이 글은 주로 PHP+Mysql+jQuery에서 구현되는 쿼리와 목록 상자 선택을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
이 문서에서는 ajax를 통해 mysql 데이터를 쿼리하고, 반환된 데이터를 선택 목록에 표시한 다음 마지막으로 선택을 통해 선택한 선택 항목에 옵션을 추가하는 방법을 설명합니다. 이는 많은 백엔드 관리 시스템에서 사용할 수 있습니다. 이 기사의 목록 상자 작동은 jquery 플러그인에 의존합니다.

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
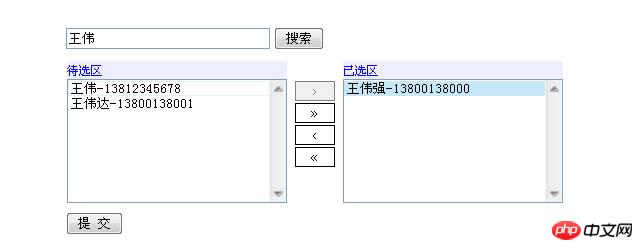
설명: HTML 콘텐츠는 쿼리 입력 상자, 목록 상자 및 관련 버튼이 포함된 형식입니다.
MYSQL 데이터 테이블 구조
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
테이블 t_mult는 이름과 휴대폰 번호 필드를 포함한 연락처 정보 테이블입니다.
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
이 예에서는 Multiselect 플러그인에 필요한 스타일 파일만 로드되며 다른 CSS도 직접 디자인할 수 있습니다.
JAVASCRIPT
먼저 이 예제에 필요한 두 개의 js 파일을 참조해야 합니다.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
그럼 Multiselect 플러그인을 호출해 보겠습니다.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});그럼 Ajax 쿼리 데이터를 수행하는 검색 버튼을 작성해 보겠습니다.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});검색 버튼을 클릭하면 Ajax 비동기 작업이 수행됩니다. JAVASCRIPT는 처리를 위해 POST 모드에서 백그라운드 프로그램 action.php에 얻은 검색 상자의 입력 값을 전달합니다. 1이 반환되면 HTML 페이지에 "기록 없음"이라는 메시지가 표시됩니다. 그렇지 않으면 결과가 왼쪽 목록 상자(선택)에 출력됩니다. 주의여기서 핵심은 목록 상자가 XHTML의 liOption이 아닌 liOptionms2side__sx로 변경된 이유는 무엇입니까? 이것은 Multiselect 플러그인으로 시작됩니다. Multiselect 플러그인은 실제로 관련 작업을 위해 목록 상자를 두 개의 왼쪽 및 오른쪽 목록 상자로 대체합니다. 플러그인 코드를 보면 찾기가 어렵지 않습니다. 왼쪽의 이름은 liOptionms2side__sx이고 오른쪽의 목록 상자는 liOptionms2side__sx입니다. (선택된) 목록 상자의 이름은 liOptionms2side__dx이며 나중에 사용됩니다.
PHP
먼저 action.php의 처리를 살펴보겠습니다.
첫 번째 단계는 데이터베이스에 연결하는 것입니다.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");두 번째 단계는 데이터를 읽고 출력하는 것입니다. 검색 상자에서 전달된 값을 감지하여 다양한 SQL 문을 구성하고 출력할 데이터를 반환합니다. 코드는 다음과 같습니다.
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}마지막으로 제출 작업이 있고 백그라운드 post.php 프로그램이 최종 제출된 품목의 가치.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
관련 권장 사항:
위 내용은 PHP+Mysql+jQuery로 구현된 쿼리 및 목록 상자 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!