이 글은 주로 Vue에서 watch가 객체 속성의 변화를 감지하지 못하는 문제에 대한 해결 방법을 소개하고 참고용으로 제공합니다.
머리말
vue 개발 중에 문제가 발견되었습니다. vue.$data에 있는 객체의 속성이 변경되면 시계는 변경 사항을 관찰할 수 없지만 실제로는 객체의 속성이 변경되었습니다. 이건... 좀 믿기지 않아요!
Text
<template>
<p>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</p>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

결과에서 보듯이 option.age가 업데이트 되었지만 시계 내 옵션 기능은 실행되지 않았습니다.
Vue 시계걸이가 그렇게 쓸모없나요? 나는 더 이상 그것을 믿지 않습니다.
Deep watch
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...Deep watch가 필요한 경우 deep 속성을 활성화해야 합니다


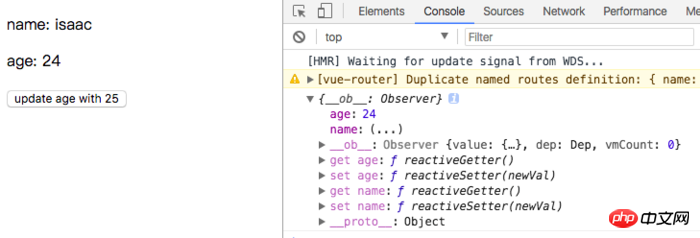
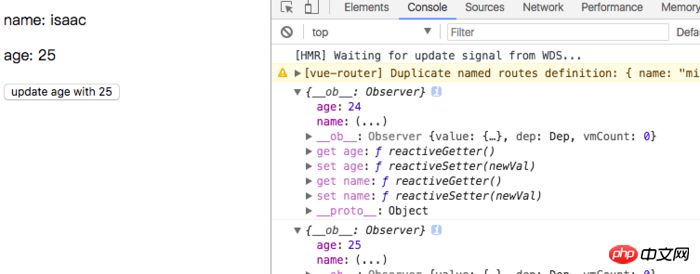
결과에서 볼 수 있듯이.
또한 age가 변경되기 전에 옵션이 출력되는 것을 볼 수 있습니다.
리스닝이 시작되면 콜백이 즉시 호출되기 때문입니다. 나는 모든 사람을 위해 이 글을 편집했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue.js가 데이터를 표시할 때 페이지 깜박임 문제를 해결하는 방법vue-router를 사용하여 각 페이지의 제목 방법을 설정하는 방법페이지 점프 및 복귀 구현 방법 in vue 원본 페이지 초기 위치위 내용은 Vue에서 객체 속성의 변경 사항을 감지하지 못하는 시계 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!