查看效果,可以看出明显的存在问题.


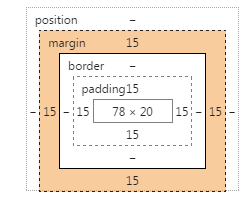
通过浏览器调试工具,可以看到a标签有margin-top和margin-bottom的值为15px,欲将其对齐,我们将上面的结构做一定的调整. 将
- 标签换成
- 保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
- 保证在窄屏时要显示的图标样式(固定写法):
- 3、并为button添加data-target=“.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
- 通过“pagination-lg”让分页导航变大;
- 通过“pagination-sm”让分页导航变小:

6、固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
1)、实现原理:
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
/源码请查看bootstrap.css文件第3717 行~第3738行/
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;
right: 0;
left: 0;
z-index: 1030;
}
@media (min-width: 768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius: 0;
}
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-fixed-bottom {
bottom: 0;
margin-bottom: 0;
border-width: 1px 0 0;
}
2)、存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body {
padding-top: 70px;/*有顶部固定导航条时设置*/
padding-bottom: 70px;/*有底部固定导航条时设置*/
}因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
3)、第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div> <div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content {
padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {
padding-bottom: 70px;
}
当然,这种方法有的时候也是需要具体情况具体分析的。
7、响应式导航条
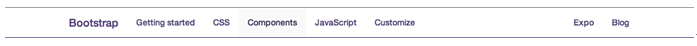
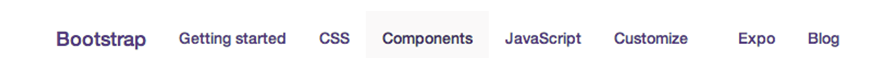
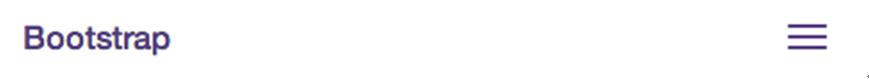
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
(宽屏时效果)

(中屏时效果)

(窄屏时效果)

那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先上代码:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="##" class="navbar-brand">慕课网</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div> </div>
 1)、
1)、
使用方法:
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
(1)需要折叠的div代码段(用id表示):
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul> </div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ... </button>
(2)也可以这么写,需要折叠的div代码段(用class表示):
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul> </div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ... </button>

8、反色导航条
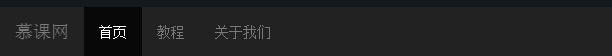
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li> </ul> </div>
运行效果如下:

对应的源码,请查看bootstrap.css文件第4023行~第4111行
9、分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
☑ 带页码的分页导航
☑ 带翻页的分页导航
1)、带页码的分页导航
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式。在Bootstrap框架为开发者提供不同的版本:
☑ LESS版本:对应的源文件pagination.less
☑ Sass版本:对应的源文件_pagination.scss
☑ 编译后版本:对应bootstrap.css文件第4130行~第4222行
使用方法:
平时很多人喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
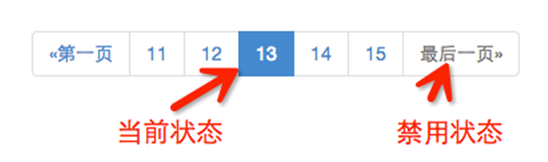
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行效果:
 2)、实现原理:
2)、实现原理:
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。实现样式:
/bootstrap.css文件第4170行~第4192行/
.pagination> .active > a,
.pagination> .active > span,
.pagination> .active >a:hover,
.pagination> .active >span:hover,
.pagination> .active >a:focus,
.pagination> .active >span:focus {
z-index: 2;
color: #fff;
cursor: default;
background-color: #428bca;
border-color: #428bca;
}
.pagination> .disabled > span,
.pagination> .disabled >span:hover,
.pagination> .disabled >span:focus,
.pagination> .disabled > a,
.pagination> .disabled >a:hover,
.pagination> .disabled >a:focus {
color: #999;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
3)、大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
<ul class="pagination pagination-lg"> … </ul> <ul class="pagination"> … </ul> <ul class="pagination pagination-sm"> … </ul>
4)、大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小,源码查看bootstrap.css文件第4193行~第4222行.
10、分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
Bootstrap框架将其独立成一个单独的部分:
☑ LESS版本:对应源文件为pager.less
☑ Sass版本:对应源文件为_pager.scss
☑ 编译后版本:对应bootstrap.css文件第4223行~第4260行
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
1)、实现原理:
对应样式代码:
/bootstrap.css文件第4223行~第4244行/
.pager {
padding-left: 0;
margin: 20px 0;
text-align: center;
list-style: none;
}
.pager li {
display: inline;
}
.pager li > a,
.pager li > span {
display: inline-block;
padding: 5px 14px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
}
.pager li >a:hover,
.pager li >a:focus {
text-decoration: none;
background-color: #eee;
}
2)、对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
3)、实现原理:
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动:
/bootstrap.css文件第4245行~第4252行/
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
4)、状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
<ul class="pager"> <li class="disabled"><span>«上一页</span></li> <li><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
5)、状态样式实现原理:
/bootstrap.css文件第4253行~第4260行/
.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





