이 글은 주로 php+ajax 실시간 입력을 이용한 자동 검색 및 매칭 방법을 소개합니다. 관심 있는 친구들이 참고하시면 좋을 것 같습니다.
dropbox_index.php
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主搜索引擎下拉框自动显示数据</title>
</head>
<script src="js/dropbox.js" type="text/javascript"></script>
<link href="css/dropbox.css" type="text/css" rel="stylesheet"/>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input name="txt" id="txt" class="txt" type="text" onkeyup ="showHint(this.value)" />
<input type="submit" class="btn" name="submit" value="Upload" /><br />
<span id="txtHint" class="file-box"></span>
</form>
</body>
</html>dropbox.js ajax
var xmlHttp
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML=""
return
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="responsepage.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
//设置回调函数
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}dropbox.css
.txt{ 높이:22px; 테두리:1px 솔리드 #cdcdcd; ; }
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:26px; width:70px;}
responsepage.php
<?php
//get the q parameter from URL
$q=$_GET["q"];
//全部小写化
$q=strtolower($q);
//非空验证
if(isset($q) && $q != '')
{
$con = mysql_connect("localhost","root","lifu");
if(!$con)
{
die('Could not connect: ' .mysql_error());
}
mysql_select_db("my_db",$con);
$sql = "select * from persons";
//$sql="SELECT FirstName FROM Persons where Firstname like '%$q%'";
$result =mysql_query($sql,$con);
while($row = mysql_fetch_array($result))
{
//匹配判断
if(stristr(strtolower($row['FirstName']),$q))
{
//echo "-----------------Persons-----------------";
echo /* "firstname:" .*/ $row['FirstName'] . "<br />";
//echo "lastname:" . $row['LastName'] . "<br />";
//echo "age:" . $row['Age'] . "<br />";
}
//echo $row['FirstName'] . "<br />";
}
mysql_close($con);
}
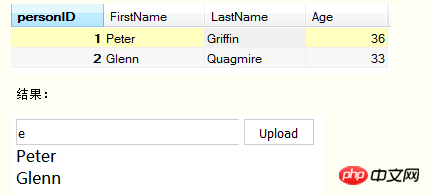
?>데이터베이스:

요약 이상이 이 글의 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
관련 권장 사항:
위 내용은 PHP+ajax 실시간입력 자동검색 매칭방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!