VUE + UEditor에서 단일 이미지 크로스 도메인 업로드 기능을 구현하는 방법
이 글은 주로 VUE + UEditor 단일 이미지 크로스 도메인 업로드 기능의 구현 방법을 소개합니다. 필요한 친구들은 참고하시면 됩니다.
UEditor 공식 홈페이지에서는 단일 이미지의 크로스 도메인 업로드를 제공하지 않는다고 나와 있으니, 그냥 스스로 해결해 보세요. 인터넷에서 많은 솔루션을 확인했지만 vue와 함께 사용되는 솔루션은 없었지만 몇 가지 아이디어를 얻었습니다. 너무 많은 소스 코드를 변경하고 싶지 않다는 기준으로 시도했는데... 우연히 해결책이 나왔습니다: 전단지를 업로드할 때 백엔드가 JSON을 직접 반환하지 않고 프런트엔드 페이지
프런트엔드로 리디렉션됩니다. VUE
백엔드: WAMP + ThinkPHP5.0
Frontend
http://localhost:8888
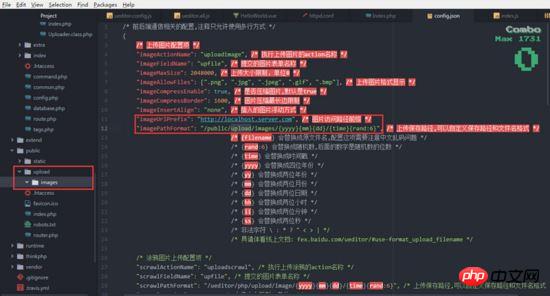
1. 공식 웹사이트로 이동하여 UEditor를 vue에 다운로드하고 ueditor.config.js를 열어 서버 경로를 구성합니다. 로컬 도메인 이름에 추가된 호스트 파일로 이동할 수 있습니다. 다음은 내 구성입니다.

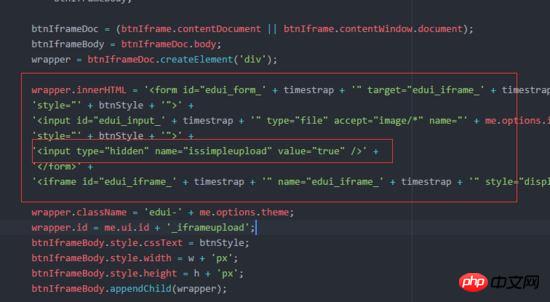
2 ueditor.all.js를 열고 끝에

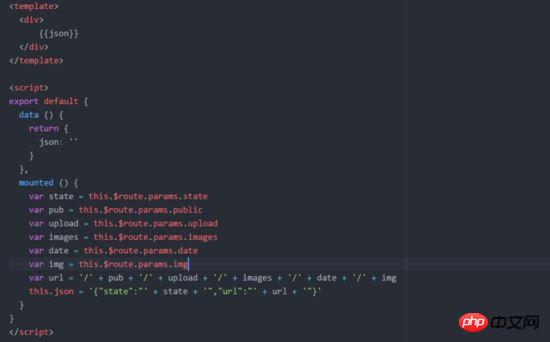
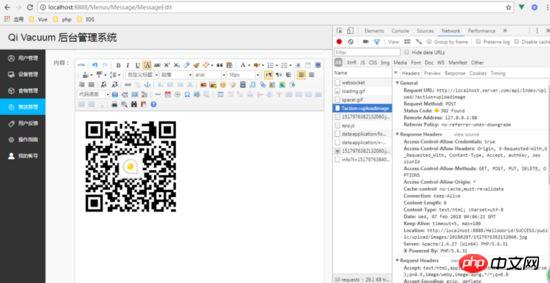
3. 페이지 만들기에는 JSON 데이터가 표시됩니다. 라우팅 매개변수를 직접 사용해 반환된 결과를 받은 뒤 합쳐봤습니다. JSON 전체를 수신할 수 없어, JSON을 모두 표시하지 못하고 상태와 URL만 얻어내야 했습니다. 인터페이스에 접속하지 않고 백엔드 데이터를 수신하는 방법을 아직 모르겠습니다. 좋은 해결책이 있으면 제안해 주세요.

Backend
http://localhost.server.com
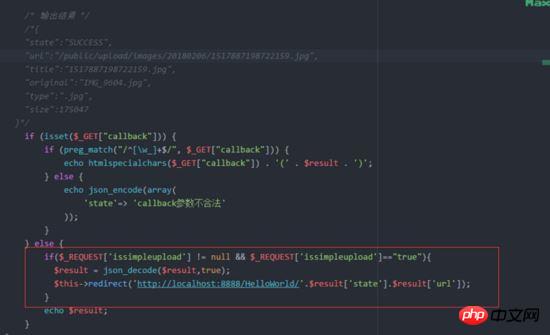
1. PHP 버전의 UEditor를 다운로드하고 내부 PHP 폴더에 있는 파일을 프로젝트에 복사한 후 컨트롤러에서 출력 결과를 확인하세요. , 단일 사진은 결과를 직접 반환하지 않습니다

2. Config.json에서 액세스 경로를 수정하고 경로를 저장합니다

기본적으로 완료되었습니다. 단일 사진의 효과를 살펴보세요


위 내용은 제가 모두를 위해 정리한 내용이니, 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
vue.js에서 vue-fontawesome 사용 정보
위 내용은 VUE + UEditor에서 단일 이미지 크로스 도메인 업로드 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




