웹 프런트 엔드 페이지에서 exe를 생성하는 방법
이 기사에서는 Electron이 웹 페이지를 데스크탑 애플리케이션으로 패키징하는 방법(웹 프런트 엔드 페이지가 exe 실행 파일을 생성하는 방법)을 소개합니다. 관심 있는 친구들은 함께 배워야 합니다.
HTML5의 등장과 JavaScript의 지배력에 따라 점점 대중화되고 있는 [크로스 플랫폼]이라는 기술. 왜 그렇게 인기가 있습니까? 소프트웨어 개발자는 프로그램을 한 번만 작성하면 되기 때문에 Windows, Linux, Mac, IOS, Android 및 기타 플랫폼에서 실행할 수 있어 프로그래머의 작업량을 크게 줄이고 회사 제품을 빠르게 반복할 수 있습니다. 크로스 플랫폼 기술은 한때 유망하다고 여겨지지 않았지만 이제는 휴대폰과 컴퓨터 하드웨어의 발전과 함께 급속도로 발전하고 있습니다. 이 모든 것은 거의 HTML5 기술에 의해 주도됩니다. 물론 JavaScript 언어가 가장 큰 기여를 합니다.

HTML5 기반의 잘 알려진 크로스 플랫폼 기술에는 웹앱 개발에 자주 사용되는 PhoneGap 및 Cordova가 있으며, 게임 개발에 자주 사용되는 Egret, Cocos-creator, Unity 등도 있습니다. ; 및 nw는 데스크톱 애플리케이션을 개발하는 데 사용되는 Node.js와 웹 기술을 사용하여 데스크톱 애플리케이션을 개발하는 데 nw.js보다 더 강력한 아티팩트인 Electron을 기반으로 합니다.
사실, 위의 내용은 모두 말도 안 되는 내용입니다. 이제 Electron을 사용하여 웹 페이지를 exe 실행 파일로 패키징하는 방법에 대한 주제로 넘어가겠습니다!
가정:
1. node.js를 설치하고 구성했습니다(전역 설치).
2 npm을 사용하여 전자를 설치했습니다(전역 설치).
3. 프론트엔드 웹페이지(html, css, javascript 등 또는 이러한 프론트 엔드 프레임워크를 기반으로 작성된 웹 페이지)
4. 위의 세 가지 사항이 이해되지 않으면 빨리 Baidu로 이동하십시오. . .
위의 가정이 있는 경우 다음 내용을 계속 읽어보세요.
1. 프런트엔드 웹 페이지 프로젝트 폴더를 찾아 package.json, main.js 및 index.html이라는 세 가지 새 파일을 만듭니다(참고: 해당 파일 중 색인을 생성하세요). .html은 웹 페이지의 홈 페이지입니다.)
프로젝트 디렉터리/
├── package.json ├── main.js └── index.html
2. package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3에 다음 콘텐츠를 추가합니다. 이 main.js 파일은 다음과 같습니다. 위 package.json의 "main" 키 값은 필요에 따라 수정할 수 있습니다.
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. 웹페이지 홈페이지의 파일명이 "index.html"이 아닌 경우 'index.html'을 변경하세요.
5. DOS를 열고 프로젝트 디렉터리로 이동합니다(또는 프로젝트 디렉터리의 빈 공간에서 직접 Shift+마우스 오른쪽 버튼을 클릭한 다음 클릭하여 여기에서 명령 창을 열 수 있습니다. 여기서는 안 보여요) 이해하세요, Baidu 소년)
6. 이전 단계의 DOS에서 npm install electronic-packager -g를 입력하여 패키징 아티팩트를 전역적으로 설치합니다npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
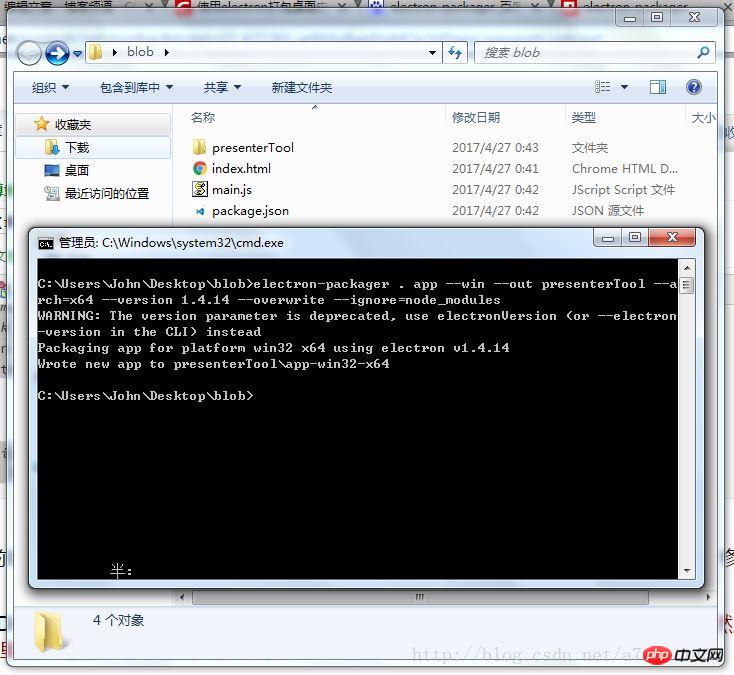
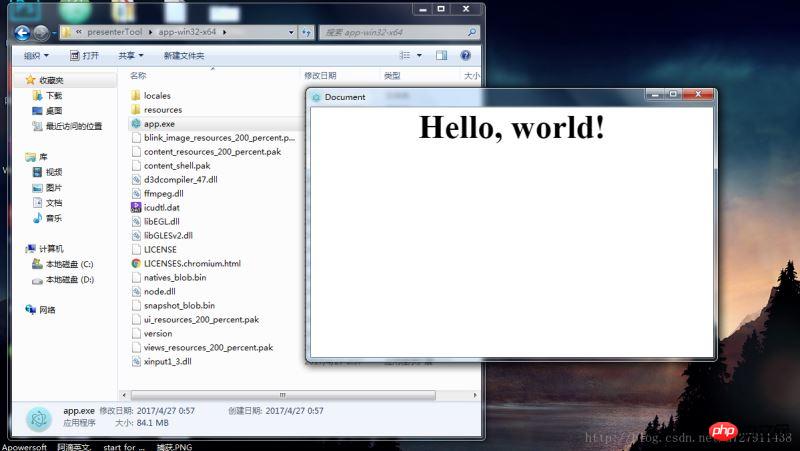
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
rrreee
이 명령은 무슨 뜻인가요? 파란색 부분은 직접 수정할 수 있습니다: electron-packager.실행 파일의 파일 이름--win --패키지 폴더 이름--arch=x64비트 또는 32비트--버전 버전 번호--덮어쓰기 --ignore=node_modules

mint-ui의 시간 플러그인을 사용하여 선택 값을 얻습니다.
🎜위 내용은 웹 프런트 엔드 페이지에서 exe를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript를 사용하여 강화 된 구조적 태그를 향상 시키면 파일 크기를 줄이면 웹 페이지 컨텐츠의 접근성 및 유지 관리 가능성을 크게 향상시킬 수 있습니다. JavaScript는 인용 속성을 사용하여 참조 링크를 블록 참조에 자동으로 삽입하는 등 HTML 요소에 기능을 동적으로 추가하는 데 효과적으로 사용될 수 있습니다. 구조화 된 태그와 JavaScript를 통합하면 페이지 새로 고침이 필요하지 않은 탭 패널과 같은 동적 사용자 인터페이스를 만들 수 있습니다. JavaScript가 웹 페이지의 기본 기능을 방해하지 않도록하는 것이 중요합니다. 고급 JavaScript 기술을 사용할 수 있습니다 (
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.




